git과 vscode에 관련해서 14일차 오후에 잠깐 배우고, 15일차에 나머지 내용들을 학습해서 여기에 함께 기록하기로 했다.

드디어 1차 프로젝트가 끝나고 전체 교육과정의 두번째 파트인 프론트엔드 분야로 넘어왔다.🙌
가장 먼저 git에 대해서 배우고 github 가입, 코드 에디터인 vscode를 설치했다. 프론트엔드 기초 상식은 이번 교육과정을 신청하기 전인 작년 10월에 내일배움카드로 예습을 했던 분야라서, 오랜만에 당시 수업을 들으며 필기했던 자료를 꺼내보았다.
Git, GitHub
git은 프로젝트 파일의 버전 관리가 가능한 도구(Version Control System)이고, 이걸 통해 하나의 프로젝트를 여러 개의 컴퓨터에서 관리할 수 있다.
→조금 더 쉽게 말해서, 우리가 코딩을 한다는건 하나의 웹페이지를 만들어서 배포한다는 의미인데, 웹페이지를 제작할 때는 하나의 프로젝트(폴더) 안에 html, css, js 등 다양한 형식의 파일이 존재한다. 우리는 vscode라는 에디터에서 코드를 작성하는 과정을 통해 그런 파일들을 만들고, github라는 저장소를 통해 서버로 업로드해서 배포하게 된다. git은 만약 우리가 배포한 웹페이지에 수정해야하는 내용이 생겼을 경우, 조금 더 편리하게 해당 내용을 수정해서 배포할 수 있도록 도와주는 도구다.
git의 관리는 github에서 이뤄지고, github 개인 프로필에 contribution을 보여주는 부분이 있는데 이걸 '잔디'라고 부른다. (초록색 정사각이라 잔디라고 부르는건지, 귀여운 네이밍이다!)🌱
'잔디'의 농도가 진하고 많을수록, git에 업로드를 자주 했다는 의미여서 꾸준함을 보여줄 수 있는 기록이 된다.
여기까지 배우고 github 계정을 만들어야 했는데, 나는 작년 10월에 가입한 계정이 있어서 그걸 사용하려고 지난 주말동안 미리 계정 비밀번호를 찾아놓고 프로필을 업데이트했다.
웹서핑을 하다보니 개발자 중에는 github 프로필을 개인 포트폴리오처럼 활용하는 경우도 있던데, 만약 향후 진로가 개발자 쪽으로 확고해진다면 그런 부분도 생각을 해봐야겠다.😉
Visual Studio Code

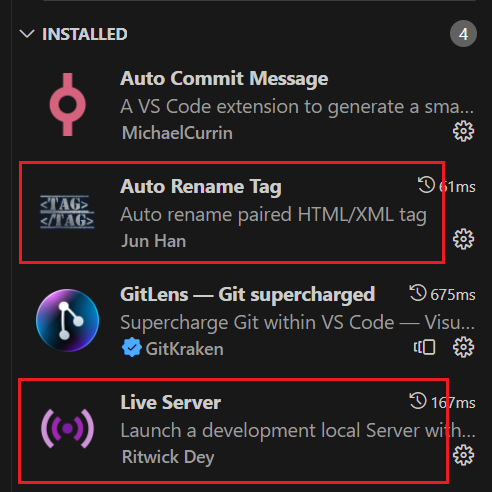
다음 순서로는 코드에디터인 vscode를 설치하고, 확장 프로그램도 추가했다.
Auto Commit Message는 파일 변경에 따라 커밋 메시지를 만들어주는 프로그램이고,
GitLens는 누가 언제 어떻게 코드를 수정했는지 확인 가능한 프로그램이다.
나는 내일배움카드로 공부할 때 알게 됐던 Auto Rename Tag와 Live Server도 미리 설치했다.👍

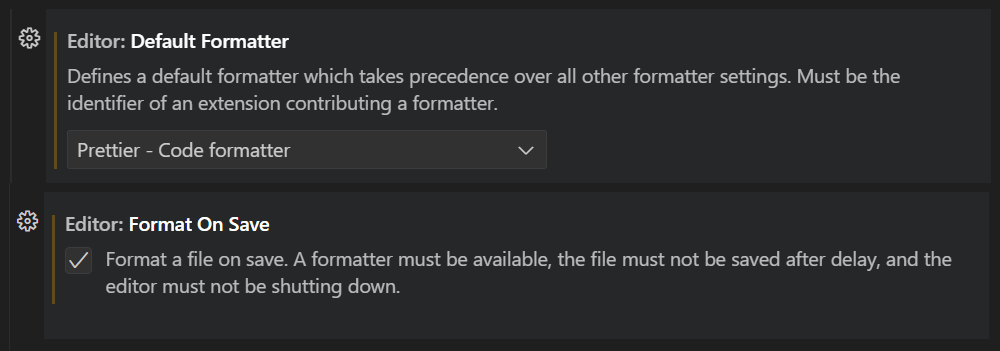
그리고 추후에 Prettier라고 코드를 자동으로 정렬시켜주는 확장 프로그램도 설치했다.
