Next.js 글 읽기
읽기 페이지는 사용자와 상호작용하지 않고 정보만 보여주기 때문에 서버 컴포넌트로 제작.
함수를 async로 하여 데이터 불러오고, return 내부에 props 넘겨주면 json의 데이터 받아와서 출력됨.
export default async function Read(props) {
const resp = await fetch(`http://localhost:9999/topics/${props.params.id}`);
const topic = await resp.json();
return (
<>
<h2>{topic.title}</h2>
{topic.body}
</>
);
}Next.js 글 생성
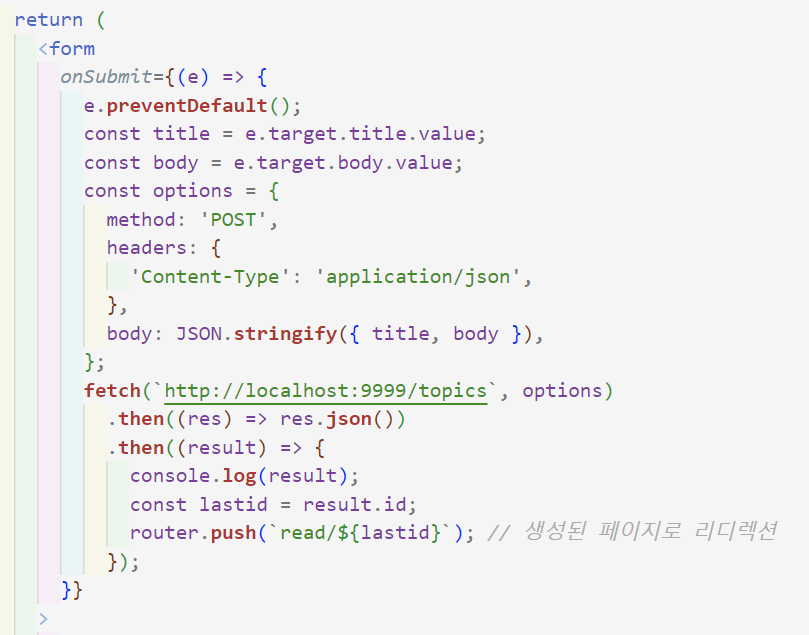
사용자가 입력한 값을 받고 서버에 저장해서 보여줘야하니까 최상위 부모태그를 <form>으로 작성하고 onSubmit 속성 입력. 이건 사용자와 상호작용이 필요한 기능이라 서버 컴포넌트에서는 구현할 수 없기 때문에, 클라이언트 컴포넌트로 만들어야 한다.

버튼 클릭해서 onSubmit 실행됐을 때 페이지 리로드 같은 기본 동작을 방지하기 위해 preventDefault() 사용.
target.value로 input에 들어오는 값 받아오기.
CRUD를 사용하는거라 options 설정 필요함. (서버에 데이터를 JSON 형식으로 만들어서 보내겠다는 의미)
페이지가 생성되면 만들어진 페이지를 보여주기 위해 useRouter 사용하고, fetch()로 데이터 불러온 뒤에 push()로 리디렉션 가능하도록 작성.
Next.js와 캐시(cache)
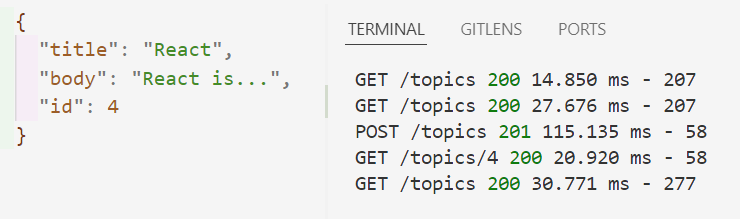
create 버튼으로 글을 생성하면, id 4번에 해당하는 요소가 JSON에 추가되고, 터미널에도 최초 접속 시에 데이터를 가져온 기록이 남은걸 확인할 수 있다. 하지만 목록은 추가되지 않은 상태 → '캐시'와 관련이 있다.

캐시(Cache)
자주 사용되거나, 다시 필요할 가능성이 높은 데이터를 임시로 저장해두는 공간.
서버 컴포넌트가 fetch()로 데이터를 불러오면서 그 데이터를 캐싱하면, 데이터를 다시 불러올 필요가 없으니 더 효율적이고, 다음에 같은 데이터를 사용해야 하는 경우에 더 빠르게 처리할 수 있어서 UX가 개선된다.
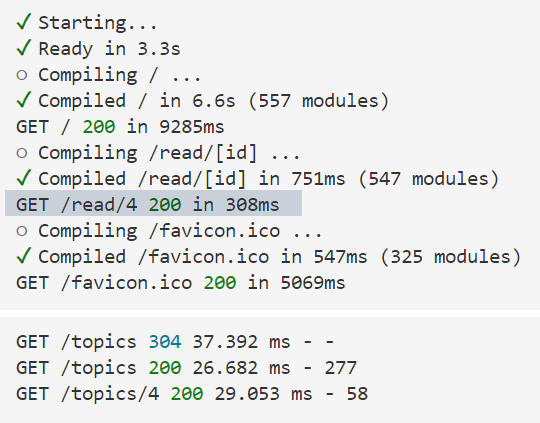
Next.js에서는 fetch()로 데이터를 한번 가져오면 .next 폴더에 저장한다. 만약 create로 새로운 글을 생성한 상태에서 기존의 .next 폴더를 삭제하고, 다시 npm run dev로 개발환경을 오픈하여 페이지를 리로드(새로고침)하면, 새로 만든 페이지에 대한 캐시가 생성되어 목록이 만들어진다. 이때 터미널을 확인하면 npm run dev를 실행한 곳에서는 "/read/4"를 불러오기 위해 걸린 시간이 표시되고, JSON의 터미널에도 GET 요청 해결에 걸린 시간이 표시된다.


