현재 SeSAC 교육과정 2차 팀 프로젝트의 마무리 단계여서, 나중에 다시 코드를 봤을 때 어떻게 했었는지 까먹을까봐 해당 프로젝트에서 사용했던 기술들을 정리해보았다.✍ 아직 실력이 부족해서 내가 맞게 설명하고 있는건지는 모르겠지만, 내가 아는 선에서 최대한 쉽게 설명해보려고 한다.
※ 사용기술 - HTML, CSS, JS, Bootstrap, Figma, Netlify 등
※ 2차 프로젝트 github repo - https://github.com/eun1230/sessac_B_teamproject/
아이디와 비번 확인 및 유효성검사
로그인을 할 때, 아이디와 비밀번호를 입력하면 길이와 형식이 맞는지 확인하고, 등록된 아이디와 비번이 일치하는지 확인한다. 아이디와 비번이 모두 확인되어야만 로그인 버튼을 클릭했을 때 메인 페이지로 이동한다.
See the Pen 로그인 아이디,비번 확인 by HJ Cho (@hjinn0813) on CodePen.
- 일단 HTML에서 로그인 버튼에 클릭 이벤트로 사용할 함수 login()를 만들어서 연결했다.
- JS에서 login() 안에 테스트용 아이디+비번과 비밀번호 형식을 검증하는 JS 정규식을 정의했다.
- if문을 통해 input에 들어오는 아이디부터 확인해서 경우에 따라 다른 알림창을 띄우고, 아이디 확인이 끝나면 (input에 들어온 아이디와 테스트용 아이디가 일치하면) 비밀번호를 확인해서 경우에 따라 다른 알림을 띄운다. 아이디와 비번이 모두 일치할 때에만 로그인이 성공되어 메인 페이지로 이동한다.
- 테스트용 아이디+비번을 설정한 이유는, 이걸 실제로 실험하려면 DB가 필요하기 때문이다.

이메일로 시작하기 버튼
이메일로 가입할 수 있도록 회원가입 페이지로 이동하는 버튼이다.
See the Pen 이메일 가입 유도 버튼 by HJ Cho (@hjinn0813) on CodePen.
div 태그로 버튼 만들어서 onclick으로 함수 연결하고, 해당 함수에는 회원가입 페이지로 이동하라는 코드를 작성했다. 이번 프로젝트에서 내가 직접 작성해야하는 코드 중에 이게 제일 쉬웠다.😅
네이버 로그인 API
로그인 페이지에 흔하게 있는 네이버, 카카오 로그인 버튼을 만들기 위해 OPEN API를 사용했다. 처음에는 두 가지를 전부 사용하고 싶었지만, 카카오 로그인은 어려워보여서 네이버 로그인만 붙였다. 구글링해보니 쉽게 설명하신 글이 있어서 그걸 보고 따라했다.
https://chaelin1211.github.io/study/2021/04/06/Naver-login-API.html
[Open API] 네이버 아이디로 로그인 - Chaelin's Blog
chaelin1211.github.io
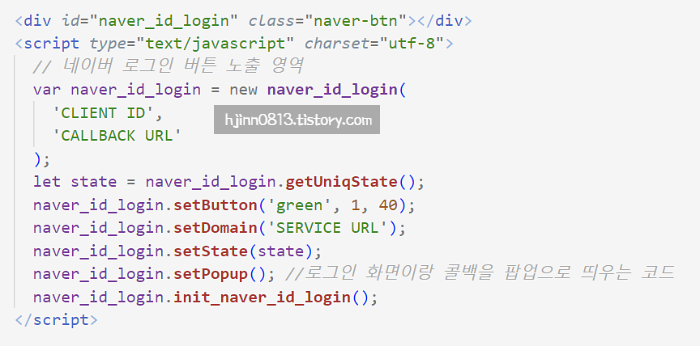
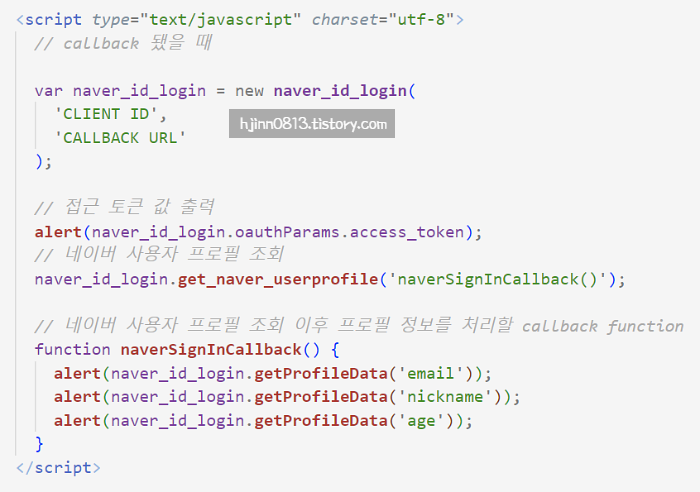
네이버 로그인 API는, 네이버 Developers 사이트에 가입하고, 해당 버튼을 어디서 사용할건지 어플리케이션을 등록하고, 클라이언트 아이디를 받아서 코드를 작성해야 한다. 네이버 로그인 API를 적용시키는 방법은 위 블로그에서 상세하게 설명하고 있고, 코드도 여기서 긁어와서 사용했으니, 나는 내가 실제로 API를 사용하면서 만났던 문제들에 대해서만 서술해보려고 한다.✍

