[코딩온] 프론트엔드 입문 Day 5~6 (피그마 심화 2)
이번주는 지난주에 이어 피그마의 다양한 기능에 대해서 배웠다.
일주일 전까지만 해도 ‘오토 레이아웃’ 이 어렵다고 생각했는데, 지금은 ‘컴포넌트’ 가 더 어려운 느낌!
이제 배우기 시작해서 익숙하지 않아서 그럴거라고 위안을 삼아본다.😅

컴포넌트 (Component)
‘컴포넌트(Component)’ 는 반복적으로 사용되는 요소들에 규칙을 정하는 것.
요소~모듈~템플릿~페이지 순서로 구성된다.
컴포넌트를 사용하면 반복해서 사용하는 요소들을 한 번에 수정할 수 있어 작업 효율이 향상될 수 있다.
컴포넌트는 원본과 복제본으로 나눌 수 있는데, 페이지 제작에는 복제본을 사용한다.
◆ 마스터(master)가 원본. 자유롭게 수정이 가능하고, 마스터를 수정하면 복제본도 수정된다.
◇ 인스턴스(instance)가 복제본. 원본에 없는걸 추가할 수 없고, 수정이 제한적으로만 가능하다.

[마스터 컴포넌트 만드는 방법]
- 요소 선택하고 마우스 우클릭 → Create Component
- 요소 선택하고 상단바에서 컴포넌트 아이콘 클릭
- 단축키 ctrl+alt+K
[인스턴스 컴포넌트 만드는 방법]
- 좌측 에셋 패널에서 작업공간으로 끌어오기
- 작업공간에서 alt 누르고 끌어오기
- 단축키 ctrl+C, ctrl+V
이렇게 만들어진 컴포넌트들은 좌측 에셋 패널에서 한 눈에 확인할 수 있다.
★ 한번 수정된 복제본은 원본에서 수정되는게 반영이 안 된다. 수정된 복제본에도 원본의 수정내역을 반영하고 싶다면, 복제본을 우클릭하고 reset all changes.
‘디태치(detach)’ 는 컴포넌트 연결을 해제하여 일반 객체로 만드는 기능. 해제하면 다시 연결 불가.
★ 마스터 컴포넌트는 디태치 기능이 없지만 플러그인을 사용하면 가능하다.
★ 인스턴스는 요소 선택하고 우클릭 → Detach instance, 또는 단축키 ctrl+alt+B
컴포넌트 속성
component property는 어떤 속성이 적용됐는지 한 눈에 확인 가능하여 구조가 복잡해질때 수정이 편리하다는 장점이 있다.

1. 텍스트
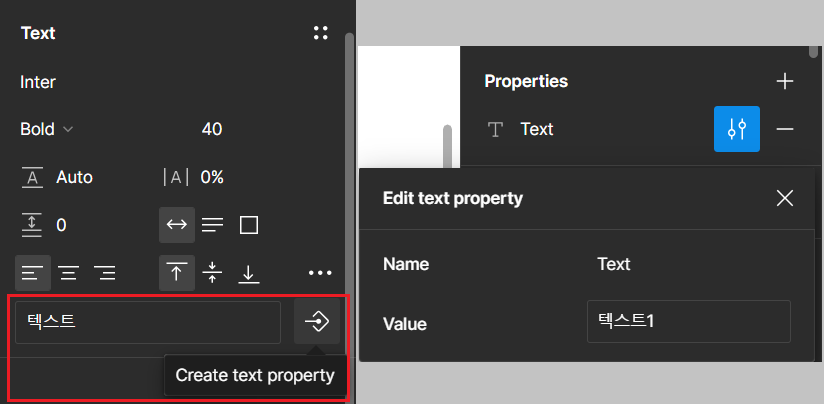
요소를 선택한 상태에서 디자인 패널~텍스트~Create text property.
property value를 바꾸면 텍스트 내용이 바뀐다.
