[코딩온] 프론트엔드 입문 Day 32~34 (2차 프로젝트 3~5)
지난주부터 2차 프로젝트가 시작되어, 이번주는 기획을 마무리하고 각자 담당하는 페이지의 코드를 작성하느라 바빴다. 프로젝트 기간이기 때문에, 지난 1차 프로젝트 당시와 마찬가지로 일주일의 기록을 한 번에 작성하려고 한다.✍

우선 주말(16~17일)에는 팀원 모두가 온라인(카톡)에서 모여서 회의를 진행했다.
유저플로우를 미리 작성해봐야 최종적으로 어떤 페이지들이 필요할지 알 수 있을 것 같아서 내가 작성해보려고 했는데, 사이트의 전체적인 구성이 확정되지 않은 상태라 만들 수 없었다. 그래서 팀원들과 우리 사이트의 정체성이 무엇인지 생각하면서 구성을 논의했고, 1차적으로 확정하여 유저플로우를 만들어서 공유했다. 내비게이션 바의 메뉴 구성과 미디어쿼리 사이즈까지 온라인 회의를 통해 결정했다.
그리고 개인적으로는 내 담당 파트인 로그인, 회원가입 페이지의 코드를 작성했다.
로그인 페이지는 HTML 구조만 해놓고, api를 만져봐야할 것 같아서 '네이버 로그인' api 적용 예시를 찾아보고 적용했고, 카카오의 경우에는 로그인 api를 사용하기가 어려워보여서 계속 연구했다. (카카오 로그인은 결국 포기함..)
회원가입 페이지에는 api가 필요하지 않을 줄 알았는데, HTML로 구조를 만들어놓고 CSS까지 살짝 만지다가 생각해보니 이메일이나 휴대전화번호로 인증받는 기능과 주소를 입력할 때 우편번호로 주소를 찾는 기능이 모두 api를 사용해야했다. 바로 구글링해서 우편번호로 주소 찾는 api는 적용했다. 전화번호 인증 api는 대부분 유료이고, 무료는 DB가 필요해서 구현이 어려울 것 같아 포기.😢
18일 월요일 - Day 32
💻 아침에 출석체크 끝나자마자 모여서 각자 담당하는 파트의 진행상황부터 공유하고, 함께 모였을 때 결정하려고 미뤄두었던 로고, 내비, footer 등 디자인의 디테일을 결정했다. 그리고 각자 담당파트 코드 작성. → 나는 로그인 페이지에 가입을 유도하는 버튼만 넣어두고 제일 중요한 아이디, 비밀번호의 input 영역을 만들지 않았다는걸 깨닫고 HTML 구조를 수정하고 CSS를 만졌다. 회원가입 페이지도 CSS를 조금 더 수정했다. 그러다가 메인 페이지를 담당하는 팀장님이 footer를 완성해서, footer 부분의 코드를 내 담당 파트에 붙여넣었고, 팀장님이 만든 파비콘도 넣었다.🐾
✍ 전날밤 23:30~40쯤 잤는데 새벽 5:30쯤 눈이 떠져서 다시 잠이 오지 않았고, 아침에 이유 모를 장 트러블로 고생하다가 학교(?)에 가서 하루종일 피곤했다. 결국 오후에 너무 졸려서 정신이 반쯤 나가있는 상태로 코딩을 하다가, a href 속성에 이미지 경로를 넣고 사진이 제대로 안 나온다며 리더님께 도움을 요청했고, add~commit~push 순서로 작성 완료된 파일을 github에 올리는걸 지난 한 달간 했는데도 commit은 건너뛰고 push부터 해놓고 github에 왜 제대로 안 올라갔을까 한참 생각했다. 잠을 못 자서 정신이 흐릿하면 잘 하던 것도 안 된다는걸 다시 한번 느꼈다.