Prettier를 설치하고 코드를 작성하니까 정렬이 깔끔해져서 보기 좋았다!👏

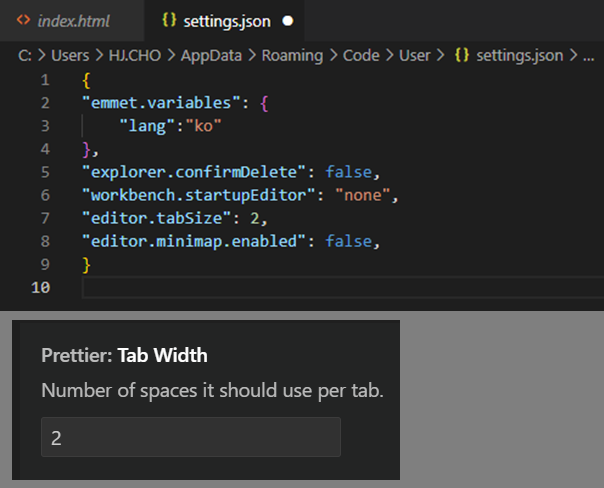
tab을 default 값인 4칸에서 2칸으로 변경하는 방법도 알게 됐다.
사실 나는 예전에 공부할 때, settings.json 검색하여 '사용자 설정'으로 이동해서 "editor.tabsize":2, 라고 입력하는 방법을 배웠어서 이번에도 미리 이 방식을 이용해서 tab을 2칸으로 설정했다. 내일배움카드로 공부하던 당시에 간단한 웹 페이지를 만들어봤는데, 태그의 중첩 기능을 상당히 자주 사용했고 tab이 4칸이면 보기가 불편하다는걸 알고 있어서 2칸으로 설정했다.
이번에 배운건 'ctrl+쉼표' 단축키로 설정에 들어가서 tab width 검색해 설정하는 방법이라, 전에 배운 것보다 쉬운 방법이었다.
* 참고로 settings.json 검색해서 '사용자 설정'으로 이동하여 emmet.variables를 통해 html 문서의 기본 언어를 영어가 아닌 한국어로 표시되도록 바꿀 수 있다.✌️
다음으로는 vscode에서 ctrl+J로 터미널을 열어서 다양한 설정을 했다.
사용했던 명령어들을 정리해보자면,
- pwd : 현재 터미널이 있는 위치를 알려달라
- ls : 현재 경로 내 파일 목록을 출력하라
- cd desktop : 바탕화면으로 이동하라
※ 명령어가 잘 정리된 글이 있어 참고하면 좋을 것 같다!