실험해본 결과, 원본에서만 적용할 수 있는 기능이었다.

2. 불리언(Boolean)
토글 버튼으로 열었다 닫았다 하는 기능.
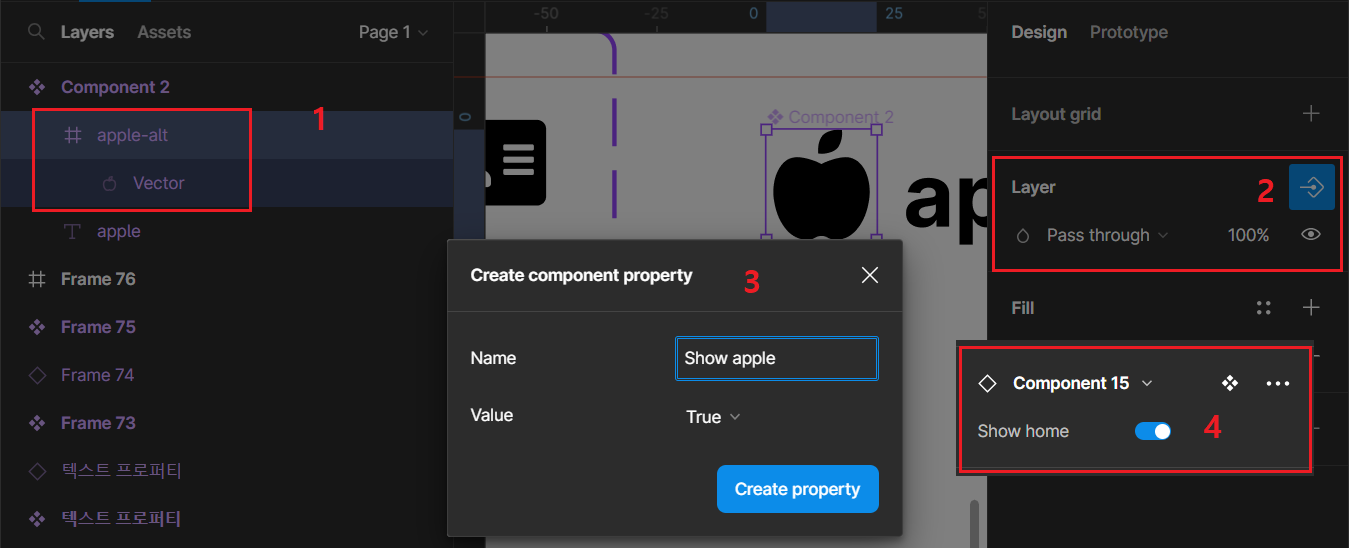
아이콘과 텍스트를 함께 원본 컴포넌트로 설정하고, 아이콘만 선택한 상태에서 우측 패널의 ‘레이어’ 에서 설정한다.
그리고 복제본을 만들면 토글 버튼이 생성되어 아이콘/텍스트의 on/off가 가능해진다.

3.인스턴스 스왑(instance swap)
아이콘을 변경할 때 많이 사용한다. 이걸 적용하면 이름 수정 불가.
