오늘은 지난 시간이 끝나기 전에 설치한 node.js를 이용하여 본격적으로 React를 다루기 시작했다. 직접 사용해보니 쉬운 것 같으면서도 만만하지는 않은 것 같아서 걱정스럽지만, 그럴수록 더 치열하게 연구하고 실험해봐야지!

Module
애플리케이션을 구성하는 개별적 요소로서 재사용 가능한 코드 조각. 또는 기능 단위로 모아둔 함수/변수.
모듈이 성립하려면 자신만의 파일 스코프를 가질 수 있어야 하며, 이름은 PascalCase로 작성해야 한다.
💡 여기서 잠깐!
module에 대해서 기록하기 전에, 자바스크립트의 성장과정부터 알아야 한다.
ES5 까지를 'common JS'라고 부르는데 이전에 사용되던 자바스크립트 표준 버전이고,
ES6 (ECMAScript version6)가 2015년에 출시된 자바스크립트 최신 표준 버전이다.
모듈은 내보내기와 불러오기가 가능한데, 자바스크립트 버전에 따라 명령어와 사용법이 다르다.
Module - Common JS
- exports 키워드로 내보낸 것을 require 키워드로 불러온다.
- 모듈 사용을 위해서는 package.json 파일에 "type" : "commonjs"라고 지정해야 한다. (json 파일은 터미널에서 npm init 명령어로 자동 생성도 가능하다.) 또한 이 버전에서는 확장자로 cjs를 사용한다.
- export & require 명령어는 Node.js에서도 사용한다.
/* common JS */
const colors = ['pink', 'blue', 'yellow'];
function sayName(name) {
console.log('my name is ' + name + ' sayName 함수입니다');
}
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
getBornYear() {
return new Date().getFullYear() - this.age;
}
}
// 한 번에 export 하기
module.exports = { colors, sayName, Person };
// 선언하면서 export 하기
exports.colors2 = ['분홍색', '파란색', '노란색'];
// 불러오기, 사용하기
const apple = require('./01_module01.cjs');
console.log(apple); // 내보내기한 모든 내용 저장
console.log(apple.colors);
console.log(apple.sayName('백설공주'));
const mermaid = new apple.Person('인어공주', 18); // 클래스 사용
// 구조분해할당 사용하여 원하는 것만 가져오기
const { sayName } = require('./01_module01.cjs');
sayName('신데렐라');- common JS에서는 module.exports 키워드로 한번에 내보내거나, exports.[이름]으로 선언하면서 내보낼 수 있다.
- 불러올 때는 어떤 별명으로 어디서 불러올건지를 명시한다. 위 코드에서는 apple이라는 별명으로 불러왔다.
- 원하는 함수/변수만 불러오려면 중괄호에 불러올 것을 입력하면 되고, 쉼표로 분리해서 여러 개를 한번에 불러올 수 있다.
Module - ES6 (ECMAScript version6)
- 모듈 사용을 위해서는 package.json 파일에 "type" : "module" 이라고 명시해야 한다.
- export 키워드로 내보내고, import 키워드로 불러온다.
- export default 명령어로 대표적인 함수나 변수 1개를 내보낼 수 있다.
/* ES6 */
// 한번에 내보내기
const flowers = ['cherry blossom', 'rose', 'tulip'];
function getFlowersLength() {
console.log(flowers.length);
// 콘솔에 찍어주고 있어서 import하면 호출만 해도 결과 출력됨
}
function getFlower(idx) {
if (idx >= flowers.length || idx < 0) {
return 'x';
}
return flowers[idx];
}
export { flowers, getFlowersLength, getFlower };
// 선언과 동시에 내보내기
export const animals = ['cat', 'dog', 'rabbit'];
export function showAnimals() {
animals.forEach((ani) => console.log(ani));
}
export const addAnimal = (newAni) => {
// animals 배열에 인자로 전달받은 newAni를 추가하고 해당 배열을 반환하는 함수
animals.push(newAni);
return animals;
};
/* default 키워드 사용해서 내보내기 */
// 1. 제일 마지막에 export하기
function sayStatus(status) {
console.log(`now I'm ${status}`);
}
export default sayStatus;
// 2. 바로 export 시키기
export default function sayStatus2(status) {
console.log(`now I'm not ${status}!`);
}
// 불러오기
import { flowers, getFlower, getFlowersLength } from './02_module01.js';
import { animals, showAnimals, addAnimal } from './02_module02.js';
console.log(addAnimal('horse')); // 배열에 추가된 모습을 불러와야하기 때문에 콘솔로 묶어야 함
import sayStatus2 from './03_module.js';
sayStatus2('sleepy');- ES6에서는 배열이나 함수 등을 입력하고 맨 마지막에 export {} 명령어로 한번에 내보내거나, 원하는 변수/함수명 앞에 export를 붙여서 선언하면서 내보낼 수 있다.