https://velog.io/@0713vin/Git-GitHub-깃헙-정리zip
🌎 Git & GitHub 깃헙 정리zip
개발자라면, 떼어놓을 수 없는 Git 과 GitHub. 저의 필살기 모음집 대방출. Git Hub cheat sheet
velog.io
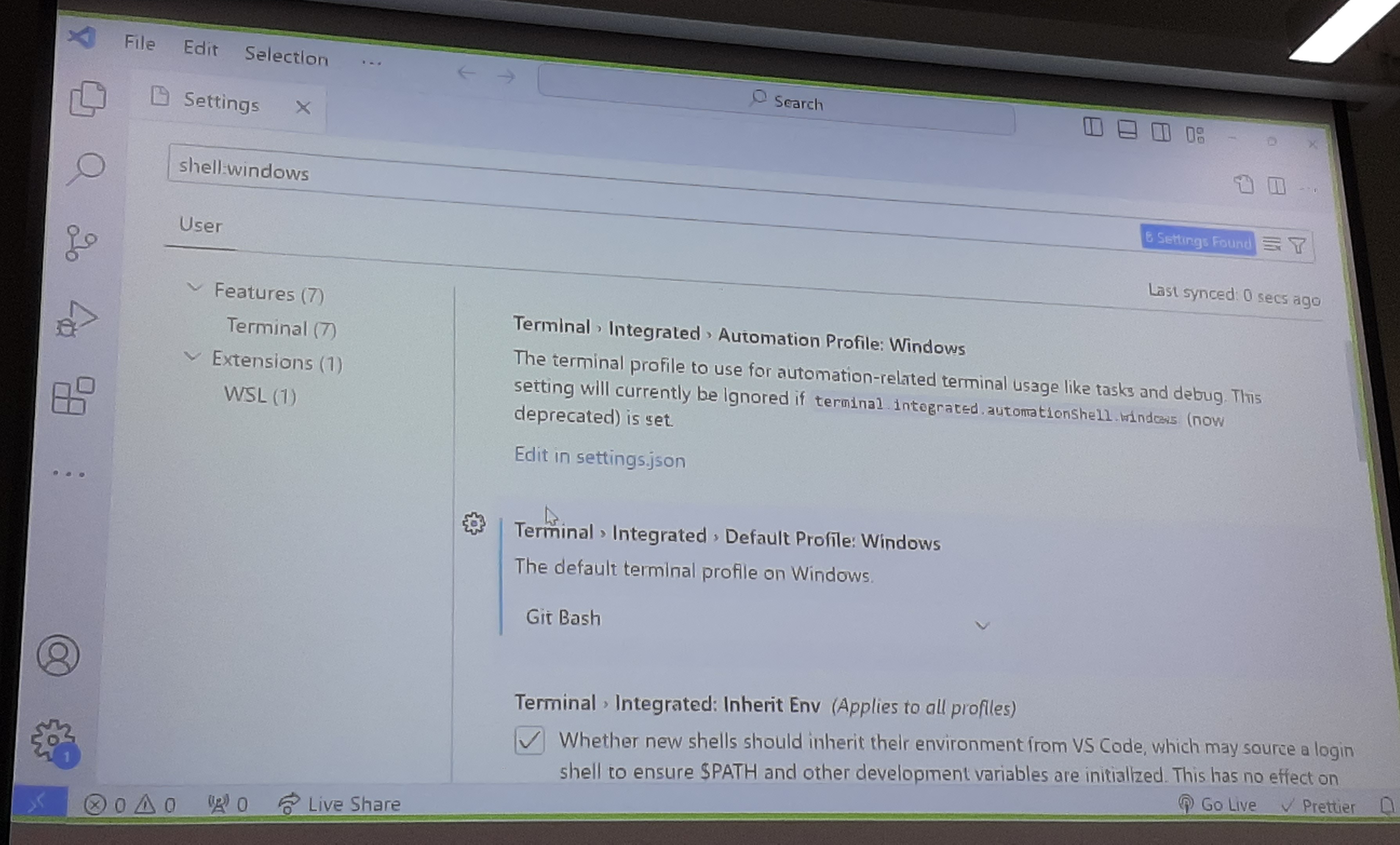
그리고 나를 포함해 윈도우 기반의 노트북을 사용하는 동기들은 vscode의 터미널에서 powershell을 bash로 변경하는 작업을 진행했는데, 이게 어떤 의미인지 이해되지 않아서 추가적으로 서치를 해봤다.
- git bash는 git 명령어를 사용하는 bash. 보편적으로 사용되고 있다.
- bash는 유닉스(리눅스)기반 컴퓨터의 기본 shell이다. git bash가 있으면 윈도우에서 git과 bash를 모두 사용할 수 있다.
- shell은 터미널을 사용하기 위한 소프트웨어 환경. 윈도우의 기본값은 powershell.