19일 화요일
프로젝트 진행 중이어서 그런건지는 모르겠지만, 마찬가지로 전날 23:30쯤 자고 새벽 5:30에 눈이 떠졌다. 잠이 안 와서 핸드폰 만지다가 7시쯤부터 오늘의 작업 시작.🔥
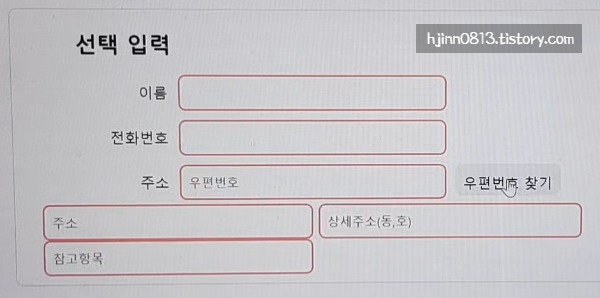
💻 수업이 없는 날이어서 오전에는 우리팀 카톡에 현재 진행상황을 영상으로 찍어서 올렸고, 회원가입 페이지가 전체적으로 가운데 정렬이 되면 좋겠다고 피드백을 받았다. 피드백 받은 부분 반영하려고 내가 담당하는 페이지들의 웹 버전 CSS를 만지다가, 오후에 회원가입 페이지의 상세주소 입력 input창 정렬 문제로 한참 연구했다. 예시 사진을 보여주고 싶지만 HTML 파일을 갈아엎고 새로 만들면서 기존 파일을 삭제해버려서.. 팀원들 보여주려고 녹화했던 영상 캡쳐를 첨부해본다.

이런 식으로 전체적인 정렬을 맞췄는데 우편번호 아래 상세주소를 입력하는 영역의 정렬은 대체 어떻게 맞춰야하는지가 의문이었다. 우편번호로 주소 찾아서 입력받는 영역은 쇼핑몰에서 배송지를 입력받거나, 개인정보에 배송지를 수정할 때 존재하는 부분이라서 실제 쇼핑몰 페이지에서 F12로 HTML을 살펴봤다. 대부분 table 태그로 되어있길래 나도 HTML을 그렇게 수정했더니 원하는대로 정렬됐다!🙌

그래서 이 날은 웹 버전 CSS만 하고, 모바일 버전 디자인은 하지 못했다. 페이지를 만들면서 새삼스럽지만 CSS에서 시간을 굉장히 많이 쓰게 된다는걸 알았다. 아무래도 우리가 추구하는 브랜드 이미지가 사이트의 디자인에서부터 보여야 하기 때문에, 디테일 하나도 더 신경을 쓰게 되는 것 같다.
20일 수요일 - Day 33
아침 6시에 깨서 오늘 회의에서 다룰 내용을 확인했다. 팀원 두 분이 개인 사정으로 수업에 못 나오셔서 나를 포함해 나머지 3명이서 회의하고, 결정해야하는 부분들을 정리했다. 그리고 각자 코딩하다가 의논할 부분이 있으면 바로 얘기를 나눴다.
💻 내가 담당하는 페이지들의 웹 버전 CSS를 대략 마무리하고, 모바일 버전 CSS까지 완료했다. 자꾸 욕심이 나서 귀가 이후에도 조금 더 수정해서 CSS는 정말 끝! 계속 보면 또 고치고 싶은 부분이 생길까봐 이제 진짜 그만 보기로 했다.😅 그리고 이날 오후부터 JS로 필요한 기능들을 구현하기 시작했다. 배울 때는 분명히 이해했는데 돌아서면 까먹어서 구글링을 하면서 코드를 작성하다보니 반드시 해야되는 기능들 중에 이제 2개 정도 했다. JS가 만만하지 않다는걸 느꼈기 때문에, 기능들을 제대로 구현시키는 부분에 시간을 굉장히 많이 투자해야될 것 같다.
21일 목요일
오늘도 역시나 전날 23시 반쯤 잠들었는데 깨서 핸드폰을 확인해보니 새벽 3시였고, 다시 자다가 또 깨서 확인하니 5시 10분이었다. 두번째로 깼을 때는 더 자고 싶어도 다시 잠이 안 와서 결국 컴퓨터를 켰다.