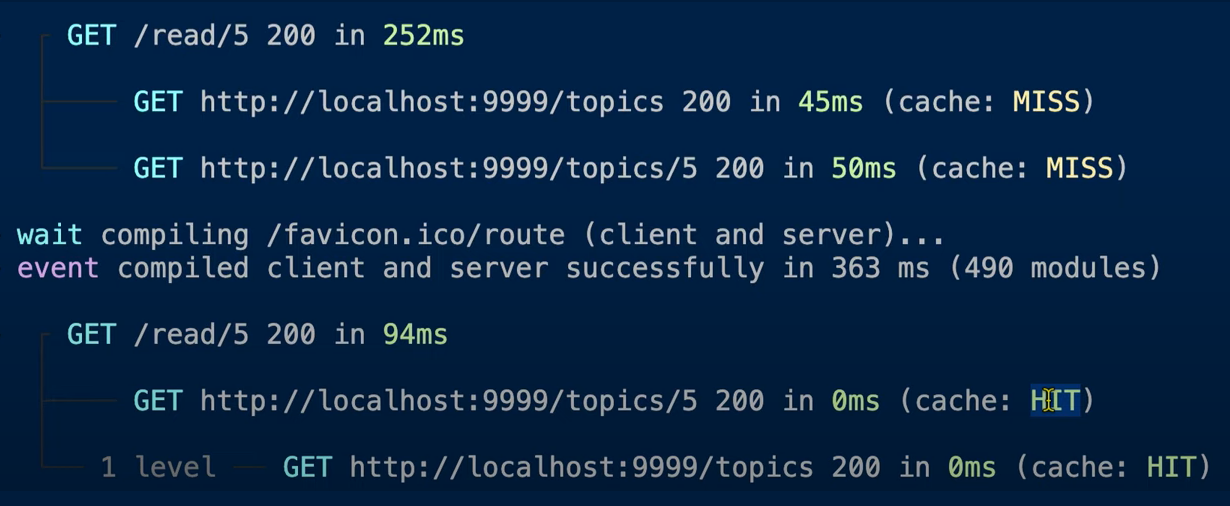
터미널에서 캐시가 miss라는 것은 한번도 엑세스한 적이 없거나 더이상 데이터가 유효하지 않아서 다시 가져왔다는 의미이고, 여기서 한번 더 리로드를 하면 HIT가 되는데 이건 캐시를 사용했다는 의미이다. 캐시를 사용하게 되면 아무리 리로드를 해도 (이미 정보를 가져왔으니까) JSON 쪽에서는 통신하지 않는다. create/page.js에서 fetch()로 만든 캐시를 삭제하면 앞서 언급한 문제가 해결되는데, 이는 Next.js의 Revalidating 기능으로 구현할 수 있다. 간단하게 해결하려면 fetch로 가져온 데이터가 캐시화되지 않도록 하면 된다. (성능은 떨어지지만 쉬운 방법)
// revalidate 속성 사용
const resp = await fetch('http://localhost:9999/topics', {next: {revalidate: 0}});
// cache 속성 사용
const resp = await fetch('http://localhost:9999/topics', {cache: 'no-store'});src/app/layout.js에서 fetch()로 데이터를 불러올 때, 2번째 인자로 revalidate 속성을 넣으면 캐시가 해당 시간 동안만 유지되고, 그 시간이 지나면 캐시가 다시 만들어진다. 그러므로 revalidate 속성의 숫자를 0으로 하면 캐시를 아예 사용하지 않겠다는 의미가 된다. (공식문서의 Data Fetching > Fetching > Revalidating Data 참고)
혹은 cache 속성에 no-store를 줘서 저장하지 않겠다고 설정해도 된다.
→ 이렇게 하면 create 버튼으로 새로운 글을 생성했을 때, fetch()로 만든 데이터(글 목록)가 캐시되고 있지 않기 때문에, 페이지 리로드를 하면 글 목록을 새로 가져와서 보여주게 된다.
'💻 Frontend > Next.js' 카테고리의 다른 글
| Next.js와 환경변수 (0) | 2024.08.22 |
|---|---|
| Next.js와 글 삭제, 수정 (0) | 2024.08.22 |
| Next.js와 백엔드, 글 목록 가져오기 (서버, 클라이언트 컴포넌트) (0) | 2024.08.21 |
| Next.js의 SPA과 SSR, 정적자원 활용, CSS (0) | 2024.08.21 |
| Next.js 배포, 뼈대 만들기, 라우팅 (0) | 2024.08.20 |