- powershell은 윈도우 기반 컴퓨터에 존재하는 향상된 명령 프롬프트. (옛날에는 cmd였다)
→ 참고 https://drspace.tistory.com/231, https://it-and-life.tistory.com/44
[윈도우(Windows)] powershell, Git bash, command prompt간의 차이점
무설탕 님의https://blog.naver.com/66wngml/221514609903 글을 가져왔습니다. 검색 키워드 : "To find better way to write a Script on Window"검색한 결과를 내 나름대로 정리해보았다.1. Powershell과 Command Prompt의 차
it-and-life.tistory.com
Command Prompt(CMD), Git bash, PowerShell
VSCode를 사용하다 보면, 아래와 같이 터미널에 여러 버전이 있는 것을 볼 수 있다. 싸피에서 개발을 시작할 때부터 Windows 환경에서 Git Bash만 계속 써오던 나는 이 다양한 터미널들에 대해 자세히
riverkim.kr

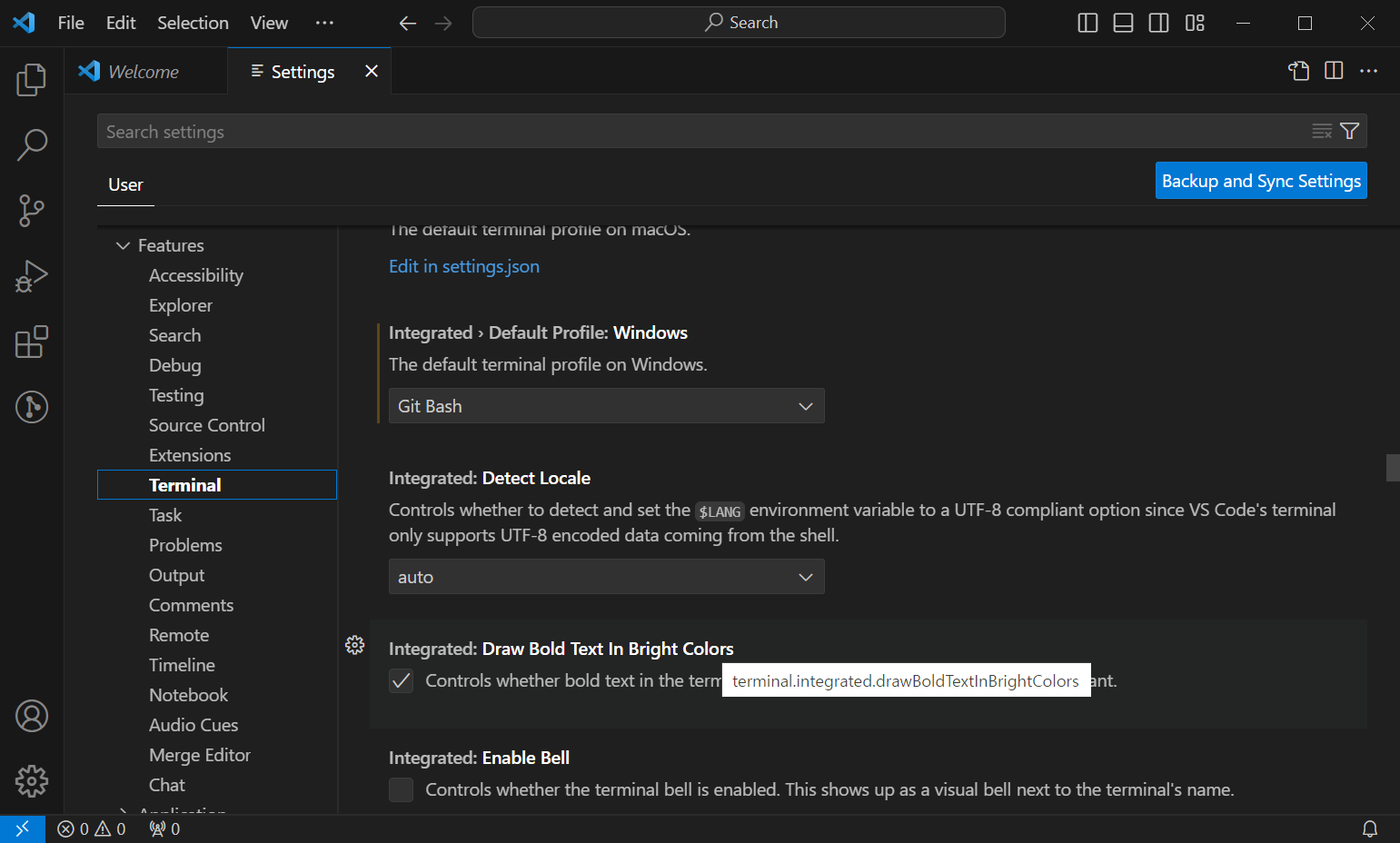
powershell을 git bash로 변경하는 과정에서, 리더님은 좌측 메뉴가 간결한데 나는 뭐가 많아서, 화면에서 마우스 커서가 위치한 저 부분이 어디 있는지 약간 헤맸다. 화면을 보며 좌측 메뉴에서 Features > terminal로 들어가서 알파벳 순서대로 한참 스크롤을 내린 끝에 겨우 찾아서 설정 완료!🙌
설정을 끝내고서야 화면 속 검색창에 'shell:windows'라고 적혀있는걸 발견했다..😅

Git 최초 설정
여기서부터는 15일차 학습내용.