여러 개의 아이콘을 ‘multiple 컴포넌트’ 를 통해 각각 독립적인 마스터 컴포넌트가 되도록 설정하고,
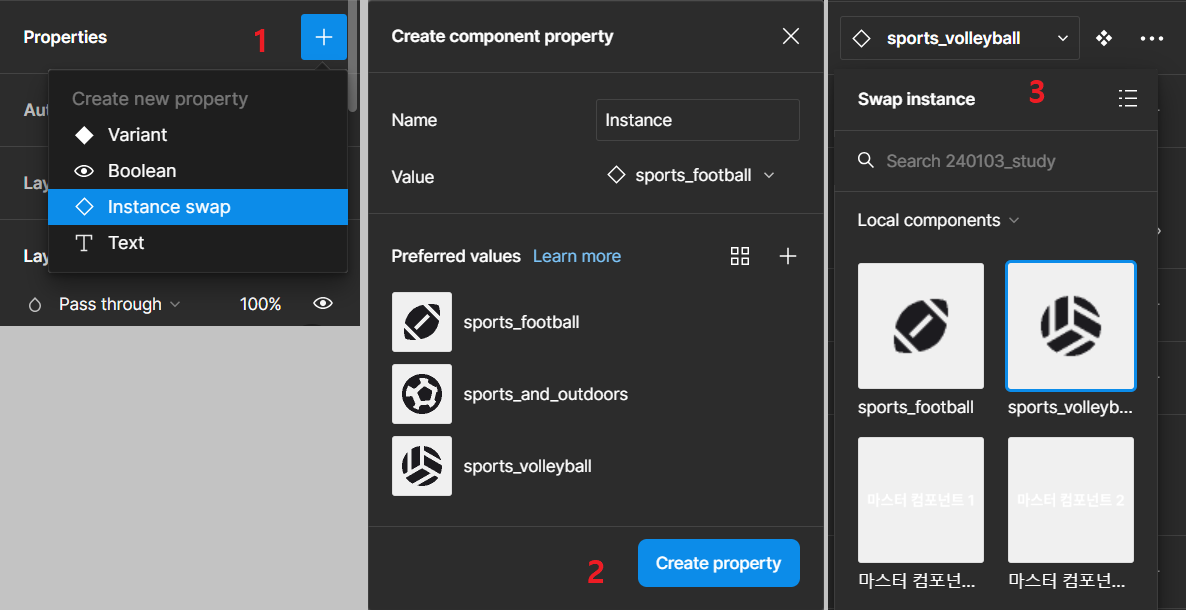
그 중 하나에 우측 패널 ‘properties’ 에서 instance swap을 추가한다.
value를 설정하고 아래 preferred value에 자주 사용하는 다른 아이콘들 추가하고 create.
그리고 instance swap을 추가한 컴포넌트를 복제해보면 우측 패널에 swap할 수 있는 기능이 생성된다.

4.배리언트(Varient)
버튼을 종류별로 만들 때 많이 사용하는 기능.
여러 요소를 컴포넌트 세트로 만들어서 보라색 점선으로 표시된 상태를 의미한다.
이 기능을 이용하면 우측 패널에서 컬러 변경이나 아이콘/텍스트의 on/off 등을 간편하게 적용할 수 있다.
레이어 이름도 요소의 상태에 맞게 자동으로 생성된다.
프로토타입 (Prototype)
‘프로토타입(Prototype)’ 은 디자인에 다양한 효과를 추가해서 사용자가 실제로 제품을 사용하는 것처럼 탐색할 수 있게 만드는 과정. 쉽게 말해서 실제로 개발하기 전에 버튼을 누르면 어떻게 동작하는지 실험해보는 과정을 의미한다. 프레임에만 지정할 수 있는 기능이다!

[프로토타입 적용하는 방법]
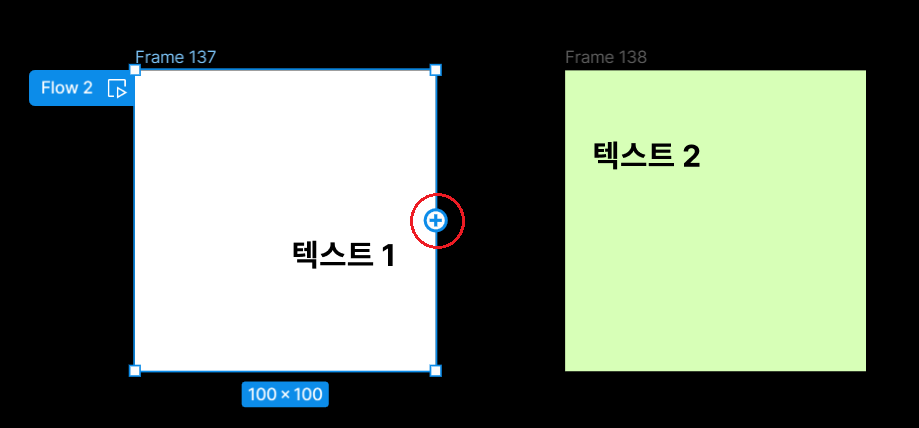
프레임/요소가 선택된 상태에서 더하기 버튼이 나오면 이동할 프레임/요소로 드래그.