- 불러올 때는 import 키워드를 사용해서 무엇을 어디서 불러올건지 작성하면 된다.
- export default는 (대표적인 것 1개만 내보내는거라) 한 문서에서 한 번만 등장해야 하고, 내보낼 함수를 작성하고 마지막에 따로 사용하거나, 함수와 함께 작성할 수 있다.
Node.js
2009년에 구글 V8 자바스크립트 엔진으로 빌드된 JavaScript 런타임 환경.
지금까지는 JS로 작성된 코드를 확인하려면 반드시 HTML 파일도 만들어서 script 태그로 연결하고 console.log 찍어서 브라우저로 확인해야했는데, Node.js를 사용하면 브라우저가 아닌 곳에서도 JS를 사용할 수 있다.
💡 여기서 잠깐!
런타임(Runtime)이란 운영체제 위, 또는 운영체제에서 실행되면서 특정 프로그래밍 언어가 구동되는 환경을 의미한다. JS의 경우, 예전에는 런타임 환경이 브라우저만 존재했지만, Node.js가 등장하면서 프론트엔드 뿐만 아니라 서버 측(백엔드)에서도 사용할 수 있는 프로그래밍 언어가 되었다.
- Node.js 공식 홈페이지(http://nodejs.org)에서, 업데이트 발생이 없어서 안정적인 LTS(Long Term Support) 버전으로 다운로드하여 설치하면 NPM도 함께 설치된다.
→ NPM (Node Package Manager)은 JS로 개발된 각종 모듈의 설치, 업데이트, 구성, 제거 과정을 자동화하여 관리하는 패키지이다.
Node.js의 특징
- JS를 브라우저 없이도 실행할 수 있어서, JS 하나로 프론트엔드와 백엔드 코드를 모두 작성할 수 있다.
- Single Thread - 발생한 error를 처리하지 못하면 프로그램이 아예 중단되어 버린다.
- Non-blocking I/O - 작업이 완료될 때까지 대기하지 않고 다음 작업을 수행하여, 작업 처리 시간이 짧다.
- 비동기적 Event-Driven - 이벤트가 발생하면 미리 지정해둔 작업을 수행한다.

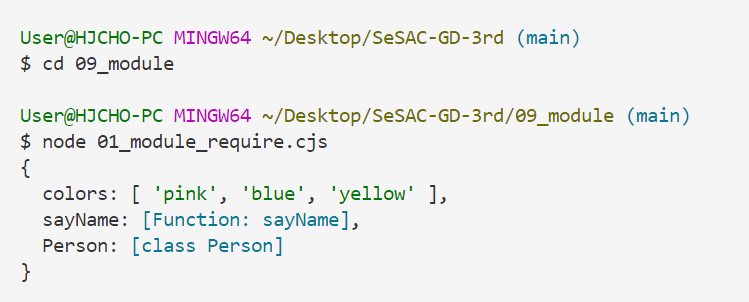
터미널에서 node 명령어로 콘솔 결과를 확인하려면, 위 사진처럼 cd 명령어를 사용해서 해당 디렉토리로 이동한 후에 파일명을 입력하거나, node 명령어 뒤에 바로 경로를 입력해주면 된다.
