현재 SeSAC 교육과정 2차 팀 프로젝트의 마무리 단계여서, 나중에 다시 코드를 봤을 때 어떻게 했었는지 까먹을까봐 해당 프로젝트에서 사용했던 기술들을 정리해보았다.✍ 아직 실력이 부족해서 내가 맞게 설명하고 있는건지는 모르겠지만, 내가 아는 선에서 최대한 쉽게 설명해보려고 한다.
※ 사용기술 - HTML, CSS, JS, Bootstrap, Figma, Netlify 등
※ 2차 프로젝트 github repo - https://github.com/eun1230/sessac_B_teamproject/
본론으로 들어가기에 앞서, 내가 담당하는 페이지는 로그인과 회원가입인데, 이러한 페이지들은 제작 과정에서 '유효성검사' 기능이 아주 중요하다.
유효성검사(Validation) - 사용자가 입력한 데이터가 서버로 가기 전에 특정 규칙에 맞게 작성됐는지 검증하는 절차.
* 입력받은 아이디, 이메일, 비번 등의 형식이나 길이 확인 (ex. '비밀번호는 특수문자 포함 8자 이상 입력하세요')
* 아이디 중복 여부 확인
* 로그인하려는 유저의 아이디와 비밀번호가 일치하는지 확인
모두 유효성검사 항목이고, 이를 통해 앞으로 발생 가능성이 있는 오류나 불확실성, 보안 공격 등을 방지할 수 있다. 또한 다양한 사용자의 데이터들이 모두 동일한 입력 양식과 형태를 유지하여 관리가 편리해진다.
유효성검사 - 아이디
회원가입 페이지에서 아이디와 관련해서 반드시 시행해야 하는 유효성 검사는,
1. 사용자가 입력하는 아이디가 서비스에서 지정하는 글자수와 형식을 지키는지 검증하는 절차,
2. 아이디나 이메일이 해당 서비스에 이미 존재하는지 중복 여부를 확인하는 절차가 있다.
그런데 아이디 중복확인 기능을 제대로 구현하려면 DB가 필요해서, 나는 테스트용 아이디를 만들어서 쉽게 구현했다.
See the Pen 아이디 중복확인(DB없음) by HJ Cho (@hjinn0813) on CodePen.
- 일단 HTML에서 입력받는 값을 실시간으로 확인해서 메시지를 띄우려고 onkeyup 속성으로 함수 confirmIdFunc()를 연결했다. onkeyup은 요소에서 키보드를 떼는 순간을 의미한다. 그리고 메시지가 표시될 수 있도록 idCheckMsg라는 아이디를 가진 공간을 만들었다.
- JS에서 confirmIdFunc() 함수를 생성하여, input에 들어오는 값을 변수에 담았고, 사용자가 입력하는 아이디의 길이와 형식을 확인하기 위해 regId라는 변수에 JS 정규식을 담았다.
- if문으로 각각의 경우마다 보여줄 메시지를 innerHTML로 넣도록 만들었다. 앞서 설명했듯이 아이디 중복확인은 DB가 필요해서, 만약 input에 들어오는 값이 테스트용 아이디와 일치할 경우에 '사용할 수 없는 아이디'라는 메시지를 보여주도록 했다.
유효성검사 - 비밀번호 일치 여부 확인
비밀번호에서는 특수문자를 포함하면서 지정된 길이를 지키는지, 처음 입력한 값이랑 확인란의 값이 일치하는지 검증해야한다.
See the Pen 회원가입 비번 유효성검사 by HJ Cho (@hjinn0813) on CodePen.
- input 박스를 정렬시키기 위해서 table 태그를 사용했고, 입력하는 정보를 보내고 받아오는 과정이 필요하니까 form 태그로 묶었다. input 박스에 대한 설명 텍스트는 CSS에서 text-align으로 정렬시켰다.
- 비밀번호가 일치하는지 실시간으로 확인해서 메시지를 보여주기 위해, HTML에서 메시지를 보여줄 공간을 만들었고, input 태그에 onkeyup 속성으로 함수 pwCheckFunc()를 연결했다.
- JS에서 HTML과 연결될 함수 pwCheckFunc()를 만들고, input에 입력하는 값을 실시간으로 받아오도록 변수에 담았다. 비밀번호가 특수문자를 포함하면서 길이를 지키는지 검증하기 위해 regPw라는 변수에 JS 정규식을 담았다.
- if문을 사용해서 각각의 경우에 따라 확인란 아래에 innerHTML로 메시지가 들어가게 했다. 두 값이 일치하면 메시지가 출력되지 않아야 하니까 빈칸을 넣었다.
