[코딩온] 프론트엔드 입문 Day 2 (피그마 입문 1)
수업 둘째날이자 2023년 마지막 수업이었다.
이 날은 ‘피그마’ 가 어떤 프로그램이고 어떻게 사용하는지 배웠는데,
대부분의 기능이 올해 가을에 공부한 포토샵이랑 비슷해서 배우는데 수월한 편이었다.
파일 형식과 해상도
레스터(Raster) 형식은 ‘비트맵 방식’ 이라고도 하는데, 이미지를 픽셀로 표현하는 방식이라 확대하면 깨진다.
벡터(Vector) 형식은 디지털 이미지여서 해상도에 영향을 받지 않는다.
→ 깨지면 안 되는 이미지는 반드시 벡터 형식으로 작업해야 한다.
UI/UX 디자인에서 많이 나오는 단어 중 하나인 ‘해상도’ 의 정확한 개념은 ‘화면에 표시되는 픽셀의 수’ 이다.
숫자가 클수록 밀도가 높아지니까 해상도가 높아지고, 이를 표현하는 단위가 ppi/dpi 이다.
ppi/dpi는 특정 영역 안에서의 픽셀의 수가 얼마나 되는지(밀도)를 뜻한다. (pixels per inch, dots per inch)
‘배수’ 는 사용되는 환경에 맞게 밀도를 조절하는 것을 의미한다.
피그마 (Figma)
🎨 피그마가 보급된 이유
스마트폰과 같은 기기의 발전으로 해상도가 증가하면서 포토샵 사용이 불편해졌다.
포토샵은 요소마다 따로 만들어 전달해야 하는 번거로움이 있고, 개발자와의 소통도 불편하다.
→ 이런 부분들을 보완하고 develop한 것이 웹 기반 UI/UX 디자인+프로토타이핑 협업 툴, ‘피그마’
(개발자 친화적인 서비스가 있어서 세계적으로 점유율이 높다.)
★ 프로토타이핑(prototyping)= 제품/시스템 생산 전에 평가를 위해 모형을 만들어 개선하는 과정
🎨 피그마의 특징
1. 웹 기반 프로그램이라 인터넷만 된다면 기기의 종류나 장소에 제한없이 사용 가능하다. (더욱 편리하게 사용하려면 데스크톱 앱 설치를 권장한다.)
2. 작업하는 순간 자동으로 저장되어, 예상하지 못한 상황으로 인해 프로젝트를 분실할 염려가 없다.
3. 링크만 공유하면 실시간으로 협업이 가능하다. (다른 툴은 작업하고 제플린으로 공유해야하는 번거로움이 있다.)
4. 디자이너와 개발자 간의 소통이 편리하다. ‘개발자 모드’ 를 이용해 사용된 색상을 한 번에 찾거나 설정값을 확인할 수 있고, 플러그인이 다양해서 디자인 작업이 쉽다.
주의할 부분은, 커뮤니티 탭에 게시된 타인의 저작물에는 CC By 4.0 규약이 걸려있어 사용 시에 주의가 필요하다.
피그마에 대한 이론적인 부분들을 배운 뒤에는, 직접 설치하고 실습해보는 시간을 가졌다.
일단 피그마를 무료 버전으로 사용한다면 ‘팀 프로젝트’ 는 하나만 사용할 수 있고,
‘파일 만들기’ 는 Draft에서 무제한으로 가능하다.

