Next.js 개념 정리, 자동 설치, 실행, 샘플 앱 세탁
Next.js 란 무엇인가?
React 기반의 프레임워크.
웹 애플리케이션과 웹사이트를 더 쉽고 빠르게 개발할 수 있게 도와준다.
참고로 React는 반응형 UI 구축에 도움이 되는 JS 오픈 소스 라이브러리이다.
※ React 기본 개념 정리 - https://hjinn0813.tistory.com/38#React-1
[코딩온] 프론트엔드 입문 15주차 Day 39 (모듈, node.js, React 컴포넌트)
오늘은 지난 시간이 끝나기 전에 설치한 node.js를 이용하여 본격적으로 React를 다루기 시작했다. 직접 사용해보니 쉬운 것 같으면서도 만만하지는 않은 것 같아서 걱정스럽지만, 그럴수록 더 치
hjinn0813.tistory.com
Next.js의 주요 특징
- 서버 사이드 렌더링 (SSR): 페이지 요청 시 서버에서 HTML을 렌더링하여 클라이언트에 전달하는 방식. 초기 로딩 속도가 빨라지고, 검색 엔진 최적화(SEO)가 향상된다.
- 정적 사이트 생성 (SSG): 빌드 시점에 HTML 파일을 미리 생성하여 클라이언트에 제공하는 방식. 정적 사이트는 빠르게 로딩되며, 서버에 대한 부하를 줄일 수 있다.
- API 라우트: API 엔드포인트를 정의할 수 있는 기능을 제공한다. 서버리스 함수처럼 작동하여 백엔드 로직을 클라이언트와 같은 프로젝트 내에서 작성할 수 있다.
- 자동 코드 분할: 페이지별로 JavaScript 번들을 자동으로 분할하여 필요한 코드만 로드하기 때문에 페이지 로딩 속도가 빨라진다.
- 스타일링 지원: CSS 모듈, SASS, 스타일드 컴포넌트 등 다양한 스타일링 방법을 지원한다.
Next.js의 기본적인 개념을 알아보면서 가장 마음에 들었던 부분이 '페이지 기반 라우팅'과 'API 라우트'였다.
- React만 사용한 프로젝트에서는 React-router를 활용해서 src/app.js에서 라우팅을 해야하지만, Next.js를 사용한 프로젝트는 src/app에 들어있는 jsx들이 자동으로 라우팅 설정이 되어 별도의 라우팅 설정이 필요없다. (App Router)
- 프로젝트를 진행하면서 API로 데이터를 불러와서 출력해야하는 경우가 있을 때, pages/api/ 라는 경로에 JS 파일을 만들어서 내가 사용할 API 주소를 함수로 불러오면, 그 디렉토리에 있는 JS 파일 자체를 API 경로로 사용할 수 있다.
→ pages/api 경로에 API 넣어놓고 다른 페이지나 컴포넌트의 jsx에서 fetch()로 디렉토리의 경로를 불러오면 되니까, 페이지나 컴포넌트의 코드가 훨씬 간결해질 수 있다. 그리고 만약 API 주소에 문제가 생긴다면 pages/api 디렉토리에서 해당 API가 들어있는 JS 파일만 수정하면 되니까, React만 사용하는 프로젝트보다 개발자의 작업 효율성과 생산성이 향상될 것 같다.
React만 사용해서 프로젝트를 진행하면 클라이언트 사이드 렌더링(CSR) 방식으로 페이지를 보여주기 때문에, 초기 렌더링이 느리고 SEO가 어렵다는 단점이 있다. 반면에 Next.js를 사용한다면 SSR과 CSR의 장점만 합친 방식으로 프로젝트를 만들 수 있다.
3가지의 렌더링 방식(CSR, SSR, SSG) 중에 어떤 방식으로 프로젝트를 진행할지는 해당 사이트의 특징에 따라 달라지겠지만, 내가 지금 React를 알고 있으니 Next.js에 대한 기본적인 개념은 금방 학습할 수 있을 것 같고, 알아두는게 좋을 것 같아서 독학으로라도 배워둘 생각이다. 또한 얼마 전까지 React를 사용한 개인 프로젝트를 진행해보며, 초기 렌더링이 약간 느려서 답답하다고 생각했었다. Next.js를 공부하고, 이미 만들어둔 사이트에 접목시킬 수 있는지는 모르겠지만 가능하다면 도전해볼 생각이다.🙂
※ 렌더링 방식 3종류 개념 정리 - https://hjinn0813.tistory.com/100
어플리케이션(SPA, MPA) 렌더링(CSR, SSR, SSG) 검색엔진 최적화(SEO)
Next.js 공부하기 전에 기본적인 개념정리가 필요할 것 같아서 기록하는 글.아래에 언급될 기초적인 내용들에 대해서 예전에 블로그에 정리해둔게 있어서 링크도 첨부한다!🙂
hjinn0813.tistory.com
Next.js 자동 설치 명령어
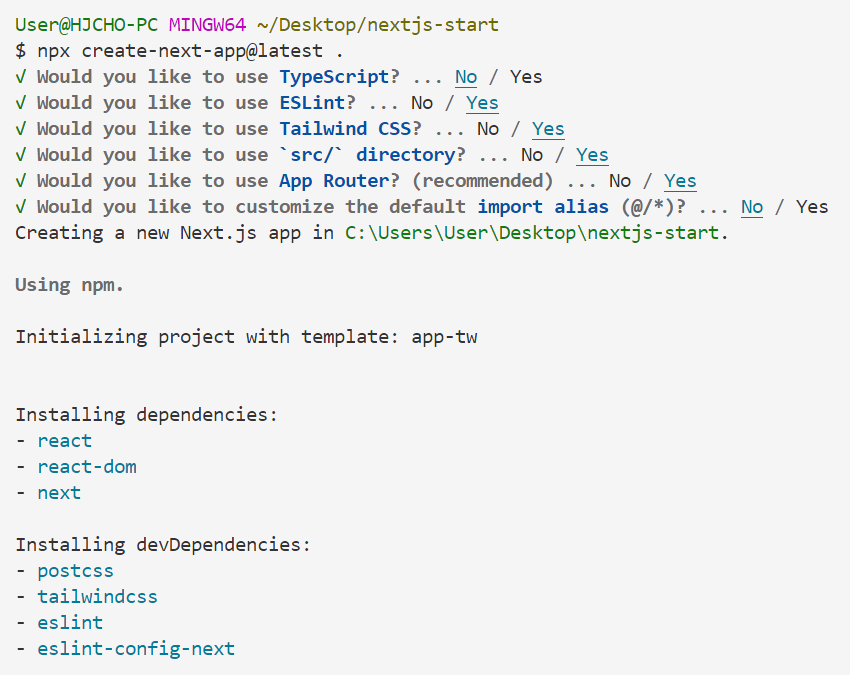
$ npx create-next-app@latest .
// 가장 최신 버전으로 설치해달라는 의미, 점은 현재 폴더에 설치하라는 의미설치 명령어 입력할 때 점을 안 찍으면 당신이 설치할 어플 이름이 뭐냐고 묻게 되고, 폴더 안에 다른 폴더가 또 생성되기 때문에 점을 찍는 것을 권장한다. (나도 알고 싶지 않았다..)
아무튼 이렇게 명령어를 입력하면 다른 기술을 사용할거냐고 묻는다.