JS 정규식 표현법 참고
https://inpa.tistory.com/entry/JS-%F0%9F%93%9A-%EC%A0%95%EA%B7%9C%EC%8B%9D-RegExp-%EB%88%84%EA%B5%AC%EB%82%98-%EC%9D%B4%ED%95%B4%ED%95%98%EA%B8%B0-%EC%89%BD%EA%B2%8C-%EC%A0%95%EB%A6%AC#%ED%95%B8%EB%93%9C%ED%8F%B0_%EB%B2%88%ED%98%B8_%ED%98%95%EC%8B%9D
https://velog.io/@bunny/%EB%B9%84%EB%B0%80%EB%B2%88%ED%98%B8-%EC%A0%95%EA%B7%9C%EC%8B%9D-%ED%8C%A8%ED%84%B4
사진 등록하고 보여주기
'찾기' 버튼을 누르면 사진 파일만 업로드해서 미리보기가 가능하도록 하는 기능이다.
See the Pen 사진 등록하고 보여주기 by HJ Cho (@hjinn0813) on CodePen.
이것도 구현하려고 구글링을 조금 했는데, 일단 HTML input 태그에서 모르는 속성이 있었다.
- form 태그에서 데이터를 주고 받아야하기 때문에 enctype이라는 속성을 쓰는데, '인코딩 타입'을 의미한다. multipart/form-data는 모든 문자를 인코딩하지 않는다는 의미 (원본 데이터가 유지되어 이미지, 파일 등을 서버로 전송할 수 있음)
- input 태그에서 accept는 값으로 해당하는 파일 형식만 받겠다는 의미, 여기엔 image라고 썼으니까 사진 파일만 받겠다는 뜻이다. 그리고 onchange는 input에 값이 모두 들어온 이후에 해당 함수를 실행하겠다는 의미, 해당 태그 안에서 파일을 불러와야하니까 매개변수를 this라고 지칭했다.
- 사진을 불러오면 보여줄 공간이 필요하니까, div 태그를 하나 만들고 onclick으로 함수를 연결했다.
input type을 파일로 하면 아래 사진 같은 형식이 자동으로 나오는데, HTML에서 label 태그를 버튼화시켰기 때문에, 이 부분을 그냥 놔두면 버튼이 2개가 되고 모양도 예쁘지 않다. 그래서 CSS로 input 태그 부분에 display:none; 을 주었다. visibility는 보이지 않을 뿐 존재는 남아있는거라, 사용하게 되면 회원가입 페이지 전체의 레이아웃이 깨져버리기 때문에, 보이지도 않고 존재까지 삭제되어야 해서 display를 사용했다.👍

그리고 JS에서는, 사진을 불러오는 함수 내부에서 img 태그 생성 + 속성 추가 + 경로 설정 + 스타일링을 하고, 마지막에 사진을 보여줄 HTML 태그에 appendChild로 불러온 사진을 집어넣도록 했다. 이후에 사진을 보여주는 함수에서, 사진을 넣은 태그를 불러와서 visibility를 설정하여 보여주도록 했다.
그리하여 사진을 불러와서 보여주는 기능 자체는 성공했는데, 문제가 생겼다..🤦♂️

회원가입 시에 프로필 사진은 보통 1장만 업로드하게 되어있다.
버튼을 클릭하여 사진을 하나 올리면, 두 번째 업로드 시에는 사진이 변경되어야 한다.
그렇다면 두번째 사진을 업로드함과 동시에 기존 사진이 삭제되고 새로운게 올라가야해서 아직 연구 중이었는데..
See the Pen 사진 하나만 등록하고 보여주기 by HJ Cho (@hjinn0813) on CodePen.
기존 이미지를 제거하고, 메모리를 해제하는 코드를 추가하는 방법으로 해결 완료!
생각했던 것보다 쉽게 해결할 수 있었는데 연구를 너무 오래 했네..😅
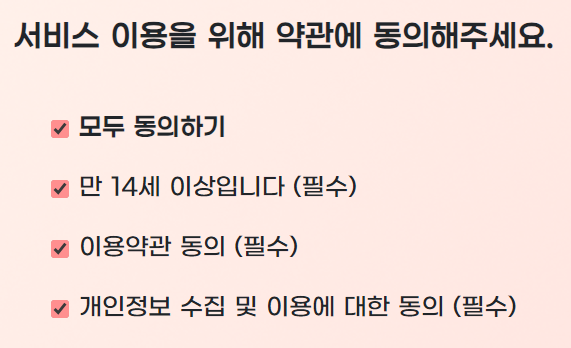
약관동의 - 모두 클릭하기 기능
회원가입 페이지에서 약관동의와 관련한 기능인데, 필수적으로 구현되어야 하는 부분이 3개가 있다.
- '모두 동의하기' 클릭하면 하위 요소들도 전부 선택되거나 해제되어야 한다.
- 하위 요소 중 하나라도 선택되지 않으면 '모두 동의하기'가 자동 해제되어야 한다.
