지난 월요일과 수요일에 Git과 Github 관련한 내용이 끝나고, 드디어 HTML에 대해서 배우기 시작했다. 이 부분은 예전에 배운 내용이 있어서, 한 눈에 찾아보기 편하도록 당시 배운거랑 최근에 학습한 내용을 합쳐서 정리할 예정이다.👍
일단 본론으로 들어가기 전에 프론트엔드 필수언어 3대장의 역할을 한 단어로 설명하자면
→ HTML는 뼈대, CSS는 디자인, JavaScript는 기능이다.
HTML 문서의 구조

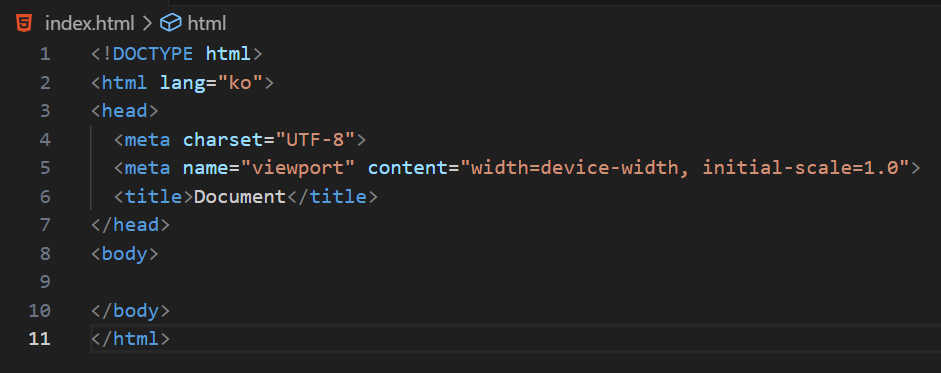
- <!doctype html>은 ‘아래 문서는 html이다’ 라는 의미, 어떤 버전으로 해석하면 되는지도 포함. (최신 버전은 html5)
- <head>는 문서의 모든 정보가 들어있는 부분. 실제 브라우저에서 보이지 않음.
- <meta>는 언제나 head 태그 위치에 들어간다. 검색 최적화에 사용되고 검색결과에 반영되는 메타데이터.
→ meta charset 캐릭터(문자) 세팅. 한글과 영어가 같이 나오려면 UTF-8로 하는 경우 많음.
UTF-8은 문자 인코딩 방식 (영어, 한글 모두 나오려면 이걸로 설정) → 인코딩은 작성된 코드를 컴퓨터가 이해할 수 있게 바꿔주는 것. - viewport는 모바일 화면에 어떻게 출력될지 지정하는 것.
- ie=edge 인터넷 익스플로러에서 내가 만든 페이지가 어떻게 보여질건지 지정한다.
- initial-scale은 브라우저에서 페이지를 처음 로드할때 기본적인 확대/축소 비율의 지정
- <title>은 브라우저 탭에 나오는 문서의 제목.
- <body>는 실제로 화면에 보여질 본문 내용을 작성하는 영역.
★ 코드에 주석(comment) 남기는 법= ctrl+/ (슬래시)
☆ 그리고 이건 예전에 공부할 때 배운 내용인데,
실제 기능하는 웹페이지를 만들 때, 첫번째 html 파일의 이름은 무조건 index.html이어야 한다.
→ 서버를 실행했을 때 브라우저가 index부터 찾기 때문
HTML 기본 문법
※ 기본 형식: <열린태그>내용</닫힌태그>
여는 태그부터 닫는 태그까지를 '요소'라고 한다.
태그 만으로 작업이 불가능할 때 태그에 속성값을 추가한다. → <태그 속성="값">내용</태그>
닫힌태그가 없는건 ‘빈 태그(empty tag)’, 대표적인건 줄바꿈용 <br>, 사진 <img>.
빈 태그는 닫혔다는 의미로 끝에 슬래시를 사용하기도 하는데 둘의 차이점은,
* <meta> 편리함, html 1~5까지 넓은 호환성
* <meta /> 안전함, XHTML과 html5에서만 사용 가능 (self closing 방식)

태그의 중첩(Nested)이란, 태그 아래에 다른 태그가 속해있는 경우를 말한다.
- 부모/자식 요소는 특정 태그 바로 위/아래에 있는 경우. 사진에서 ol 태그는 부모이고 li 태그는 자식이다.
- 조상/후손 요소는 2줄 이상 위/아래에 속하는 경우. 사진에서 body와 li는 조상/후손 관계가 성립된다.
