Vercel로 React 프로젝트 배포하기
이번에 React로 토이 프로젝트를 진행하고, 배포과정에 Vercel을 이용하면서 있었던 경험담을 기록하려고 한다.
일단 Vercel을 GitHub 연동해서 가입하고 레포를 불러오는건 구글링하면 많이 나오니까 생략하고..😆
GitHub에서 레포를 성공적으로 불러오면, 아래 사진처럼 Import할건지 묻는 페이지를 볼 수 있다.
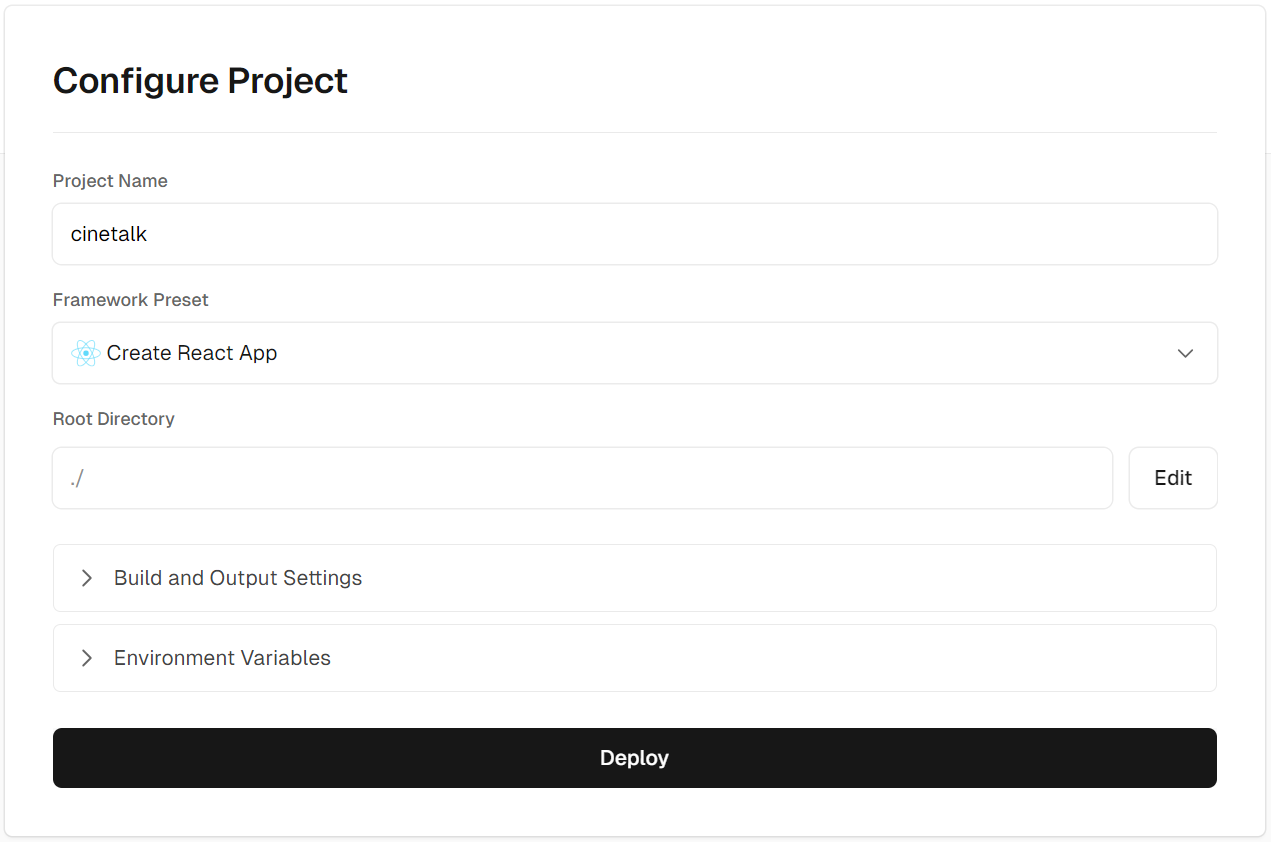
여기서 Import를 클릭하면, 'Configure Project'라는 배포 직전 설정 페이지로 이동하게 된다.


- Project Name : 배포할 프로젝트의 이름. GitHub에서 가져온 레포 이름 그대로 입력되길래 굳이 수정하지 않았다.
- Framework Preset : 프로젝트의 빌드/배포에 사용할 프레임워크, 또는 런타임 환경에 필요한 빌드/배포 설정을 자동 구성한다. 프로젝트를 특정 프레임워크 또는 런타임에 최적화된 설정으로 빠르고 쉽게 배포할 수 있도록 한다. 나는 React로 만든 페이지여서 자동으로 'Create React App'이 입력되었고, 역시 수정할 필요가 없었다.
- Root Directory : 프로젝트의 모든 파일과 하위 디렉토리를 포함하는 최상위 폴더를 나타낸다. Vercel은 이 루트 디렉토리 내의 파일을 기반으로 프로젝트를 빌드하고 배포한다. 이것도 건드릴 필요가 없다.