- 하위 요소들을 전부 클릭하면 '모두 동의하기'가 자동으로 선택되어야 한다.
See the Pen 약관동의 - 모두 클릭하기 by HJ Cho (@hjinn0813) on CodePen.
우선 '모두 동의하기'를 이용해 전부 선택하거나 해제하는 기능은,
- div 태그로 checkbox input들을 묶었고, 글씨를 클릭해도 체크가 적용되어야 해서 input들을 각각 label로 감쌌다.
- '모두 동의하기'에 onclick으로 함수를 연결했고, 해당 요소를 클릭했을때 동작이 되어야 하니까 this라고 지칭했다.
- HTML에 onclick으로 연결한 함수를 JS에서 만들고, 매개변수로 el을 넣었다.
- querySelectorAll을 이용해 '모두 동의하기' 하면 같이 선택되어야 하는 input들을 checkBoxes라고 정의했다.
- checkBoxes에 ForEach를 사용하여 매개변수 row가 클릭되면 el이 전부 체크되도록 했다.
★ 참고로 체크박스의 default 컬러인 파랑이 싫다면, CSS에서 accent-color 속성으로 변경하면 된다!

하위 요소 하나라도 빠지면 '모두 동의하기'가 해제되는 기능은,
- 일단 JS에서 checkSelectAll() 함수를 만들어서 하위 요소들, 선택된 것들, 모두 동의하기 박스에 대한 정의를 내린다.
- if문을 사용해서 하위 요소들의 길이와 선택된 것들의 길이가 같다면(일치연산자), '모두 동의하기'는 true가 되고 그렇지 않으면 false가 되도록 설정했다.
가입완료 알림창
회원가입 시에 '가입 완료' 버튼을 클릭하면 '가입이 완료되었습니다!' 라고 alert가 뜨고, '확인'을 클릭하면 메인 페이지로 돌아간다.
See the Pen 가입완료 알림창 by HJ Cho (@hjinn0813) on CodePen.
이거 구현하려고 구글링을 해봤는데 한글로 된 페이지는 유의미한 결과가 없었고, 'stackoverflow'라는 페이지에서 설명을 들었다.
→ alert는 값을 반환하지 않고 undefined만 반환한다. 그래서 위 코드처럼 수정해서 사용하는게 가장 쉬운 방법이다. (confirm은 '취소' 버튼이 있어서, 회원가입 완료 알림에는 사용할 수 없음)
https://stackoverflow.com/questions/9394131/go-to-url-after-ok-button-if-alert-is-pressed/9394143#9394143
Go to URL after OK button if alert is pressed
I need to make sure that when the user clicks OK in a JavaScript alert window, the browser moves to a different URL. Is this possible?
stackoverflow.com
이렇게 하면 알림을 통해 이동하는 기능 자체는 성공이다. 하지만 가입완료 버튼은 아이디, 비밀번호, 비번 확인, 약관동의 중에 하나라도 하지 않았다면 클릭되지 않아야 한다. 그래서 함수 안에 변수를 만들고, if문으로 경우의 수를 입력했다.
function regOk() {
let id = document.querySelector('#userId').value;
let userPw1 = document.querySelector('#password1').value;
let userPw2 = document.querySelector('#password2').value;
const isChecked = document.querySelectorAll('input[class=terms]:checked');
const cnt = isChecked.length;
if (id == '') {
alert('아이디를 입력해주세요.');
} else if (userPw1 == '') {
alert('비밀번호를 입력해주세요.');
} else if (userPw2 == '') {
alert('비밀번호가 확인되지 않았습니다.');
} else if (cnt !== 3) {
alert('약관에 모두 동의해주세요.');
} else if (!alert('가입이 완료되었습니다!')) {
document.location.href = '../index.html';
}
}여기까지가 회원가입 페이지에서 내가 사용했던 기술들이다.
동기들 전부 사용하는 chatGPT를 안 쓰고 구글링해서 코딩하려니까 JS 코드는 쉽지 않은게 없었다.🤔
'📁 프로젝트 회고' 카테고리의 다른 글
| [코딩온] 프론트엔드 입문 Day 35~37 (2차 프로젝트 6~7, 발표) (0) | 2024.03.29 |
|---|---|
| SeSAC 2차 프로젝트 사용 기술 - 로그인 페이지 (0) | 2024.03.28 |
| [코딩온] 프론트엔드 입문 Day 32~34 (2차 프로젝트 3~5) (0) | 2024.03.22 |
| [코딩온] 프론트엔드 입문 Day 30~31 (2차 프로젝트 1~2) (0) | 2024.03.15 |
| [코딩온] 프론트엔드 입문 Day 14 (1차 프로젝트 발표) (0) | 2024.01.29 |