이렇게 하면 처음 선택한 프레임/요소가 자동으로 ‘플로우 스타팅 포인트(Flow starting point)’ 가 된다.

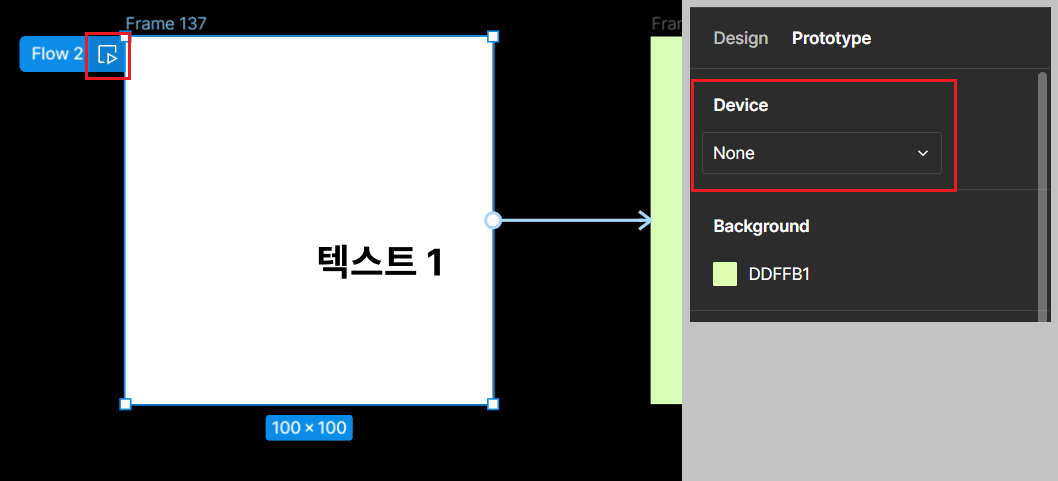
1. 플로우 스타팅 포인트(Flow starting point) - 미리보기 시작점을 어떤 프레임으로 지정할 것인가.
스타팅 포인트의 재생버튼을 누르면 팝업창이 뜨면서 미리보기가 가능하다.
프로토타입 패널에서 아이폰이나 맥북 등 특정 디바이스 기종을 설정해서 미리보기도 가능하다.