// 메인 폴더에서 바로 들어가서 확인하는 방법
$ node 09_module/01_module_require.cjsReact
현재 프론트엔드 분야에서 가장 많이 사용되는 프레임워크/라이브러리는 Angular JS, React, Vue 등 3가지가 있다.
| Angular JS | 구글에서 2010년에 만든 JS 기반 오픈 소스 프레임워크. 주로 싱글 페이지 웹 애플리케이션(SPA)을 만드는데 사용된다. 정적(static) HTML을 동적(dynamic) HTML로 변환해주는 기능이 있다. 2021년을 끝으로 지원 중단, 현재는 Angular라는 이름의 Typescript 기반 프레임워크가 됐다. |
| React | 메타(페이스북)에서 2011년에 만든 JS 기반 오픈 소스 라이브러리. 유연하고 효과적인 선언형(declarative)이고 컴포넌트 기반이다. 동적 사용자 인터페이스를 만들기 위해 탄생한거라, 데이터 변경이 잦고 규모가 큰 작업에 적합하다. |
| Vue.js | Evan You라는 중국인이 2014년에 발표한 JS 프레임워크. 수업시간에 '중국어 기반'이라는 소개를 듣고 추가적으로 검색해봤는데, 구글에서 일하면서 Angular로 작업하다가 Angular의 장점만 뽑아서 조금 더 가벼운 프로그램을 만들고 싶다는 생각으로 제작하게 되었다고 한다. |
※ 참고자료 - https://yozm.wishket.com/magazine/detail/236/
React의 특징
- 데이터의 흐름이 단방향이다. (부모에서 자식으로)
Angular JS같은 양방향 데이터 바인딩은 규모가 커질수록 데이터의 흐름을 추적하기 힘들고 복잡해진다. - 컴포넌트(Component) 기반 구조를 가지고 있다.
React는 (레고 블럭처럼) UI를 여러 컴포넌트로 나누고, 작은 컴포넌트들을 조립해서 1개의 Root Comp(최상위 컴포넌트)를 만드는 방식으로 화면을 구성한다.
→ 이러한 구조는 전체 코드를 파악하기 용이하고, 필요한 컴포넌트를 import해서 사용하면 되기 때문에 코드의 유지/보수/관리와 사용이 쉽다. 또한 코드를 기능이나 UI 단위로 캡슐화시켜 관리하여 재사용성이 높다.
※ 캡슐화: 데이터와, 데이터를 처리하는 행위를 묶고 외부에는 보여주지 않는 것. - Virtual DOM을 가지고 있다.
React는 이벤트가 발생할 때마다 DOM Tree와 같은 구조의 Virtual DOM을 만들고, 예전 버전과 비교해서 새로워진 부분만 집어넣기 때문에, 작업의 효율성과 속도가 우수하다. - Props & State
Props는 properties의 줄임말. 부모 컴포넌트에서 자식 컴포넌트로 전달해주는 데이터를 의미하고, 변경하려는 경우 최상위에서만 가능하다.
State는 컴포넌트에서의 동적인 값을 의미하기 때문에, 컴포넌트 내부에서 선언되고 값을 변경하는 것도 내부에서 가능하다. 클래스형 컴포넌트에서만 사용할 수 있고, 각각의 state는 독립적이다. - JSX를 사용한다.
JS와 XML이 합쳐진 개념으로, JS를 확장한 문법을 사용해서 React Element를 만들어낸다. React에서 사용이 필수는 아니지만, 편의성을 위해 대부분의 프로젝트에서 사용한다.
Babel & Webpack
- Babel
→ React에서 아주 중요한 역할을 하는 JS 해석기. 최신 JS 문법을 예전 버전의 JS 문법으로 변환하여 다양한 브라우저에서 호환성 문제 없이 코드를 실행할 수 있게 도와준다. - Webpack
→ 여러 개의 파일과 모듈을 하나의 파일로 합쳐주는 JS 모듈 번들러(module bundler). 코드에 변경사항이 발생하면 바로 반영되는 기능이다.