배포 직전에 개발자가 확인해야하는 부분은 여기서부터인 것 같다.
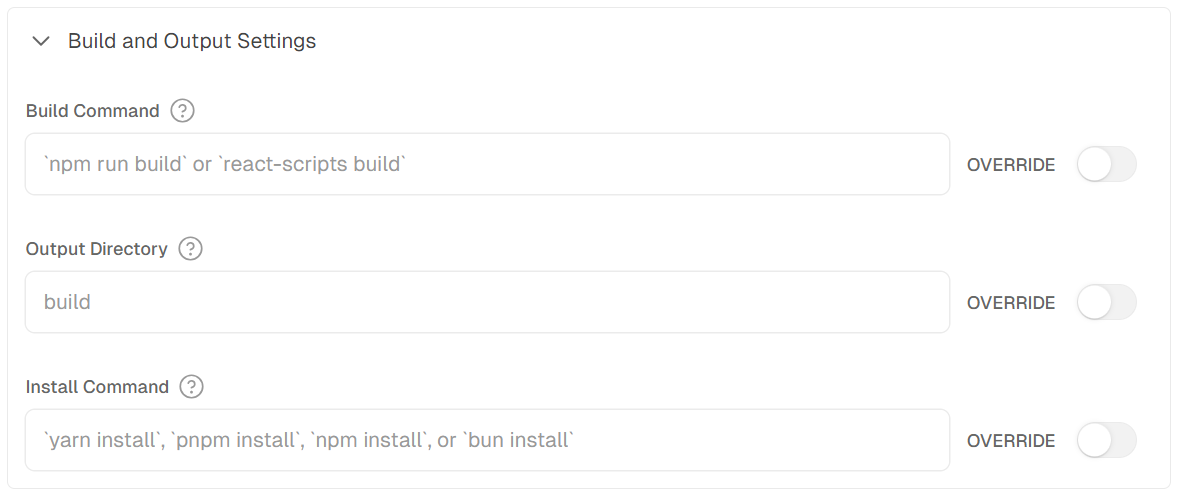
먼저 "Build and Output Settings"라고, GitHub 레포에 있는 파일들을 어떻게 불러와서 배포할 것인가를 설정하는 영역이다. 나는 Vercel도 처음이고 React로 만든걸 배포하는 것도 처음이라, 이 부분의 설정 방법을 몰라서 chatGPT에게 물어봤다.
- Build Command : 프로젝트를 배포하기 전에 소스 코드를 최적화 상태로 변환하는 명령어. 소스 코드를 압축하고, 필요한 파일들을 build 폴더에 저장한다. React 프로젝트에서는 보통 npm run build 또는 yarn build를 입력한다.
- Output Directory : 빌드 명령어를 실행한 후 생성된 최종 파일들이 저장되는 폴더를 지정한다. 배포 준비가 된 HTML, CSS, JavaScript 파일들이 여기에 들어있다. 기본적으로 루트 디렉토리에 생성되고, React 프로젝트는 보통 build 폴더가 이 역할을 한다.
- Install Command : 프로젝트의 종속성(필요한 패키지들)을 설치하는 명령어이자, 로컬 개발환경에서 프로젝트를 실행할 수 있는 명령어. 배포 전에 실행되는 단계로, 대부분의 React 프로젝트에서는 npm install 또는 yarn install을 사용한다. 이 명령어는 package.json 파일에 명시된 모든 패키지를 설치한다.
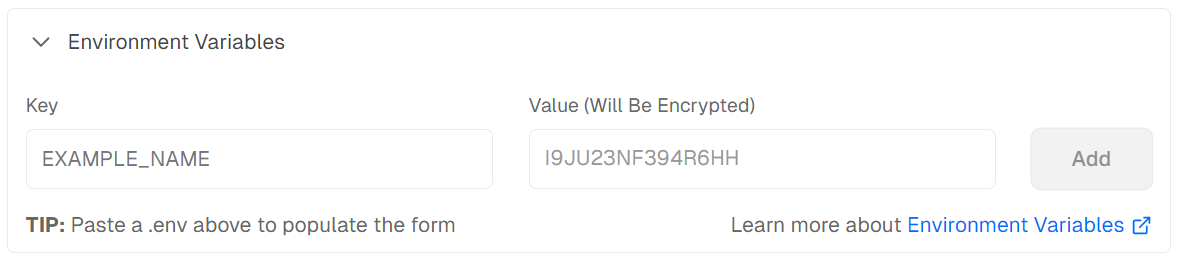
- Environment Variables : 환경변수를 설정하는 영역이다. env 파일은 보통 gitignore에 들어가서 GitHub에 올라가지 않기 때문에, 만약 env 파일에 담아놓은 API Key가 있다면 여기에 별도로 입력해줘야 페이지가 정상적으로 작동한다.
Vercel로 프로젝트를 배포하기 전에 설정해야하는 부분들은 대략 이렇게 된다.