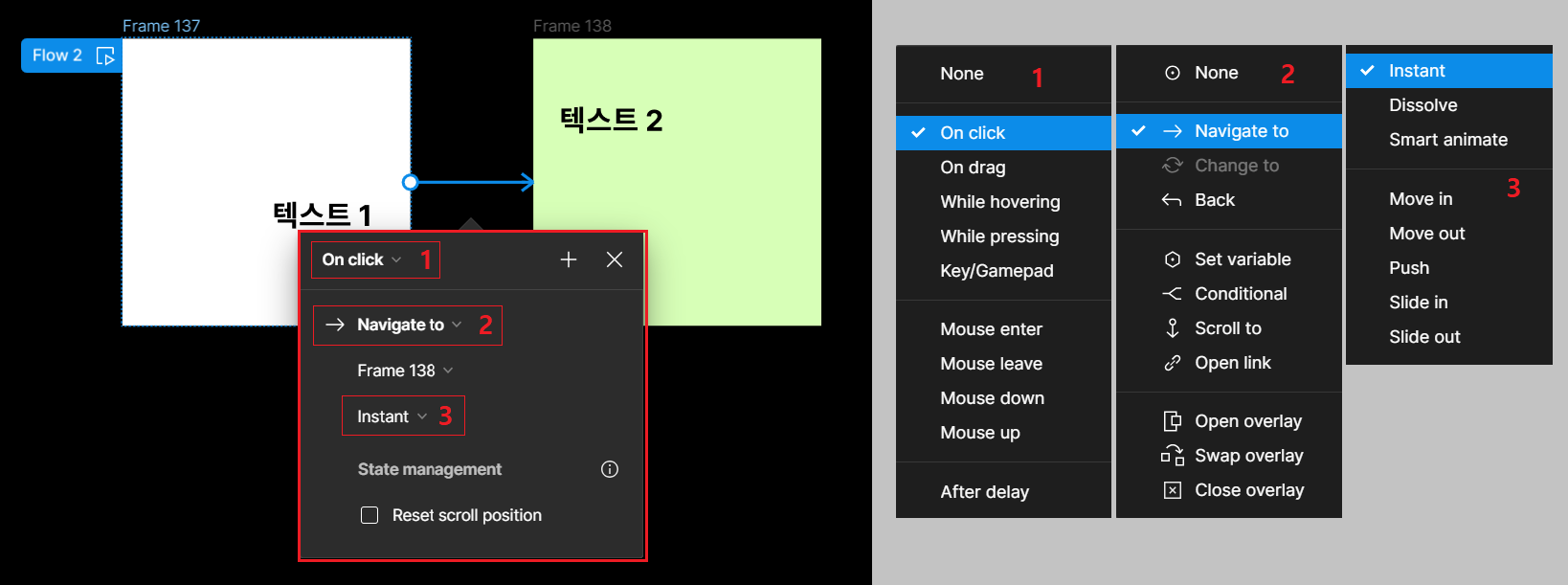
2. 인터액션(Interactions) - 각 요소/프레임이 어떤 동작을 할 때 어떤 효과를 사용해서 어떤 페이지로 전환할 것인가.
사진에서 ①번은 동작, ②번은 목적지, ③번은 효과를 의미한다.
예를 들어, 프레임 137을 클릭했을 때 프레임 138로 전환효과를 사용해서 이동할 것이다.
★ 웹페이지를 만들 경우에 상단의 내비게이션 바는 하나 만들어서 프로토타입 설정하고 복제해서 사용한다.
★ ③번의 Smart animate는 프레임 중첩 여부에 따라 효과가 달라지고, 요소 이름이 동일해야 자연스러운 효과가 생성된다.

3. Scroll behavior - 마우스를 스크롤할 때 요소가 어떻게 움직일지 설정하는 기능.
포지션에서 부모 요소를 따라갈지, 상단에 고정시킬지 등 마우스를 스크롤할 때 요소의 위치를 지정할 수 있다.
Overflow에서는 가로/세로로 스크롤되는 기능을 설정할 수 있다.