먼저 지난 시간에 git 설치만 하고 완료하지 못한 최초 설정부터 진행했다.
# 데스크탑 폴더로 이동하겠다
cd desktop
(명령어 뒤에 점 2개면 '상위로 이동', 점 1개는 '현재 위치'를 의미)
# '깃허브'라는 폴더를 만들겠다
mkdir github
(make directory)
# 주 브랜치 이름을 master에서 main으로 변경
$ git config --global init.defaultBranch main
# git에 사용자 정보 등록하기
$ git config --global user.name 'github_name'
$ git config --global user.email 'github_email'
# 글로벌 범위에 저장된 설정을 리스트로 확인하기 (Q키로 종료 가능)
$ git config --global --list
# 출력 명령, 파일 작성/추가
$ echo '메시지'
$ echo "abcd" >> README.md
= abcd라는 텍스트를 리드미 파일에 작성하겠다.
파일이 있으면 가장 마지막 줄에 작성, 파일 없으면 파일 만들고 작성까지 해준다.
>>는 현재 위치를 의미.
config 뒤의 하이픈 2개는 '앞선 명령에 속한 옵션' 이라는 의미.
git의 범위는
- local = 특정 저장소(repository)
- global = 컴퓨터의 특정 사용자
- system = 컴퓨터 내부의 모든 저장소와 사용자
GitHub로 버전 관리하는 방법
Github에서 저장소를 만들어서 업로드하거나 다운로드하는 방법도 배웠다.
우선 repository를 만들 때 주의할 부분이 몇 가지 있었는데,
- private로 만들면 '잔디' 기록이 안 남는 경우가 많다.
- gitignore는 보안이 중요한 파일의 경우 선택하는 영역. 이걸 선택하면 업로드가 되지 않는다.
그리고 개발자들이 저장소를 부르는 명칭이 있는데,
- remote = github에 있는 원격 저장소
- local = 내 컴퓨터에 있는 저장소

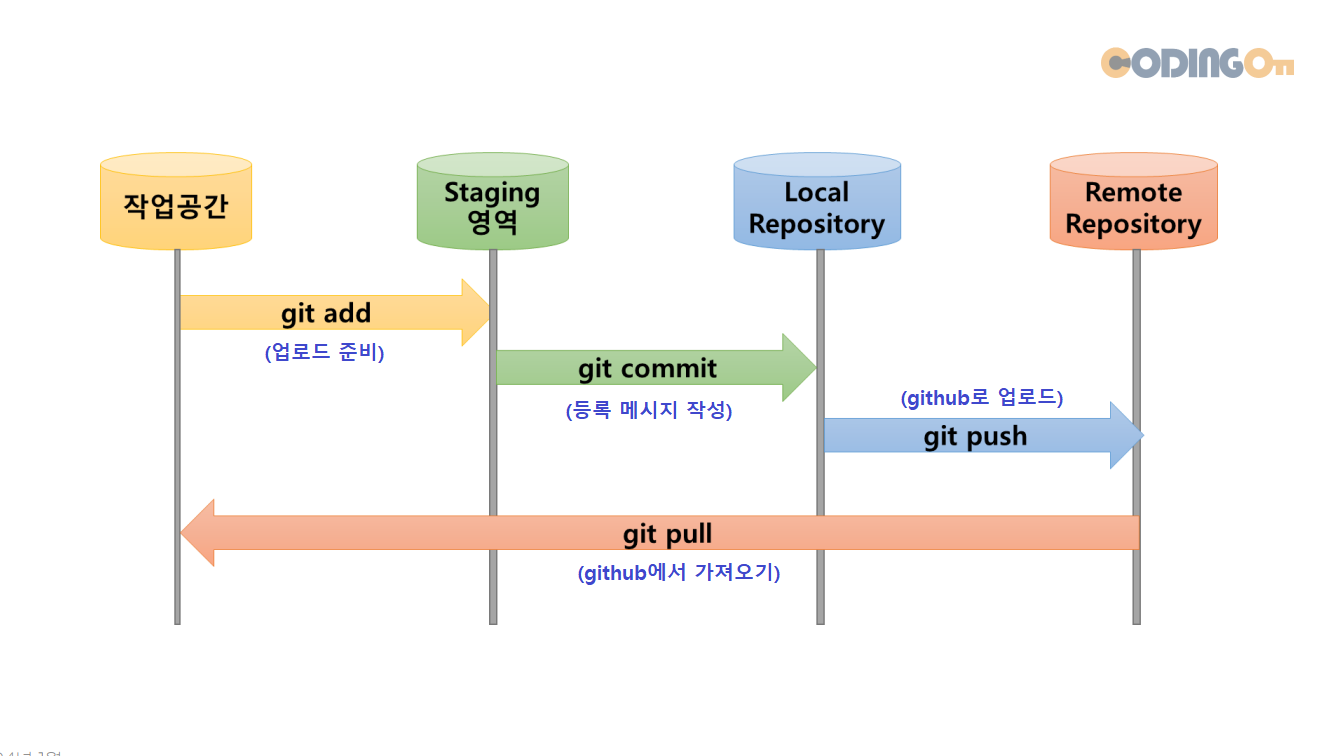
수업자료인데, 캡쳐해서 내가 이해한대로 주석을 달아봤다.
