[코딩온] 프론트엔드 입문 Day 49 (React 환경변수)
이 날은 본격적인 3차 팀플에 앞서, 브랜치 관리하는 방법과 React에서 환경변수를 사용하는 방법을 간단하게 배웠다. 벌써 마지막 팀플이라니 시간이 참 빠르다는 생각이 든다. 각설하고 본론으로!🙂
Github에서 Default 브랜치 변경하기
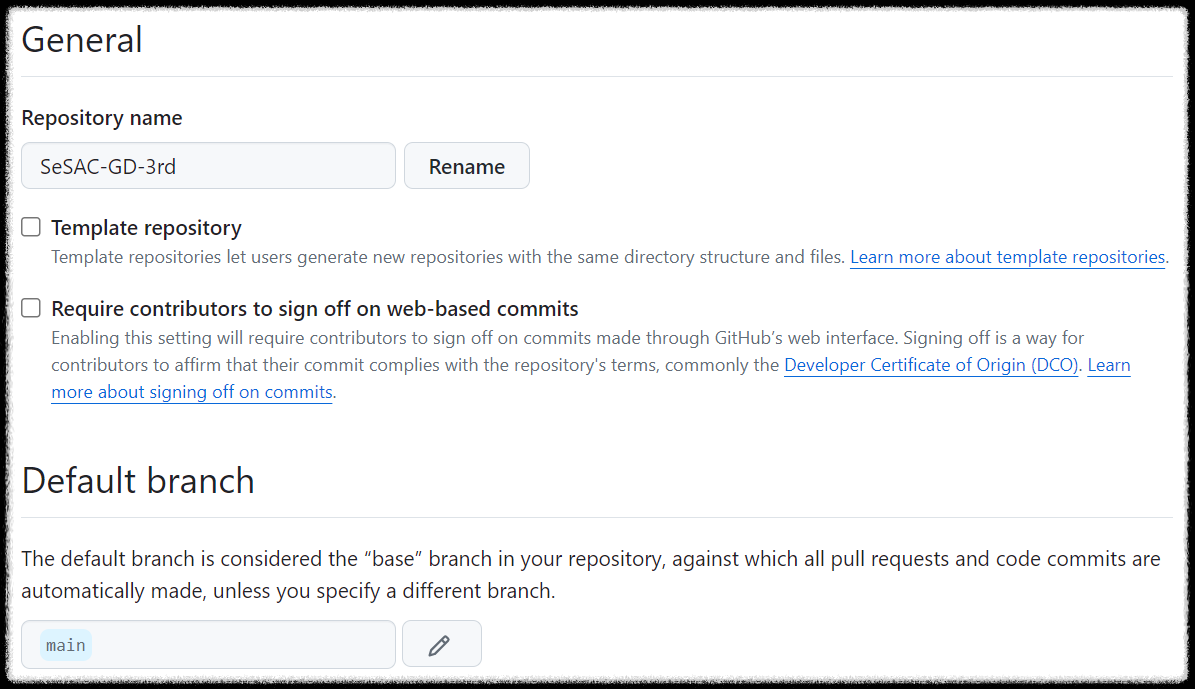
기본적으로는 메인 브랜치가 디폴트로 되어있는데, 개발 시에 주로 merge하게 되는건 devel 브랜치라서 디폴트 브랜치를 devel로 변경해주면 좋다. 아래 사진처럼 해당 레포의 Settings > General > Default branch에서 변경하면 된다.

Github에서 머지된 브랜치 자동으로 삭제하기
한번 머지된 브랜치는 더이상 사용하지 않는 경우가 대부분이라, 해당 기능에 대해 개발이 끝났다면 바로 정리해주는게 좋다. 하지만 이걸 일일이 삭제하기엔 번거롭기 때문에, 효율적인 관리를 위해 자동으로 삭제되도록 설정할 수 있다.