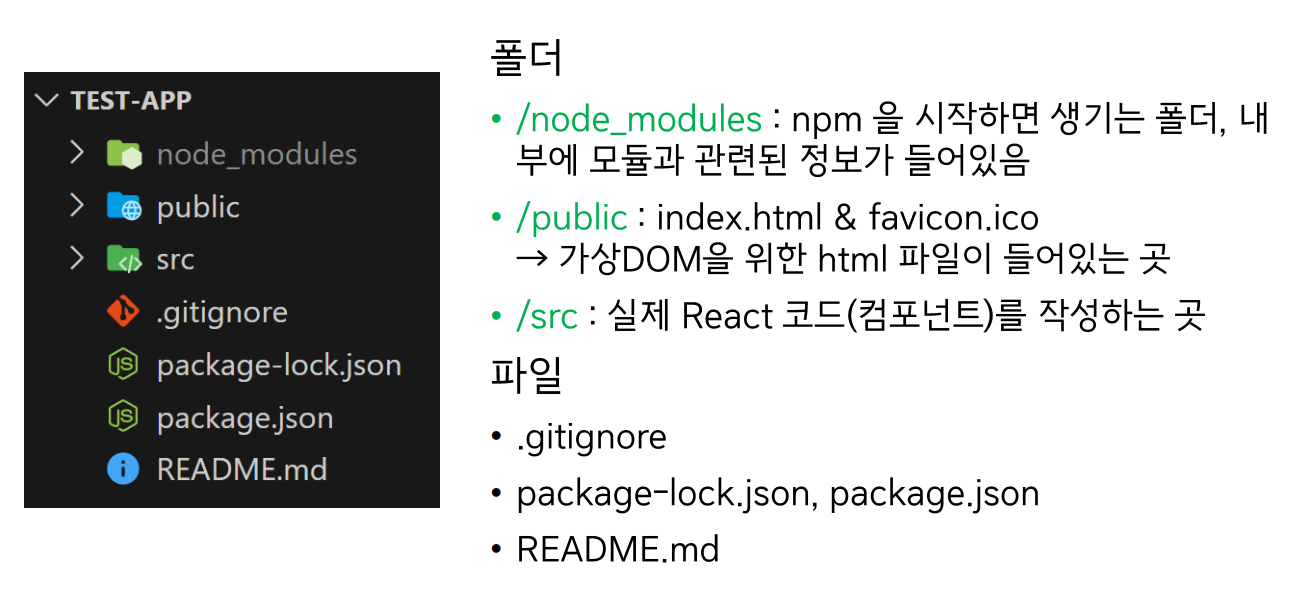
React 프로젝트 생성과 구조
우선, React 프로젝트를 만들 때에는 이름에 대문자를 사용할 수 없고, 여러 개의 단어를 사용하는 경우 하이픈(-)으로 구분해야 한다. VS code에서 아래의 명령어를 입력하면 React 프로젝트를 만들 수 있다.
$ npx create-react-app test
// test에 자신이 원하는 이름을 넣으면 됨여기서 npx는 NPM보다 가볍게 패키지를 구성할 수 있는 NPM의 자식 명령어다.
NPM 버전은 5.2 이상, node 버전은 14 이상일 때 사용할 수 있다.
그리하여 이렇게 만들어진 React 프로젝트를 실행하려면 아래의 명령어를 입력하면 된다.
$ npm start이 명령어를 입력하면 터미널에서 React 프로젝트를 실행하기 위한 작업이 시작된다.
몇 분 기다리면 터미널에 아래와 같은 메시지가 등장하고, 브라우저에는 이런 화면이 뜨게 된다.
참고로 npm start를 종료하려면 단축키 ctrl + C 를 사용하면 된다!


React 프로젝트를 만들면 위 사진과 같은 폴더와 파일들이 자동으로 생성되는데, 프로젝트 구조에 대한 상세한 설명까지 여기에 전부 적으면 글이 너무 길어질 것 같아서, 수업시간에 메모한 내용을 링크로 첨부하겠다.
https://github.com/hjinn0813/SeSAC-GD-3rd/blob/main/10_react/README.md
SeSAC-GD-3rd/10_react/README.md at main · hjinn0813/SeSAC-GD-3rd
새싹 강동 3기 프론트엔드 입문과정 학습자료. Contribute to hjinn0813/SeSAC-GD-3rd development by creating an account on GitHub.
github.com
React Component
React에서 컴포넌트는 크게 3개로 구성된다.
- 내부의 데이터를 변경하면 재사용 가능한 작은 단위의 컴포넌트
- 페이지의 부분(section, header 등)을 담당하는 컴포넌트
- 페이지 전체를 담당하는 컴포넌트
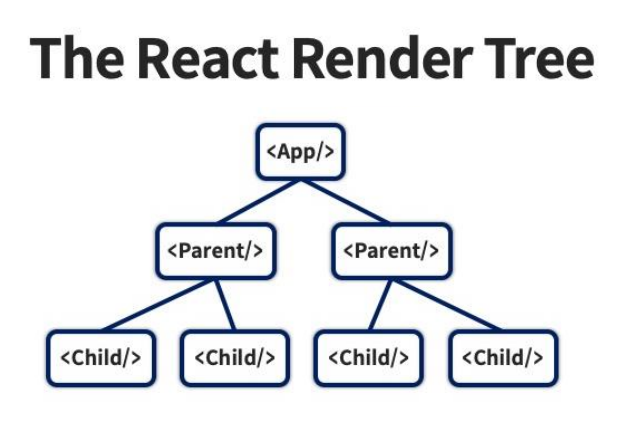
그리하여 React 컴포넌트의 트리 구조는 아래 사진과 같게 된다.