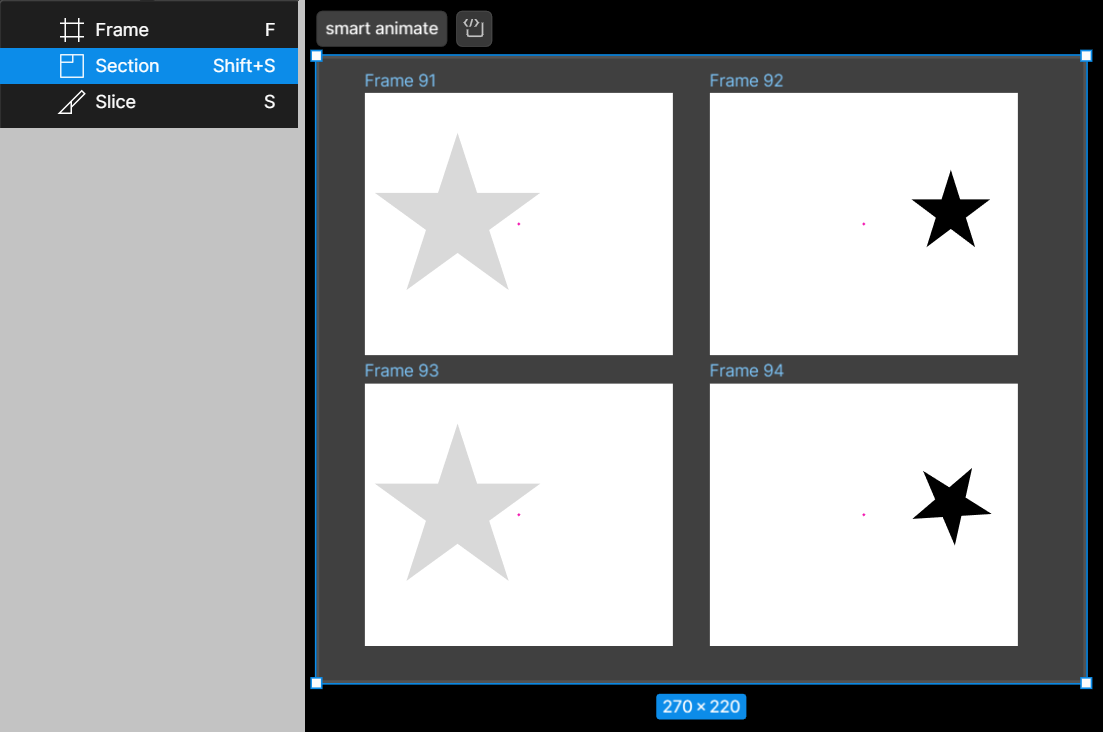
섹션(Section) 관리하기

섹션(Section)은 레이어 패널에서 요소들을 하나로 묶어주는 것.
프레임과 프로토타입을 유지한 상태로 묶을 수 있다는게 ‘그룹(ctrl+G)’ 과의 차이점이다.
단축키는 shift+S이고, 섹션을 삭제하려면 ctrl+backspace.
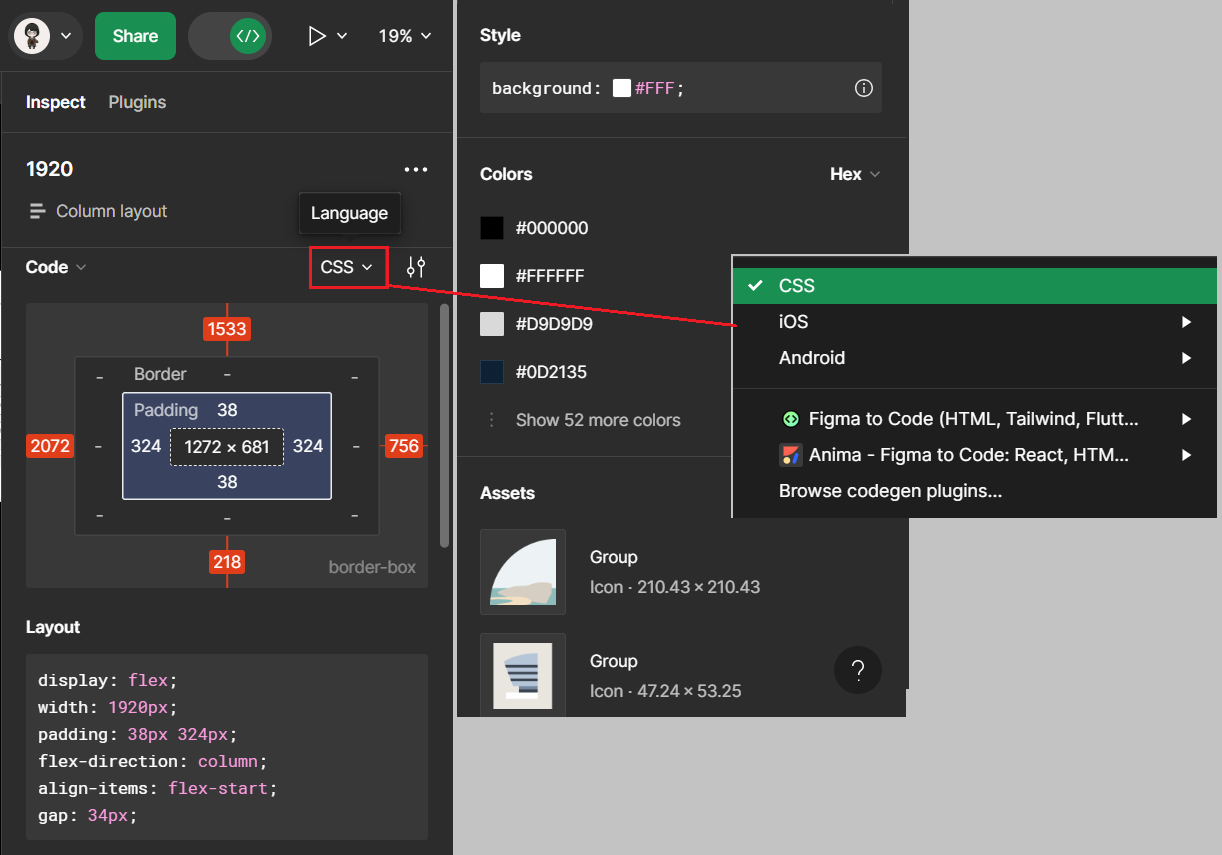
개발자 모드 (Dev Mode)

개발자 모드(Dev mode)는 디자이너와 개발자가 협업을 진행할 때 편리하게 의사소통할 수 있는 도구.
피그마 상단 우측의 스위치, 또는 단축키 shift+D로 진입할 수 있다.
CSS 외에도 HTML이나 React등 다양한 언어로 설정해서 해당 언어의 코드나 선택된 요소의 패딩 값을 볼 수 있다.
제플린(Zeplin)
주로 디자인의 효율적인 전달과 구현을 위해 사용된다.
- 피그마, 포토샵 등 디자인 툴에서 만든 작업을 가져와서 개발자가 접근할 수 있는 형태로 바꿔주거나