- 형제 요소는 같은 부모를 가지고 동일한 계급으로 있는 경우. 사진에서 li 태그 셋은 형제 관계다.
※ tab키로 한 칸 들여쓰기한 것을 '뎁스'라고 한다. 내어쓰기는 shift+tab.
그리고 또 하나 중요하게 알아야 하는 것이 '블럭 요소'와 '인라인 요소'이다.
1. block element(블럭 요소): 페이지의 한 줄 전체를 사용, 크기 지정 가능. div, h1, p, ul, header
2. inline element(인라인 요소): 콘텐트 크기만큼의 박스만 사용, 크기 지정 안됨. span, a, img
HTML 태그의 종류
<h1> 제목(heading) 태그. 6까지 있는데 숫자가 클수록 글자가 작아진다. 제목이라서 자동 줄바꿈 기능을 갖고 있고, 검색엔진이 제일 먼저 검색하는 태그이다. h1은 하나의 html 문서에서 한번만 등장하는걸 권장한다. 예전에 학습하며 1~4번까지의 사용빈도가 높다고 배웠다.
<br> 줄바꿈 태그. 중첩될 수 있는게 아니라서 자식요소를 가질 수 없다.
<hr> 가로 선을 그어주는 태그
<div> 의미 없는 태그. division의 약자. block element
<span> 의미 없는 태그. inline element
<ul> 순서 없는 목록 unordered list
<ol> 순서 있는 목록 ordered list
→ ol은 속성을 사용할 수 있는데
- <ol type="1"> 말머리 기호 변경. 1, A, a, 로마숫자 i, I 가능
- <ol start="2"> 시작하는 값을 변경한다
- <ol reversed> 역순으로 시작
<address> 연락처 정보를 나타내는 태그
<figure> 독립적인 콘텐츠를 표현하는 태그. 웹페이지에서 해당 영역이 없어도 문제가 없는 독립적인..
<blockquote> 인용문을 나타내는 태그
설명목록 description list 은 <dl>설명문 전체, 실제 페이지에서 이름과 설명이 필요할때 종종 사용함. <dt>설명제목, <dd>추가설명

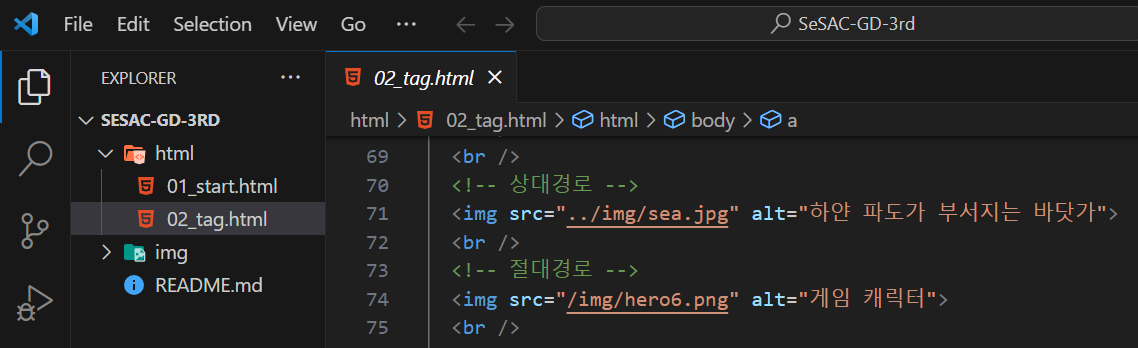
<img> 태그는 사용할 때 src 속성으로 경로 연결, alt 속성으로 사진이 뜨지 않을 때 대신 보이는 텍스트를 작성해야 한다. title은 마우스가 호버되면 보이는 툴팁이다. 경로와 관련해서 두 가지 개념을 배웠다.
* 상대경로: 현재 작성중인 파일에서부터 사진까지의 경로. 점으로 시작한다.
* 절대경로: 현재 열려있는 홈 위치(메인 폴더)부터 계산하는 경로. 슬래시로 시작.
→ 개인적으로 상대경로는 지금 작성하는 html 파일이 폴더 안에 있기 때문에 밖으로 나오면서 계산하는거고, 절대경로는 지금 열려있는 가장 큰 메인 폴더부터 안으로 들어가면서 계산하는 방식이라고 이해했다.
<a> 웹페이지 링크를 연결하는 태그. anchor의 약자. href 속성에 링크를 추가한다. title 속성은 마우스 호버하면 툴팁을 보여준다. target 속성은 어디에서 열릴지 설정하는 곳인데 종류가 있다.
