Next.js와 SPA, SSR
npm run dev로 페이지를 열어놓은 상태에서, [개발자 도구 > Run Command] 클릭하고 Disable JavaScript 클릭하면 JS가 꺼진다. 이 실험을 통해 알 수 있는 것은, React는 JS 기술이기 때문에 JS가 꺼지면 웹페이지 렌더링이 아예 안되지만, Next.js는 .next 폴더(서버)에 들어있는 페이지를 가져와서 보여주는 서버 사이드 렌더링(SSR) 방식을 사용하기 때문에 JS가 꺼져도 렌더링이 된다. Next.js는 JS가 아니라 HTML을 응답한다.
기존에 a 태그를 사용한 Next.js 실습은 MPA(멀티 페이지 어플리케이션) 방식을 사용하고 있어서, 모든 페이지에서 공통으로 사용되는 부분이 있어도 페이지 이동 시마다 모든 요소를 다시 다운로드하고, 방문한 적이 있는 페이지에 다시 들어가도 요소들을 처음부터 다운로드한다. → 사용자는 느린 UX를 경험하게 되고, 회사는 금전적 부담이 커진다. 이런 단점을 극복하려면 SPA(싱글 페이지 어플리케이션) 형식을 사용하는게 좋다.
SPA 형식으로 바꾸기 위해 a 태그로 작성했던걸 Link 태그로 바꾸면, 아직 이동을 위해 클릭하지도 않았는데 마우스만 올려도 백그라운드에서 요소 다운로드를 시작한다. → 사용자는 빠른 UX를 경험할 것이고, 회사는 페이지 운영의 금전적인 부담이 줄어든다.
Next.js에서 정적 자원 사용하기
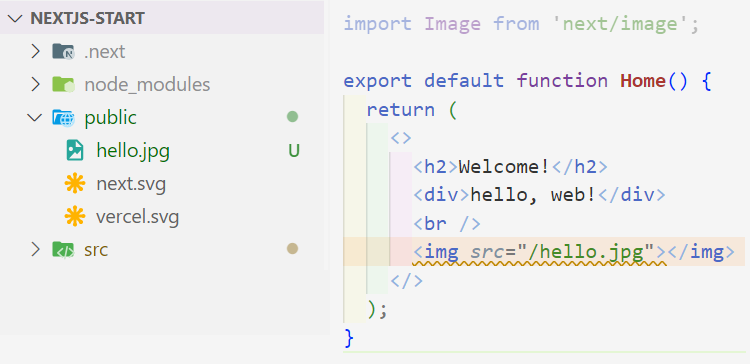
이미지와 같은 정적인 자원을 사용하려면 public 폴더에 사진을 위치시키고 불러온다.

Next.js의 CSS
src/app/layout.js는 루트 레이아웃이라 global.css 파일을 불러온다.
global.css는 전역적으로 디자인을 하는 파일.
'💻 Frontend > Next.js' 카테고리의 다른 글
| Next.js와 글 삭제, 수정 (0) | 2024.08.22 |
|---|---|
| Next.js와 글 읽기, 생성, 캐시(cache) (0) | 2024.08.22 |
| Next.js와 백엔드, 글 목록 가져오기 (서버, 클라이언트 컴포넌트) (0) | 2024.08.21 |
| Next.js 배포, 뼈대 만들기, 라우팅 (0) | 2024.08.20 |
| Next.js 개념 정리, 자동 설치, 실행, 샘플 앱 세탁 (0) | 2024.08.16 |