- png, svg 등 개발에 필요한 다양한 형식의 그래픽을 추출할 수 있고
- 컬러나 폰트 스타일 등을 자동으로 문서화하여 스타일 가이드를 공유할 수 있어서
- 디자이너와 개발자 사이의 협업이 쉬워지도록 도와주는 도구이다.
UI/UX에서의 시장분석
UI/UX에서 리서치(research)는 정보 찾기~정리 및 분석~결과 도출까지의 과정을 말한다.
★디자인 리서치 - 디자인적인 관점에서, 기획 초반에 사용자에 대해 리서치하는 것.
★사용자 리서치 - 우리 제품을 누가 왜 어떻게 사용하게 될지 타겟층을 찾는 것.
시장분석은 제품을 기획하는 단계에서 타겟층을 찾는 일이기 때문에 굉장히 중요하다는 생각이 들었다.🙂
여기까지가 이번주에 배운 내용이고, Day 7인 금요일부터는 첫번째 팀 프로젝트가 시작된다.
솔직히 지금까지 배운 기능들을 하나씩 따로 살펴볼 때는 괜찮은데, A부터 Z까지 모두 적재적소에 사용해서 웹페이지를 만들어야 한다고 생각하니까 매우 걱정스럽지만, 우리 팀원들이랑 열심히 회의하고 만들다보면 좋은 결과가 있을거라고 믿는다!👍
