Next.js의 update, delete 버튼 기능 설정
문제: update, delete 버튼은 홈에서는 보이지 않고 글 목록을 클릭해서 확인했을 때만 보이도록 해야한다. update 버튼을 클릭했을 때, 현재 오픈하고 있는 글을 수정할 수 있어야 한다. (오픈 중인 글의 id가 URL에 있어야 함)
→ 해당 기능을 구현하려면 글의 id를 확인해서 끌고와야 하는데, 루트 레이아웃은 src/app/read/[id] 밖에 있어서 오픈 중인 글의 id를 확인할 수 없다. useParams를 사용하면 되지만 그러면 루트 레이아웃 전체를 클라이언트 컴포넌트로 만들어야 한다. 서버 컴포넌트의 장점을 포기하지 말고, 해당 코드만 클라이언트 컴포넌트로 만들기.
// 클라이언트 컴포넌트
'use client';
import Link from 'next/link';
import { useParams } from 'next/navigation';
export default function Control() {
const params = useParams();
const id = params.id;
return (
<ul>
<li><Link href="/create">CREATE</Link></li>
{id ? (
<>
<li><Link href={'/update/' + id}>UPDATE</Link></li>
<li><input type="button" value="delete" /></li>
</>
) : null}
</ul>
);
}해당 부분만 새로운 파일로 만들어서 클라이언트 컴포넌트로 만들고, useParams로 id를 확인한다.
update, delete 버튼은 삼항연산자로 id가 있으면 태그를 출력하고, 없으면 null이 등장하도록 작성한다.
이렇게 만들어진 컴포넌트를 루트 레이아웃에서 import 해서 사용한다.
※ Next.js 프로젝트는 'use client'라고 작성해서 클라이언트 컴포넌트로 만들어도, 모든 컴포넌트와 페이지가 서버에서 렌더링된다. 서버 사이드 렌더링(SSR)이 default이다.
💡 컴포넌트 export, import 시의 주의사항
- default export(기본 내보내기): 파일에서 하나의 모듈(함수, 클래스, 객체 등)을 기본으로 내보내는 경우. export default function으로 보내면, 불러올 때는 괄호 없이 불러온다.
- named export(이름 내보내기): 파일에서 여러 모듈을 각각의 이름으로 내보내는 경우. export function으로 보내기 때문에, 불러올 때는 괄호를 사용하여 내보낸 이름과 동일하게 불러와야 한다. 다른 이름으로 가져오려면 as 키워드 사용 필수.
Next.js 글 수정
글의 id를 불러와서 오픈 중인 글을 수정하려면 src/app/update/[id] 디렉토리에 page.js 제작.
update는 원래 적어놓은 글을 가져와서 수정하는 것이기 때문에 create 기능과 read 기능이 합쳐진 것. 그런데 현재 read는 서버 컴포넌트이고 update는 클라이언트 컴포넌트로 되어있어서, read 기능을 불러오려면 클라이언트 컴포넌트의 Hook을 이용해야 한다.