1. 클라이언트 아이디를 숨겨야할 것 같은데 해당 내용이 포함된 코드가 HTML 파일에 있으면 gitignore에 넣을 수 없어서, '네이버 로그인 버튼 노출 영역'이 JavaScript 코드니까 그대로 JS 파일에 넣고 HTML Head 태그에서 연결해봤는데 버튼이 나오지 않았다. 검색해봤더니 클라이언트 시크릿(비번)만 노출되지 않으면 된다길래 그냥 HTML 파일에 다시 붙여두었다.

2. '네이버 로그인 노출 영역'이라고 된 JS 코드에서 네이버 로그인 창을 팝업으로 띄워주는 코드 때문에 고민을 했다. 로그인이 완료되고 콜백이 되면 index.html로 돌아가야 하는데, 그렇다고 CALLBACK URL에 index.html이라고 적어놓으면 팝업창 내부에서 index.html로 넘어가버렸다.😅 팝업이 자동으로 닫히고 부모창에서 index.html을 열었으면 좋겠는데, 지금 내 수준으로 그런 기능을 구현하기에는 너무 어려워서, CALLBACK URL을 네이버 로그인이 완료되었다는 알림창이 되도록 HTML 파일을 추가적으로 만들었다. 코드의 양이 적으니까 그냥 Head 태그 내부에서 style 태그로 디자인하고, script 태그로 '확인'을 클릭하면 자동으로 팝업이 닫히면서 부모창에서 index.html이 열리도록 코드를 작성했다.👍
See the Pen 네이버 로그인 팝업 닫기 by HJ Cho (@hjinn0813) on CodePen.
부모창/자식창이라는건 로그인 페이지에서 버튼을 클릭해서 네이버 로그인 팝업창이 열렸을 때, 팝업창을 열게 만든 로그인 페이지가 '부모창'이고, 네이버로 로그인할 수 있는 팝업창이 '자식창'이다. 그래서 명령어도 opener(부모창), open(자식창)인가보다!😆
여기까지가 로그인 페이지에서 내가 사용했던 기술이었다. 들어가는 HTML 요소는 별로 없지만, 필수적으로 구현되어야 하는 기능들이 많아서 JS 코드 작성하는데 고생을 했다. 지난 2주간 프로젝트 진행하면서 스스로가 조금 더 성장한 느낌이 든다!
앞으로도 쑥쑥 커보자!

'📁 프로젝트 회고' 카테고리의 다른 글
| [코딩온] 프론트엔드 입문 Day 48 (3차 프로젝트 1) (0) | 2024.04.26 |
|---|---|
| [코딩온] 프론트엔드 입문 Day 35~37 (2차 프로젝트 6~7, 발표) (0) | 2024.03.29 |
| SeSAC 2차 프로젝트 사용 기술 - 회원가입 페이지 (0) | 2024.03.28 |
| [코딩온] 프론트엔드 입문 Day 32~34 (2차 프로젝트 3~5) (0) | 2024.03.22 |
| [코딩온] 프론트엔드 입문 Day 30~31 (2차 프로젝트 1~2) (0) | 2024.03.15 |