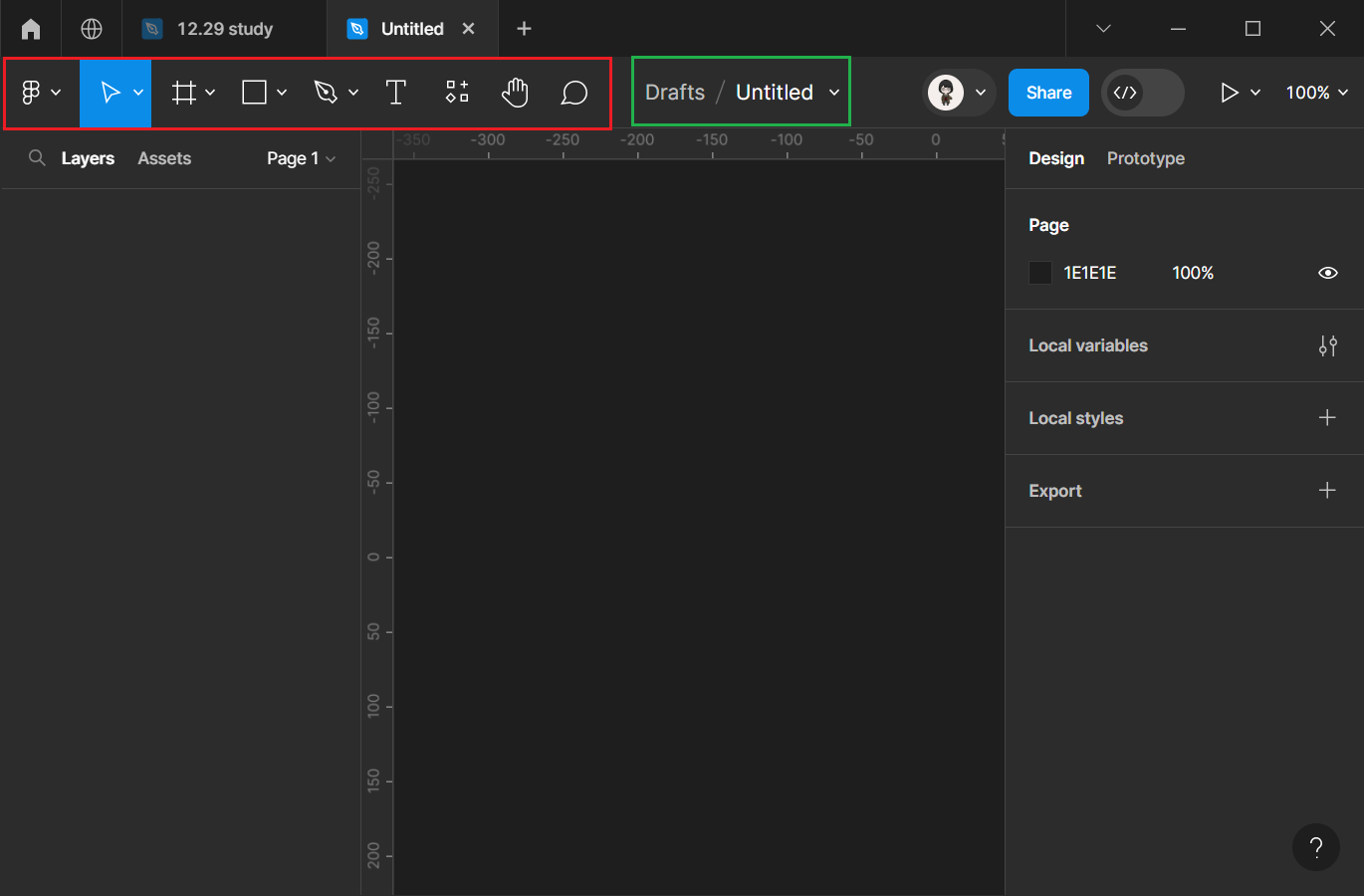
영역별 기능에 대해 설명하자면,
좌측 상단 빨간색으로 표시한 부분이 순서대로
→ 메인 메뉴(메뉴바), Move, 프레임, 도형, 펜, 텍스트, 플러그인, 핸드(이동), 코멘트(댓글)이다.
중앙 상단에 초록색으로 표시한 부분은 타이틀 영역인데, 더블클릭하면 파일명을 바꿀 수 있다.
중앙의 작업영역을 기준으로 좌측은 레이어/에셋 패널, 우측은 디자인/프로토타입 패널.
→ ‘에셋’ 이란 컴포넌트를 등록/관리하는 곳인데 무료 버전은 페이지 3개를 생성할 수 있다.