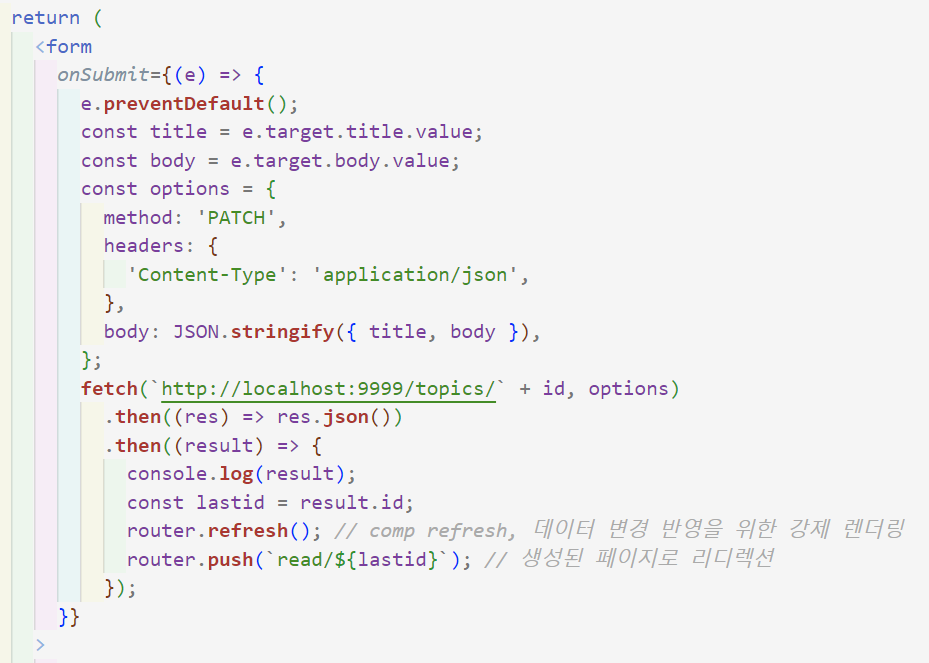
useEffect로 데이터(원문) 불러오고 결과를 보여주는 로직 작성, id 값을 가져오기 위해 useParams 사용한다. 가져온 데이터(원문)가 form에 보여지게 하기 위해서 useState 사용하고, 각 태그에서 value 속성 작성하고, onChange 속성에 set함수 사용해서 실시간으로 변경되는 값이 입력되도록 한다. 이렇게 하면, 버튼 클릭 시에 onSubmit에서 title, body를 가져오고 서버로 데이터를 보내서 결과를 출력해준다. 이때 CRUD는 PUT, PATCH 사용하면 됨. (put은 모두 수정, patch는 일부 수정)
※ CRUD 설명 - https://hjinn0813.tistory.com/28
[코딩온] 프론트엔드 입문 11주차 Day 28 (JS API, 동기와 비동기, JSON)
원래는 수업 끝나고 집에 오자마자 기록했어야 하는데, 집에 도착하기가 무섭게 컨디션이 바닥을 찍어서 어제는 그냥 쉬고 주말 아침 일찍부터 컴퓨터를 켰다.😅 어제 수업에서는 API와 JSON에
hjinn0813.tistory.com
버튼 클릭해서 글을 수정하면 목록은 변경되지만 본문이 변경되지 않는데, 그 이유는 '읽기' 페이지에서 캐시가 사용됐기 때문이다. 본문을 보여주는 read.js의 fetch()에서 캐시를 중지시키면, 글 수정 시에 목록과 본문이 모두 정상적으로 변경된다.
Next.js 글 삭제
delete 버튼에 onClick 속성으로 option과 fetch() 연결.
option에는 CRUD로 삭제를 연결하고, fetch()에서 결과를 보여주는 로직에는 useRouter를 사용해서 루트로 돌아갈 수 있도록 작성한다.
// delete 기능 구현
'use client';
import { useParams, useRouter } from 'next/navigation';
export default function Control() {
const router = useRouter();
const params = useParams();
const id = params.id;
return (
<ul>
{id ? (
<>
<li>
<input
type="button"
value="delete"
onClick={() => {
const options = { method: 'DELETE' };
fetch('http://localhost:9999/topics/' + id, options)
.then((resp) => resp.json())
.then((result) => {
router.push('/');
router.refresh();
});
}}
/>
</li>
</>
) : null}
</ul>
);
}'💻 Frontend > Next.js' 카테고리의 다른 글
| Next.js 수동 설치 (nomadcoder) (0) | 2024.08.24 |
|---|---|
| Next.js와 환경변수 (0) | 2024.08.22 |
| Next.js와 글 읽기, 생성, 캐시(cache) (0) | 2024.08.22 |
| Next.js와 백엔드, 글 목록 가져오기 (서버, 클라이언트 컴포넌트) (0) | 2024.08.21 |
| Next.js의 SPA과 SSR, 정적자원 활용, CSS (0) | 2024.08.21 |