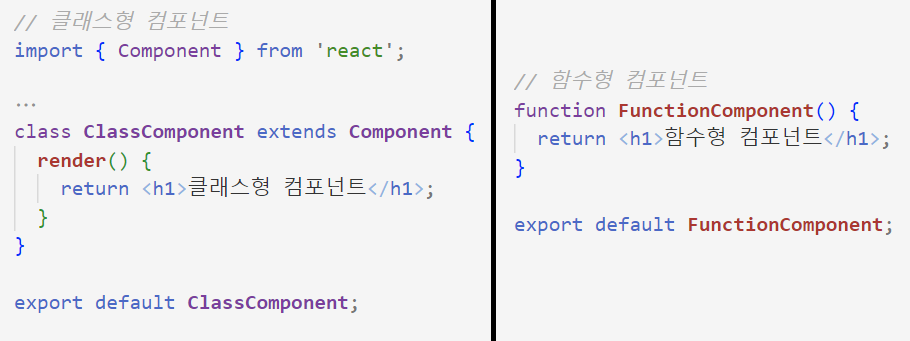
React 컴포넌트의 종류는 '클래스형'과 '함수형'이 있고, 공통적으로 컴포넌트 이름은 PascalCase를 사용한다.
| 클래스형 (Class Component) | 함수형 (Functional Component) | |
| 특징 | - class 키워드와 render 함수 사용 필수 - lifecycle 기능 - 컴포넌트 제작시 기존 컴포넌트 클래스에서 상속받아 사용 |
- 짧고 직관적이며, 컴포넌트 사용이 편리하다. - 클래스형보다 메모리를 덜 사용한다. |
React 공식 홈페이지에서 클래스형보다 함수형 컴포넌트 사용을 권장하고 있고, 실제로도 함수형이 더 편리해서 사용 비율이 압도적으로 높다고 한다. React 컴포넌트를 작성하는 방법은 아래 사진과 같다.

// 컴포넌트 불러오기
import ClassComponent from './components/ClassComponent';
import FunctionComponent from './components/FunctionComponent';
function App() {
return (
<div className="App">
{/* 불러와서 사용하는 방법 1 */}
<ClassComponent />
{/* 불러와서 사용하는 방법 2 */}
<ClassComponent></ClassComponent>
{/* 함수형 컴포넌트 불러오기 */}
<FunctionComponent />
</div>
);
}
export default App;- 컴포넌트는 하나의 파일에 하나만 작성하기 때문에, 내보낼 때 export default 키워드 사용을 권장한다.
- 작성된 컴포넌트를 불러올 때는 import 키워드를 사용하여 무엇을 어디서 불러올지 작성하고, HTML 태그처럼 작성하면 되는데, 부모 태그는 반드시 1개여야 한다.
여기까지가 오늘 배운 내용이었다. 블로그에 정리해보니 하루동안 굉장히 방대한 내용을 다루었구나!😂
2차 팀플을 하면서(?) 이번 교육과정 두번째 파트에서 배운 내용들을 너무 많이 까먹은 상태여서, 최근에 배우는 내용들을 따라가는게 만만하지 않다. 얼른 저번에 배웠던거 복습하고 기억해야지..!

'💻 Frontend > React' 카테고리의 다른 글
| [코딩온] 프론트엔드 입문 Day 43 (React Lifecycle, Hook 1) (0) | 2024.04.15 |
|---|---|
| [코딩온] 프론트엔드 입문 Day 42 (React event, ref) (0) | 2024.04.13 |
| React - 다수의 객체로 이루어진 배열 데이터 다루기 (0) | 2024.04.09 |
| [코딩온] 프론트엔드 입문 Day 41 (React state) (0) | 2024.04.08 |
| [코딩온] 프론트엔드 입문 Day 40 (React JSX, props) (0) | 2024.04.05 |