- _blank 새 창에서 열기
- _self 현재 열린 창에서 전환하기
<p> 본문 태그. paragraph
<b> 볼드체
<strong> 볼드+시멘틱한 의미
<b>와 <strong> 태그는 둘 다 텍스트를 굵게 보이게 하지만, 사용 목적과 의미가 다르다.
- <b>: 단순히 텍스트를 굵게 만들기 위한 태그. → 디자인적으로 굵게 보이고 싶을 때 사용한다.
- <strong>: 글자를 굵게 만드는 동시에 강조의 의미가 있다. 브라우저나 화면 읽기 소프트웨어가 이 태그를 보면, 이 부분이 중요한 내용이라고 해석한다. → 글씨를 굵게 해서 중요한 내용을 강조할 때 사용한다.
<i> 이탤릭체
<u> 밑줄
<em> 강조. 기울여서 표시된다. emphasized
<del> 중간 취소줄
Form 태그
form 태그는 사용자의 입력을 받는 요소들을 묶어주는 태그로, 사용자의 입력을 위한 태그를 form 태그 내부에 작성하면 서버에 전달하게 된다. form 태그의 속성으로는 서버와의 통신과 관련된 action, method가 있는데 나중에 배울 예정!😉
1. input 태그
- 사용자로부터 입력값을 받는 태그로, <input type="?">의 형식으로 작성한다.
- placeholder 속성은 회색의 예시 텍스트를 보여주는 것.
- label의 for 속성으로 input과 연결해야 앞의 텍스트(라벨)를 클릭했을때 입력칸에 포커싱된다.
→ 이 기능은 웹 접근성(노인/장애인 사용의 편의성)에 도움이 되고, 사용자의 편의성을 높일 수 있다.
주의할 점은 label의 for와 input의 id가 같아야 연결된다.
만약 label에 for 속성 없이 input을 연결하려면 label의 자식 태그로 사용하면 된다.
1-1. input type 속성의 종류
- text - 글자를 입력할 수 있는 칸 생성. 텍스트 입력받아 전달한다.
- email - 이메일 입력을 받는 공간 생성
- password - 비밀번호 값을 받는 칸. 입력값을 자동으로 안 보이게 처리하여, 중요하거나 보안이 필요한 텍스트 값을 전달.
- checkbox - 선택지 중에 다수를 체크할 수 있는 박스 생성. 같은 name으로 그룹화해야 한다.
- name - 같은 분류의 체크박스는 같은 이름으로 설정.
- checked - 화면 최초 로딩 시에 선택된 상태로 로딩.
- radio - 선택지 중에 하나만 선택 가능한 버튼 생성. 기능을 제대로 사용하려면 무조건 name 속성으로 묶어야 한다.
- name - 같은 이름이면 하나만 선택 가능. (다른거 누르면 취소됨)
- checked - 최초 로딩 시에 선택된 상태로 로딩
- disabled - 선택 불가능한 옵션을 생성할 때 사용
- color - 컬러를 선택할 수 있는 기능 (rgb, hexa code 등)
- range - (바에서 동그라미 움직여서) 범위를 설정할 수 있는 기능
- file - 파일 업로드하는 버튼이 생성되는 기능
- number - 숫자만 입력 가능. 우측 화살표 움직여서 변경할 수도 있음.
- date - 특정 날짜(년,월,일)를 숫자로 입력하거나 달력에서 선택.
- datetime-local은 년,월,일,시간까지 선택 가능(숫자 입력, 또는 달력)
- button - 클릭할 수 있는 버튼 생성.
- button 타입 - 빈 태그여서 자식 요소 생성 불가. 버튼 내부 컨텐츠는 value 속성으로 부여한다.
- submit 타입 - value를 지정하지 않아도 기본적으로 '제출'이라는 값이 버튼에 들어가는 기능으로, form 태그 내의 모든 input 값을 (JavaScript 없어도 알아서) 서버에 전송한다.
- button 태그 - 닫는 태그가 있어서 스타일링과 활용이 자유롭다. 내부에 자식 태그 생성 가능하다.
- textarea 넓은 입력창을 만드는 기능. cols는 가로 열, rows는 세로 행.
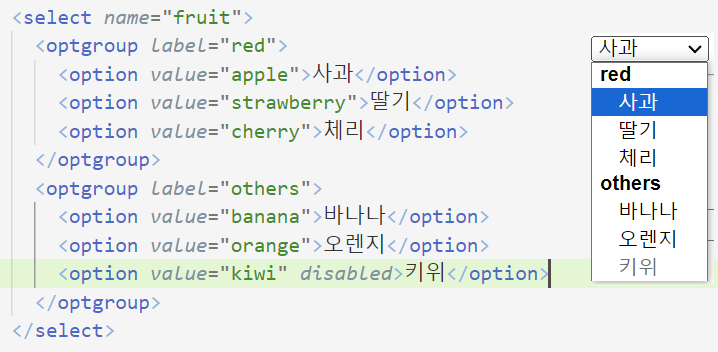
- select - 드롭다운을 만드는 태그.