💻 우리 팀이 기획한 서비스가 제대로 작동하려면 어떤 기능들을 JS로 구현해야 되는지 생각해보고 체크리스트를 만들었다. 아직 header를 붙이지 않긴 했지만 어쨌든 내가 담당하는 로그인, 회원가입 페이지의 CSS는 완료되었기 때문에 github에 업로드했다. 프로젝트 시작하기 전에 리더님이 git으로 협업하는 방법을 알려주시며, 한번 만든 브랜치는 3일 이상 가져가지 말라고 얘기하셨는데 그게 무슨 의미인지 오늘 CSS 파일을 업로드하면서 체감했다.
→ 회원가입 페이지를 (내가 기억하기로는 지난주에 만든 것 같은) feat/register 브랜치에서 계속 작업해왔기 때문에, 해당 브랜치에 CSS 완성본을 push하려니까 이 브랜치가 나한테 없다면서 자꾸 오류가 발생했다. VS code에서는 분명 내가 이 브랜치에 위치하고 있다는데 존재하지 않는 브랜치라니? 이게 무슨 소리인가 싶어서 당황했는데, 문득 리더님이 하셨던 얘기가 생각났다. 그래서 feat/registerCss 라고 브랜치를 새로 만들어서 이동하고 add~commit~push시켰더니 정상적으로 업로드되어, 기존의 feat/register 브랜치를 삭제했다.👏
오전 10시쯤, 팀원 모두 모여서 온라인 회의(Zoom)를 통해 서로 디자인이 어떻게 되었는지 진행상황을 확인했다. 이후에는 회의에서 받은 피드백을 내가 담당하는 페이지에 반영하여, 회원가입 페이지의 주소 입력 영역을 삭제하고(우편번호 주소찾기 api도 삭제됨), CSS를 또 만졌고, JS 때문에 고군분투했다. 새삼스럽지만, 로그인처럼 들어가는 요소가 적은 페이지도 기능이 제대로 구현되려면 상당히 많은 JS 코드가 필요하다는걸 알았다.
22일 금요일 - Day 34
전날 일찍부터 졸려서 23:10쯤 누우면서 이번에는 잠을 푹 자겠구나 했는데, 한참 자고 눈이 떠져서 시계를 보니 4:10분이었다. 한번 깨니까 다시 잠이 안 와서 뒤척이다가 6시쯤 잠깐 쪽잠을 잔 것 같다. 전날 JS 때문에 열심히 고뇌하고 실험하다가 문제를 해결하지 못하고 휴식하니까, 이 문제를 빨리 해결하고 싶은 마음이 컸다. JS라는 언어를 지금보다 더 잘하고 싶고, 문제 해결이 빨리 되지 않거나 난관에 부딪히면 어떻게 해결해야 할지 계속 생각하고 탐구하게 되는데, 그런 과정이 즐겁다. 연구 끝에 해결하게 되면 크게 깨달음을 얻는 기분이 든다.
💻 오전에 팀원들과 회의를 통해 각자의 작업상황을 공유하고, 버튼 디자인을 어떻게 통일할지 결정했다. 이후에는 각자 회의에서 피드백 받은 내용을 반영하며 코드 작성. 나는 버튼 디자인을 수정하면서 CSS는 진짜 끝났고 (과연 그럴까..), JS 코드 작성하면서 하루가 갔다. 로그인 페이지는 HTML 자체에도 요소가 별로 없어서 JS도 할 게 많지 않은데, 회원가입은 HTML 요소가 많은 만큼 반드시 되어야하는 기능이 많아서 JS도 많았다. 오늘은 회원가입 페이지의 JS를 2개 완성했는데, 그 중 하나는 추가적으로 만져야 할 부분이 있어 수업 끝날 때까지 연구했다. 그럼에도 아직 해결은 안 됐으니 주말에도 열심히 연구해봐야지..🤔
요즘 들어 시간이 참 빠르다는 생각을 자주 하게 된다. 교육과정도 벌써 절반을 지나 봄이 되었고, 이번 프로젝트도 시작한지 얼마 안 된 느낌인데 일주일이 지났다. 프로젝트 종료까지 시간이 얼마 안 남았는데, 훌륭한 팀원들과 열심히 작업을 하고 있으니, 우리가 하기로 했던 내용들만 완벽하게 해낸다면 좋은 결과를 얻을 수 있지 않을까!🙂
조금만 더 힘내자!