우측 상단의 Share 버튼으로 협업자에게 공유할 수 있고, 그 옆에는 개발자 모드, 프로토타입, 화면비율.
8px grid
8의 배수로 크기를 설정해야 픽셀이 깨지지 않는다는 디자인 규칙.
요즘은 기기 해상도가 좋아져서 지키지 않는 경우도 많고, 2px이나 4px도 많이 사용한다.
이와 관련해서, 피그마에서 작업물을 8의 배수만큼 이동시킬 수 있는 ‘Nudge amount (small/big)’ 에 대해서도 배웠다.
small은 키보드 방향키로 작게 움직이는거고, big은 스페이스 바+방향키로 8의 배수만큼 움직이는 거였다.
피그마의 주요기능
1. 프레임(Frame)은 작업을 진행하는 틀, ‘아트보드’ 개념. 단축키 F.
프레임 모드에서는 우측 디자인 패널에 기기나 종류별 해상도가 있어서, 이에 맞춰서 작업할 수 있다.
이미 그려놓은 프레임에 다른 프레임을 중첩할 수 있다. 또한 일반 오브젝트(도형)처럼 모서리를 둥글게 만들거나 fill로 배경색을 채울 수 있다.
clip content는 스크롤 가능한 영역, 이미지가 포함된 카드 요소에서 가시적인 영역을 조절하는 기능. 쉽게 말해, 사진이 화면 밖으로 나가서 잘려버린 부분이 보이게 하는 기능.
constraints는 상위 프레임에 있는 하위 요소의 위치 및 크기에 대한 제약 조건을 설정하는 옵션, 크기에 따라 프레임을 반응형 웹페이지처럼 움직이는게 가능하도록 만드는 기능. ctrl 누르고 늘이면 이 기능이 무시된다.
★ ctrl+R= 프레임 이름 변경 (홈, 로그인, 개인페이지 등 작업별로 분류 가능)
★ ctrl+G= 요소 그룹화하기
★ ctrl+S= 섹션 나누기. 요소들이 묶여있는걸 직관적으로 확인할 수 있어서 작업 시에 그룹보다 편리하다.
★ ctrl+스크롤= 전체 작업화면의 확대/축소
프레임 모드에서도 단축키가 제법 나왔지만, 이후에도 각종 단축키가 많아서 정리의 필요성을 느꼈다.

2. 가이드(Guide)는 작업이 편리하도록 도와주는 안내선.
눈금자에서 끌어내서 사용하고, 단축키 shift+R.
가이드선 삭제는 프레임 밖으로 끌어내거나, 클릭 후 파란색으로 바뀌었을 때 delete 키.
3. 그리드(Grid)는 레이아웃에 규칙을 부여하는 수단, 오브젝트를 더 섬세하게 작업할 수 있도록 도와주는 바둑판 무늬 격자선.
동일한 그리드 규칙으로 작업하면 UI에 일관성(통일감)이 생겨 소비자의 사용 경험이 향상될 수 있다.
★ column(컬럼)= 지정한 색에 맞춰 만들어진 선으로, 레이아웃 정돈에 도움을 주는 것. 해상도가 작아지면 컬럼 갯수도 작아져서, 웹은 8~12개, 모바일은 2~4개, 태블릿은 6~8개를 사용한다.
★ gutters(거터)= 컬럼 사이의 여백. 컬럼의 갯수에 따라 거터의 수도 달라진다.
★ margins= 그리드에서의 마진은 프레임 가장 좌우의 여백, 컬럼과 화면의 간격.
★ count= 컬럼의 갯수
★ 브레이크 포인트= 반응형 웹에서 사용하는, 화면이 줄어들 때 레이아웃이 변화하는 지점.

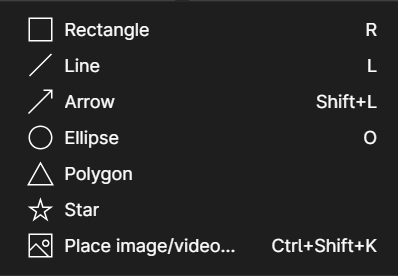
4. 도형은 사각형, 원, 다각형, 직선, 별 등 다양하고 각자 단축키가 있다.