이제 진짜 내 경험담을 서술하자면,
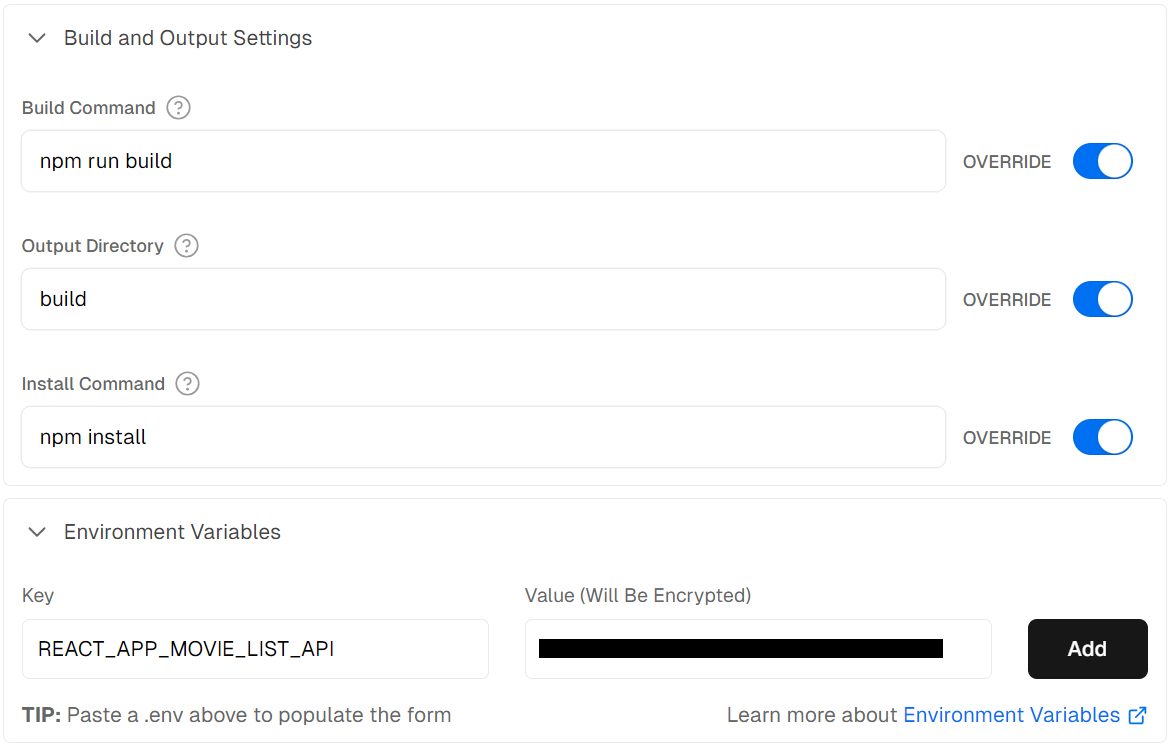
아래 사진처럼 설정들을 모두 마치고 Deploy를 클릭했는데, 순탄하게 흘러가나 싶더니만 배포 중에 오류가 발생했다.😱

Module not found: Error: Can't resolve './pages/MyPage' in '/vercel/path0/src'"Module not found" 오류였는데, GitHub에 분명히 존재하는데 모듈을 찾을 수 없다니 당황했다.
파일 이름만 바꿔보고, 파일 내부 코드에서 경로 지정을 수정해보는 등 여러가지 방법을 시도해봤는데 여전히 오류가 발생했다. 혹시 나랑 비슷한 오류를 겪은 분이 있는지 구글링을 해보고 오류의 원인을 알았다.
GitHub는 업로드된 파일명의 대소문자를 구분하지 않지만, Vercel은 대소문자를 구분한다. 내가 개발 초기에 디렉토리 구조를 만들면서 마음이 급해서 대소문자 구분 없이 jsx 파일부터 만들어놓고, 개발 과정에서 이름을 수정했었는데 그게 문제가 됐나보다. 기능 하나 완성될 때마다 add, commit, push를 했어서 어떤 파일의 이름을 어떻게 수정했는지도 기억을 못하고 있었다.😅
이게 파일명을 어떻게 작성하는지의 문제여서, 존재하는 파일과 같은 이름에 대소문자만 변경하는건 또 오류가 발생할 것 같았다. 고민하다가 MyPage.jsx의 경우에는 아예 Profile.jsx로 새로운 파일을 만들고, MyPage로 라우팅 설정을 해놓은 모든 페이지와 컴포넌트에서 이름을 수정했다. Toggle.scss도 파일명 때문에 배포 도중에 문제가 생겨서, Toggles.scss라는 파일을 새로 만들어서 코드를 붙여넣고 jsx에서 Import를 다시 했다. 파일명과 라우팅/Import를 다시 설정하고 GitHub에 올렸더니 그제야 배포에 성공했다. 이왕이면 처음부터 정신 단디 차리고 이름을 잘 지어야겠다고 생각했다.😝
여기까지가 Vercel로 React 프로젝트 배포 경험에 대한 기록이었다.

[Vercel] 배포 오류 Module not found: Error: Can't resolve ...
Vercel 배포 오류 (Module not found) 를 고쳐보자
velog.io