- select - 셀렉할 수 있는 폼 form 생성
- name - 박스의 이름
- option - 셀렉 폼의 옵션 값 생성
- value - 실제 전달되는 값
- selected - 최초에 선택된 값으로 설정
- optgroup - 옵션을 그룹화한다
- label로 optgroup 이름 설정
- disabled - 옵션은 보이지만 선택 불가하도록 설정
- select - 셀렉할 수 있는 폼 form 생성

2. table 태그
- 표를 만들때 사용하는 태그. 과거에는 레이아웃 구성 시에 테이블을 사용했지만 현재는 기능적 한계 때문에 <div>를 사용한다.
- <table>로 표를 감싸고 <tr>로 행을 구분한다. <th>는 표 내부의 제목이라서 기본적으로 텍스트 센터 정렬이 되고, <td>는 행 내부의 한 칸을 의미한다.
2-1. table 태그 속성의 종류
- border - 테두리 두께
- cellspacing - 테두리와 테두리 간격 사이의 너비
- cellpadding - 셀 내부의 간격 (텍스트와 셀 사이의 간격)
- align - (페이지 전체에서) 테이블 정렬 위치
- width, height - 너비와 높이
- bgcolor, bordercolor - 배경색, 테두리색
2-2. td 태그 속성
- colspan - 해당 칸이 점유하는 열의 수 지정 (가로 셀 병합)
- rowspan - 해당 칸이 점유하는 행의 수 지정 (세로 셀 병합)
2-3. caption 태그
테이블 전체의 제목을 입력할때 사용한다. 테이블은 오직 하나의 캡션을 명시할 수 있고, 테이블 태그 바로 아래에 위치해야 한다.
시멘틱 태그 Semantic tag
웹 페이지를 만들 때, 태그의 중첩을 많이 사용하게 되는데, 이 때 의미가 없는 단순한 태그(div, span)를 주로 사용하게 되면 해당 태그의 역할 파악이 힘들 수 있다. 시멘틱 웹은 의미적으로 컴퓨터가 이해할 수 있도록 구성한 웹 페이지로, 시멘틱 태그를 사용하면 개발자는 태그의 역할을 파악하기 쉬워서 페이지의 유지/보수가 쉬워지고, 컴퓨터도 태그의 역할을 이해하기 쉽다. 또한 시멘틱 태그를 잘 사용한 경우 SEO(검색엔진 최적화)까지 할 수 있다.
시멘틱 태그의 종류
- header - 페이지 최상단에 위치.
- nav - 내비게이션 바. 헤더 내부에 위치하거나 aside 내부, aside 대신 사용하기도 한다.
- main - 헤더와 푸터 사이의 본문 부분으로, 메인페이지에서 많이 사용한다. 한 페이지에서 1번 사용을 권장한다.
- article, section - 어떤게 더 큰 범위인지 구분이 없어서 섹션 안에 아티클을 넣어도 되고, 반대로 작성해도 된다. 그런데 일반적으로는 섹션 안에 아티클이 있는 경우가 많다.
- aside - 옆에 위치하는 공간을 의미. 광고나 메뉴 구성 등 자유롭게 사용 가능.
- footer - 최하단에 위치하여 저작권 정보나 법령, 회사정보를 포함한다.
여기까지가 이틀간 배운 HTML 태그에 대한 내용이었다. 이미 아는 것도 있었고 새롭게 배운 내용도 있어서 전부 익숙해지려면 시간이 조금 걸릴 것 같다. 얼른 익숙해질 수 있도록 부지런히 연습을 해야겠다!

'💻 Frontend > HTML, git' 카테고리의 다른 글
| GitHub 프로젝트 repo에 파일 구조 추가하기 (with README) (0) | 2024.05.15 |
|---|---|
| GitHub 프로필에 Achievements 뱃지 추가하기 (0) | 2024.04.21 |
| [코딩온] 프론트엔드 입문 Day 30 (git 협업) (0) | 2024.03.13 |
| 마크다운 문서 작성법 (+github 프로필 만들기) (0) | 2024.02.11 |
| [코딩온] 프론트엔드 입문 Day 14~15 (git, github, vscode) (0) | 2024.02.01 |