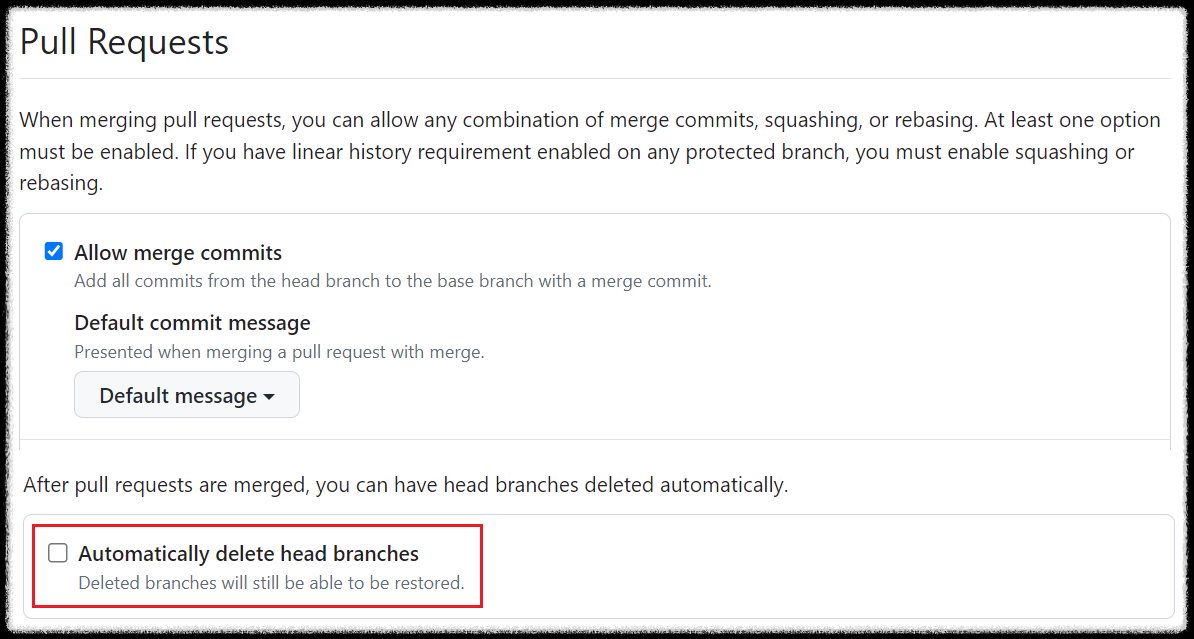
아래 사진처럼 해당 레포의 Settings > General > Automatically delete head branches에 체크하면 된다.
주의할 점은, 이걸 설정하면 remote 영역(github)에서만 삭제되고 로컬 영역(내 컴퓨터)에는 그대로 남아있기 때문에, 터미널에서 아래 명령어로 직접 삭제해야 한다.
$ git branch -D {브랜치 이름}
환경변수 (at React)
운영체제나 앱에서 사용되는 데이터 값을 저장하는 메커니즘.
또는 시스템 소프트웨어의 동작에 영향을 미치는 동적인 값들의 모임.
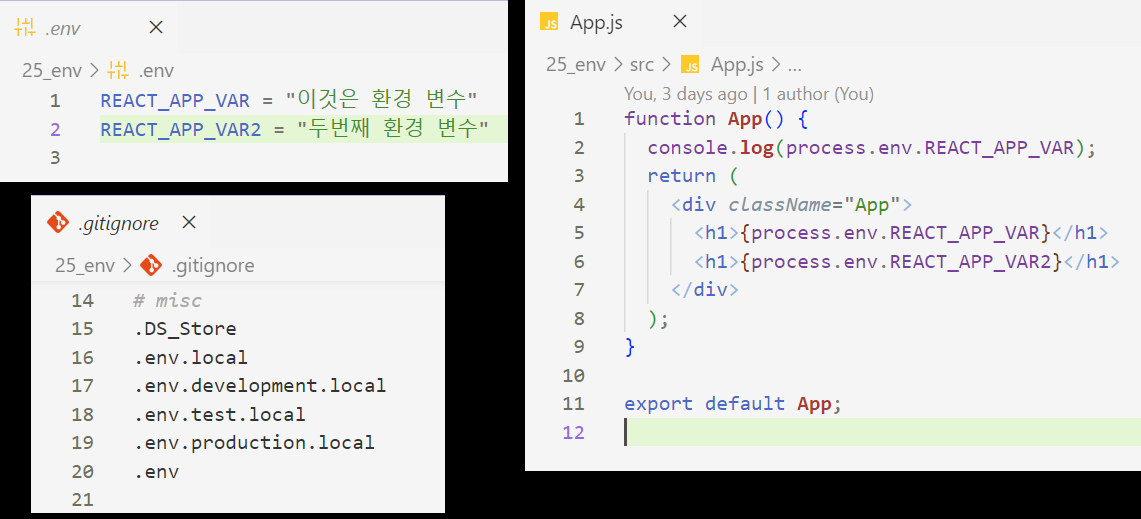
React에서는 보안이 필요하여 github에 올라가면 안되는 값을 루트에 있는 .env 파일에 저장하고, 이후 gitignore에 env를 추가 및 저장하여 관리한다.
💡 React에서 환경변수 사용시 주의할 부분
- 환경변수명은 반드시 REACT_APP_ 이라는 키워드와 함께, 대문자로 작성해야 한다.
- 변수의 값은 반드시 큰 따옴표로 감싸서 작성해야 한다.