내 컴퓨터에서 명령어 입력해서 준비시키면 파일들이 대기 영역으로 이동하고, 등록 메시지를 작성하면 로컬 레포로 이동하고, 최종적으로 push시키면 github에 올라가는 구조! 반대로 github에서 pull하면 내 컴퓨터로 가져올 수 있다.
## git 버전관리 시스템에서 새로운 레포 초기화하기
$ git init
## 변경된 파일을 대기영역으로 이동시켜 등록할 '준비'
(점은 전체파일, 점 위치에 파일명 작성하면 개별파일 업로드)
$ git add .
## 대기영역에 있는 파일을 로컬로 이동시키기.
$ git commit -m '커밋 메시지'
(커밋 메시지는 커밋의 변경사항을 쉽게 알아볼 수 있도록 작성하는 메모)
## 프로젝트를 업로드할 github 저장소 '연결'
$ git remote add origin (Github 주소)
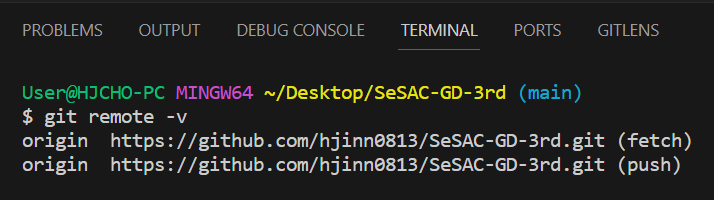
## 깃허브와 깃이 제대로 연결됐는지 확인하는 방법
$ git remote -v
## master 브랜치를 main으로 이름 변경
$ git branch -M main
## 프로젝트 '업로드' (메인이라고 위치 지정해서 업로드하는게 좋다)
$ git push origin main
## 깃허브에서 가져오기
$ git pull origin main
## 깃허브 레포에 있는 코드와 파일들 내 컴퓨터에 복제하기
$ git clone (github 주소)
## 파일의 상태 확인
$ git status- (github 주소)는 github에서 레포지토리를 만들면 페이지 중앙에 보이는 '.git' 으로 끝나는 주소.
- 버전 등록 시의 메시지는 한글로도 작성이 가능하다.

여기까지가 git과 관련된 내용이었고, 다음으로 드디어 HTML에 대해서 배웠다. 순식간에 진도가 엄청 나갔는데, 아는 부분도 있고 새롭게 알게 된 부분도 있어서 흥미롭게 수업을 들었다.
앞으로도 정신차리고 열심히 해보자!

'💻 Frontend > HTML, git' 카테고리의 다른 글
| GitHub 프로젝트 repo에 파일 구조 추가하기 (with README) (0) | 2024.05.15 |
|---|---|
| GitHub 프로필에 Achievements 뱃지 추가하기 (0) | 2024.04.21 |
| [코딩온] 프론트엔드 입문 Day 30 (git 협업) (0) | 2024.03.13 |
| 마크다운 문서 작성법 (+github 프로필 만들기) (0) | 2024.02.11 |
| [코딩온] 프론트엔드 입문 Day 15~16 (HTML) (0) | 2024.02.02 |
