728x90
개인적으로 유튜버 '생활코딩'님의 강의가 이해하기 쉬워서 '생활코딩' 강의부터 보고 '노마드코더' 강의를 2차로 듣고 있는데, '노마드코더' 강의에서는 하나씩 수동으로 설치하는 방법으로 Next.js 프로젝트를 만들었다. 두 디렉토리를 비교해보니 자동 설치는 편리하지만 뭔가 설치되는게 많고, 수동 설치는 내가 필요한 부분들부터 먼저 설치할 수 있어서 깔끔한 것 같다. 아무튼 수동 설치는 처음이니까 기록해보는 글.✍
※ Next.js 프로젝트 자동 설치 방법은 여기 - https://hjinn0813.tistory.com/105
Next.js 자동 설치, 실행, 샘플 앱 세탁
hjinn0813.tistory.com
Next.js 수동 설치
1) 프로젝트를 진행할 디렉토리를 만들고, VS code 터미널에서 프로젝트 초기화
$ npm init -y2) package.json 만들어지면 license를 MIT로 변경
3) 설치명령어 사용해서 가장 최신 버전의 React와 Next.js 설치
$ npm install react@latest next@latest react-dom@latest4) package.json의 script에 "dev": "next dev" 작성 → 개발환경 실행을 위한 작업
5) Next.js가 가장 먼저 찾는 app/page.tsx부터 생성하고, 해당 파일에 기본 컴포넌트 내용 작성
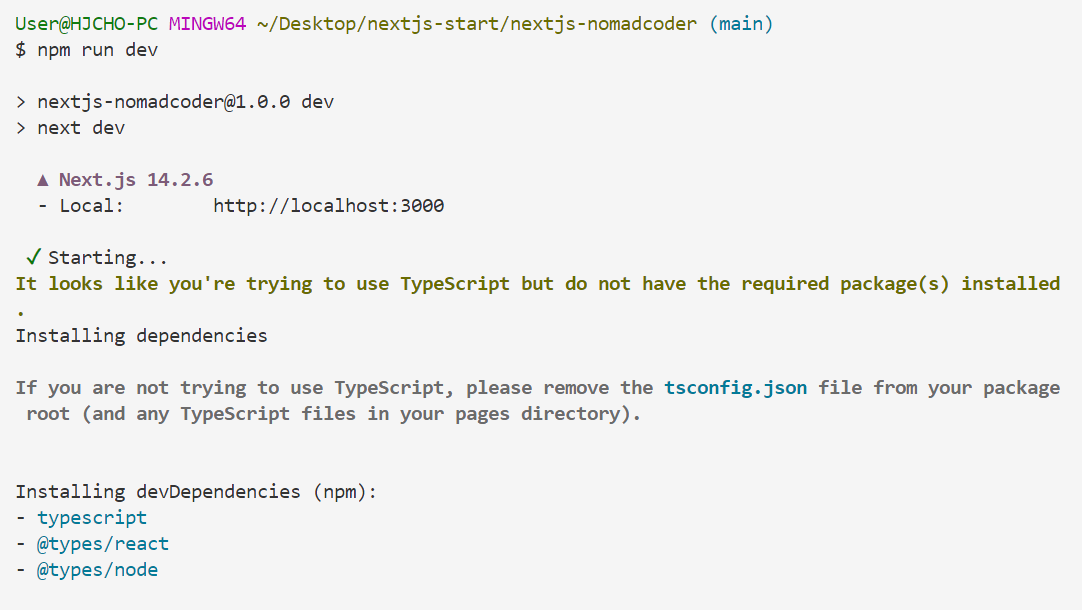
6) "npm run dev"로 개발환경 실행하면 자동으로 TS, React, node 등 필요한 것들이 설치되고 root layout 파일도 생성됨

728x90
'💻 Frontend > Next.js' 카테고리의 다른 글
| Next.js 데이터 패치, 로딩 컴포넌트, 스트리밍 (0) | 2024.08.27 |
|---|---|
| Next.js의 Hydration, 컴포넌트 렌더링 방식 (0) | 2024.08.25 |
| Next.js와 환경변수 (0) | 2024.08.22 |
| Next.js와 글 삭제, 수정 (0) | 2024.08.22 |
| Next.js와 글 읽기, 생성, 캐시(cache) (0) | 2024.08.22 |