- 사용 시에는 process.env.REACT_APP_(~~) 라는 형식으로 접근하여 사용해야 한다.
- 환경변수는 변경되면 변경된 내용을 팀원들에게 얘기하고, 변경됐다는 알림을 받았다면 각자 직접 수정해야 한다.

Netlify나 github.io에서 환경변수 적용하기
우선 netlify로 배포 예정이거나 배포된 페이지에 환경변수를 적용하는 방법은,
1. 배포하면서 환경변수 적용하기
- github 레포를 선택하고, 제일 아래 Add environment variables 버튼 클릭
- New variable 버튼 클릭해 환경변수의 key와 value 입력
2. 이미 배포된 사이트에 환경변수 적용하기
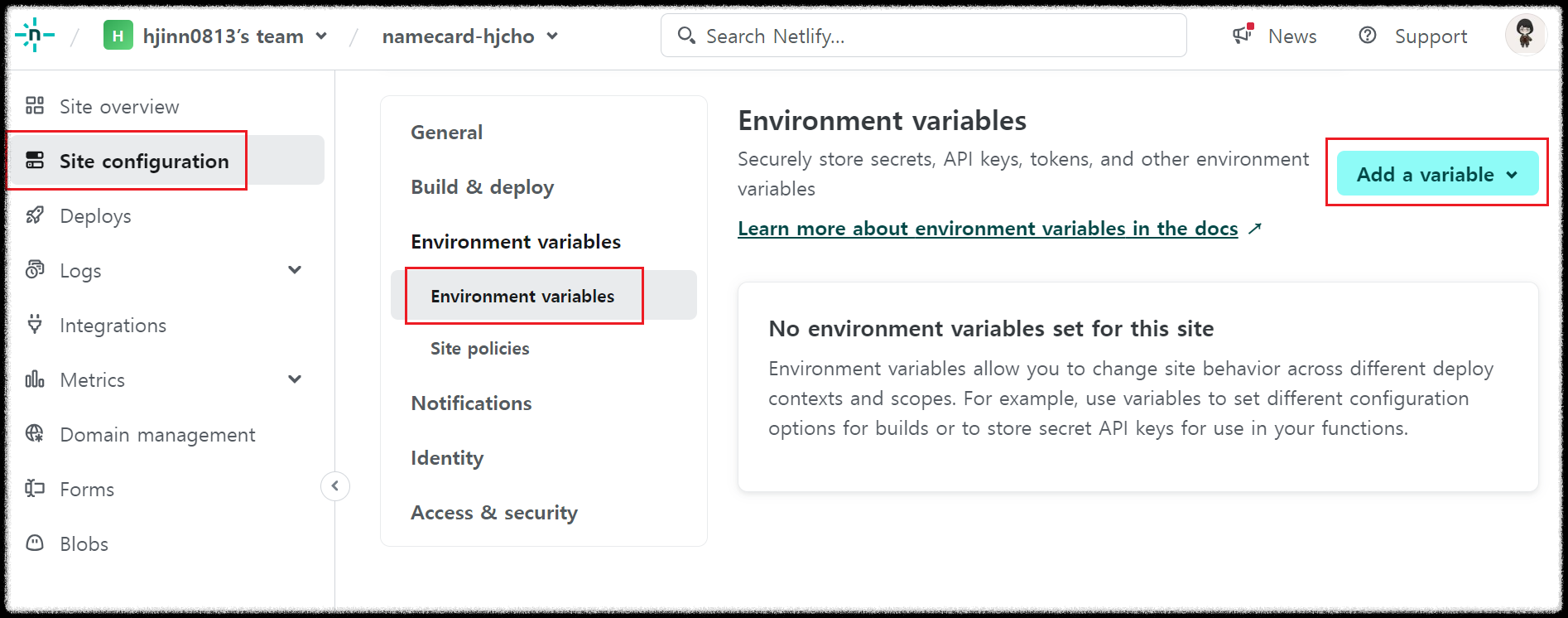
- 배포된 사이트 선택하여 좌측 탭에서 Site configuration 선택
- Environment variables에서 Add a variable 버튼으로 추가

github.io는 프로젝트를 만들어서 거기에 환경변수를 전부 저장하는 방식을 사용한다.
- Settings > Environments > New environment로 프로젝트 이름을 만든다.
- 하단 Environment variables > Add variable을 클릭하여 사용할 환경변수들을 추가한다.
여기까지가 이날 배운 내용이었다.
팀플도 문제지만, 나는 여기에 정보처리기사 시험까지 준비해야 해서 정신이 없다.
그래도 팀원들이랑 함께 열심히 개발해서 유종의 미를 거둬보자!!