도형 모드에서 그냥 클릭하면 100*100 사이즈로 자동 생성되고, 도형을 만들 때의 단축키는 포토샵이랑 같은 기능.
- shift+드래그= 정사각처럼 비율이 1:1인 도형 생성.
- alt+드래그= 클릭 지점을 중심으로 하는 도형 생성.
- shift+alt+드래그= 클릭 지점을 중심으로 하며 비율이 1:1인 도형 생성.
- 드래그+스페이스 바= 도형 그리면서 위치 이동 가능.
도형을 선택한 상태에서 shift 누르면 줄 맞춰서 가로/세로로 이동.
도형을 선택하고 ‘alt+드래그’ 하면 같은 모양의 도형이 복사되고, ctrl+D는 방금 진행했던 작업 자체가 복사된다.
도형을 선택하고 ‘ctrl+방향키’ 로 도형의 크기를 조금씩 조절할 수 있다.
shift를 누른 상태에서 도형을 회전 드래그하면 15도씩 각도를 맞춰서 돌아가고, 우측의 디자인 패널에서 숫자 입력으로 각도를 조절하는건 180도까지만 가능하다.
모서리 하나만 구부리는 것도 가능하고, 색상 투명도는 키보드 숫자로 조절 가능하다. 0은 100%, 00은 0%
stroke는 테두리를 의미하고, 주로 inside를 많이 사용한다.
(도형 모드에서) 라인은 플로우를 지정할 때 사용하고, 디자인 용으로는 펜 툴을 주로 사용한다.
원은 반지름 상의 점을 움직여서 아치형으로 만들거나, 중심점을 움직여 중심을 비울 수도 있다.
다각형에서 꼭짓점이 홀수일 때, 아래쪽에 공백이 생긴다. count 점을 위로 움직이면 꼭짓점 수가 늘어난다. 아래쪽의 공백을 삭제하려면 ctrl+E, 그런데 이걸 진행하면 더는 수정이 안 되기 때문에 작업이 완전히 끝났을 때만 사용해야 한다.

그리고 이 다음으로 배운게, 포토샵과 기능이 비슷한데도 약간 어려웠던 펜툴.
5. 펜 툴은 도형을 만들어 시작점과 종료점이 겹치면 자동으로 끝난다. 혹은 esc를 눌러도 된다.
직선은 그냥 그으면 되고, 곡선은 만들기가 조금 어려웠는데 ‘방향점’ 과 ‘방향선’ 이 있고 개념이 다르다.
★ 방향점= 만들어진 곡선을 어느 방향으로 구부릴 것인가
★ 방향선= 앞으로 그려질 선의 방향
alt+클릭으로 불필요한 점을 삭제할 수 있다.
펜툴 상태에서 B= 빗금 나왔을 때 배경색 채우기. 실험해본 결과, 도형 그리기 끝나고 바로 진행하지 않으면 색 채우는 기능이 실행되지 않았다.
ctrl+shift+O= 선을 면으로 바꾸는 기능. 펜툴에서 아예 나와서 이 단축키를 사용한다. (이름 뒤에 stroke가 테두리라는 의미)
펜툴 상태에서 ctrl 누르고 꼭짓점을 클릭하면 곡선이 된다.
펜툴 끝을 둥글게 만드는 법= stroke 아래의 말줄임표에서 end point 설정.
이렇게 둘째날 수업 내용은 마무리되었고, 연말연시 연휴가 시작되어 본가로 돌아왔다!🙌
수업 내용을 정리하며, 앞으로 진도를 나가고 동기들과 팀 프로젝트를 진행하면 피그마를 더 자주 사용하게 될테니까, 그 전에 피그마에서 자주 사용되는 용어들과 단축키에 얼른 익숙해져야겠다고 생각했다.
새해부터는 매주 3일 부지런히 수업을 들어야하니까 연휴동안 본가에서 에너지를 잘 충전하고 가야겠다!
