Next.js와 백엔드
루트의 layout.js에 Link 태그로 연결한 코드를 백엔드 구축해서 동적으로 보여주기 실습
→ Next.js를 순수하게 백엔드로 사용하려면, 라우트 핸들러 기능을 활용하면 된다. 여기서는 JSON server를 활용해서 백엔드를 구축한다.
$ npx json-server@0.17.4 --port 9999 --watch db.json
// 설치 명령과 버전, --오픈할 포트 번호, --서버에 반영하라는 명령어, 정보를 저장할 파일명이렇게 JSON 파일을 만들고, topic이라는 내용을 넣어서 파일에 변경사항을 만든다.
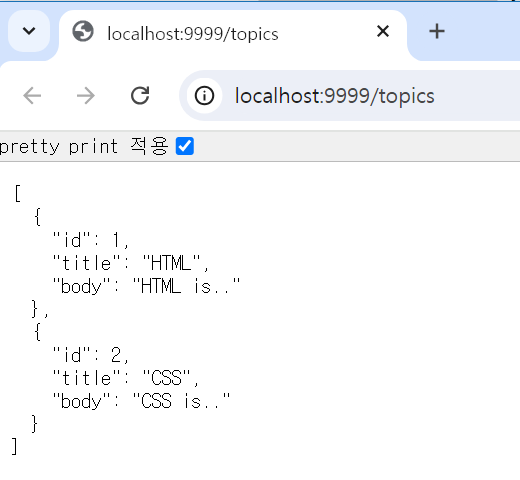
명령어에 입력했던 포트번호로 가면 topic이라는 키의 value에 해당하는 JSON 데이터가 페이지에 등장한다.

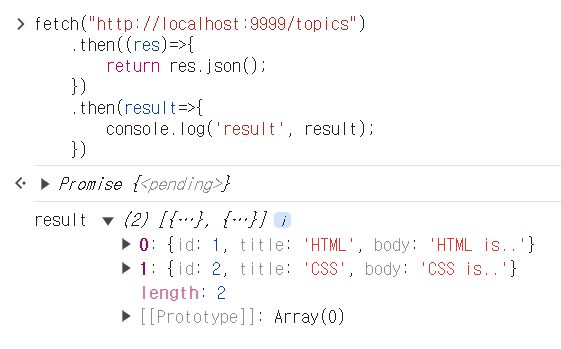
이렇게 만든 데이터를 JS로 가져오려면, 개발자도구의 콘솔에서 fetch() 명령을 작성한다.

Next.js에서 글 목록 동적으로 가져오기
컴포넌트는 서버, 클라이언트로 나뉜다. (React도 18버전부터 사용하고 있는 개념)
지금까지 나는 React 프로젝트에서 useState, useEffect 등을 주로 사용했기 때문에 클라이언트 컴포넌트를 다루고 있었다. 그런데 만약 서버 컴포넌트 환경이라면 이런 API를 사용하면 오류가 발생한다. Next.js는 개발자가 특별하게 설정하지 않으면 기본적으로 서버 컴포넌트로 인식하기 때문에, 클라이언트 컴포넌트로 사용하려면 최상단에 'use client'라고 명시해야 한다.
- 정보를 표현하지만, 사용자와 상호작용을 하지 않는다 → 서버 컴포넌트
- 버튼, 검색창 등 사용자가 직접 작동하고 상호작용하는 기능 → 클라이언트 컴포넌트

서버 컴포넌트가 한번 렌더링 되면 클라이언트 컴포넌트로 보내주도록 하기 위해서 함수에 async-await 문법을 사용한다. 이렇게 하면 fetch() 명령이 서버에서 호출되고, 실행이 끝나면 JSON으로 변경되고, topics에 해당하는 데이터를 가져온다. 그리고 그 데이터를 map()으로 글 목록을 동적으로 생성하여, 서버에 저장해서 정적인 내용만 클라이언트 컴포넌트로 보여준다. 이 과정에서 JS 코드는 빼고 보여주기 때문에, 용량이 작고 렌더링이 빠르다는 장점이 있다.
export default async function RootLayout({ children }) {
const resp = await fetch('https://localhost:9999/topics');
const topics = await resp.json();
return (
<html>
<body>
<ol>
{topics.map((topic) => {
return (
<li key={topic.id}>
<Link href={`/read/${topic.id}`}>{topic.title}</Link>
</li>
);
})}
</ol>
{/* children은 src/app/page.js에서 온다 */}
{children}
</body>
</html>
);
}'💻 Frontend > Next.js' 카테고리의 다른 글
| Next.js와 글 삭제, 수정 (0) | 2024.08.22 |
|---|---|
| Next.js와 글 읽기, 생성, 캐시(cache) (0) | 2024.08.22 |
| Next.js의 SPA과 SSR, 정적자원 활용, CSS (0) | 2024.08.21 |
| Next.js 배포, 뼈대 만들기, 라우팅 (0) | 2024.08.20 |
| Next.js 개념 정리, 자동 설치, 실행, 샘플 앱 세탁 (0) | 2024.08.16 |