- TypeScript, ESLint, Tailwind CSS, src 디렉토리 사용 여부는 프로젝트에 사용할 기술에 따라 선택하면 된다.
(Tailwind 모르는데 Next.js 배우면서 같이 배워야겠다..) - App Router 사용여부는 → 13버전 이전에는 Page Router를 사용했고, 13버전부터 사용하는 App Router는 src/app이라는 디렉토리에 페이지 컴포넌트가 전부 들어간다는 의미이다. 결국 '페이지 기반 라우팅'인건 똑같다.
- import alias는 루트 디렉토리를 기준으로 import 경로를 간단하게 작성할 수 있는 기능이다.
이걸 사용하고 안하고의 차이는 아래 예시 코드와 같다.
// React에서 파일 import
import styles from '../../styles/Button.css';
// Next.js의 import alias
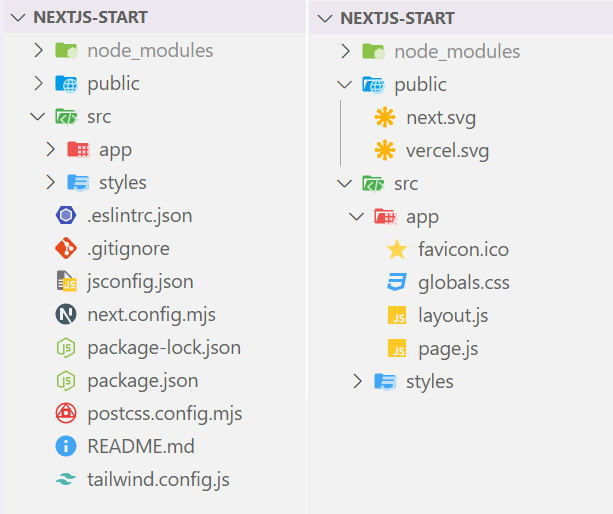
import styles from '@/styles/Button.css';아무튼 이렇게 해서 설치를 진행하면, 아래 사진과 같은 디렉토리 구조를 가진 Next.js 프로젝트가 생성된다.

개발환경 실행 명령어
$ npm run devReact만 사용했던 프로젝트는 실행하려면 'npm start'라는 명령어를 입력했었다.
이건 왜 run이라는 키워드가 붙느냐?
start, build, install, test는 기본 명령어라서 npm만 입력해도 실행이 되기 때문이다!
React 프로젝트를 만들면 package.json에 아래와 같은 부분이 있는데, 이게 기본 명령어라는 얘기다.
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},여기까지 진행하면 Next.js의 샘플 어플리케이션이 아래 캡쳐처럼 등장한다.

샘플 앱 세탁하기
Next.js 프로젝트를 처음 설치하면 생성되는 샘플 어플리케이션을 정리하는 방법.
- src/app/layout.js → 기본적인 웹페이지 골격을 작성하는 곳, 여기에 있는 <body>태그 내부의 {children}은 page.js에서 온다.
- src/app/page.js → body 태그에 들어가는 내용을 작성한다.
- src/app/global.css → layout.js의 페이지 디자인
시작이 반인데, 이제 시작했으니 강의를 잘 따라가면서 기본적인 부분 얼른 습득해보자!
