[코딩온] 프론트엔드 입문 Day 29 (jQuery)
오늘은 jQuery에 대해서 배우고, 수요일부터 시작될 2차 프로젝트 관련 팀 편성 발표가 있었다. jQuery의 경우에는 SeSAC 수업 초반쯤 기본적인 개념에 대해서만 독학을 한 상태여서, 오늘 수업에서 새로운 것들을 많이 배웠다.

jQuery
오픈 소스 기반 JavaScript 대표 라이브러리.
공식 홈페이지에서 파일을 다운로드해 설치하거나, CDN 코드를 붙여넣는 방식으로 사용할 수 있다.
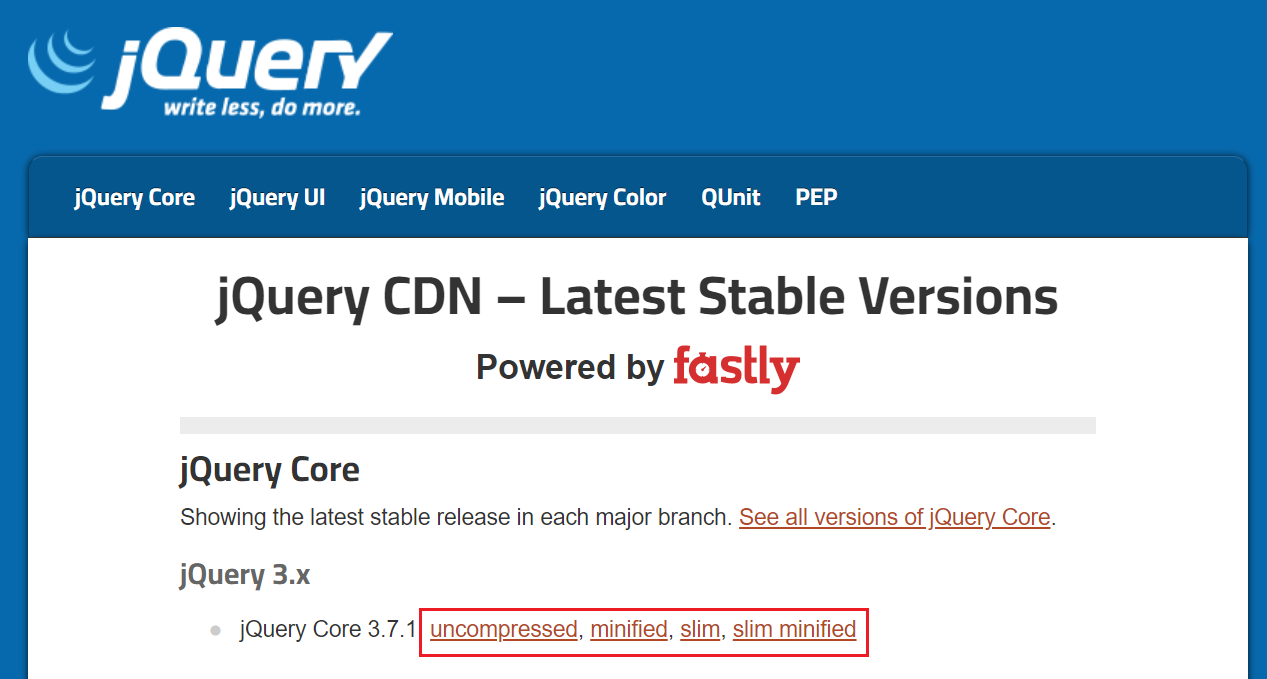
아래의 링크로 들어가면 jQuery CDN 코드를 받을 수 있는데, 종류마다 의미가 다르다.
jQuery CDN
jQuery CDN – Latest Stable Versions jQuery Core Showing the latest stable release in each major branch. See all versions of jQuery Core. jQuery 3.x jQuery 2.x jQuery 1.x jQuery Migrate jQuery UI Showing the latest stable release for the current and legac
releases.jquery.com

- uncompressed - 일반 패키지. "원본.js"로 공백과 들여쓰기가 되어있는 형태
→ 매우 길어서 로딩시간 오래 걸려서 잘 사용하지 않는다. - minified - 일반 패키지. 원본 압축본이라 공백 없음. 용량이 작다 (사용빈도 높음)
- silm - 일반 패키지에서 불필요한 코드가 제거된 버전
- slim minified - 슬림의 압축 버전
jQuery의 장점
- (주요 웹 브라우저의 구버전을 포함한) 대부분의 브라우저에서 지원 가능
- HTML DOM과 CSS 스타일을 쉽게 조작할 수 있다.
- 같은 동작도 더욱 간결하게 작성할 수 있다. (한 번에 여러 요소를 동시에 조작 가능)
- 오픈 라이선스로 누구나 자유롭게 이용 가능하다.
- 애니메이션 효과나 대화형 처리를 간단하게 적용할 수 있다.
직접 사용해본 결과, JS 반복문으로 작성하면 4줄 정도 나올 코드를 jQuery로는 한 줄이면 된다는게 가장 큰 장점 같았다.👍
jQuery의 기본 문법
// 기본 형태
$(선택자).method();
$(document).ready(function(){~~})
// 문서가 준비되면 중괄호 안에 있는 함수 실행
$("#test").text("안녕하세요")
// id가 test인 태그에 "안녕하세요"라는 텍스트 입력- $ 기호는 jQuery에 접근할 수 있게 하는 '식별자'
- '선택자'로 원하는 (HTML 요소나) CSS 선택자를 지정한다.
- method()로 선택한 요소에 원하는 동작을 설정한다.
- $()는 해당하는 모든 요소가 선택된다. (querySelectorAll과 비슷)
그러나 jQuery를 사용하기 위해 만들어진 함수라서 document~의 방식처럼 요소를 선택할 수 없다.
jQuery - method
function useVal() {
/* 1. val(): input의 값을 가져오기 */
// jquery 사용
const value = $('input').val();
// js 사용
// const value = document.getElementsByTagName('input').value;
/* 2. val(): input의 값을 수정하기 */
// jquery 사용
$('input').val('수정할 값 작성');
// js 사용
// document.querySelector('input').value = 'js로 값 수정하기'
}- val() 메소드에 값을 적지 않으면, 선택자로 지정한 요소의 값을 가져오는 것.
→ 여기서는 input이라는 태그 선택자에 할당된 값을 가져오는 것. - val() 메소드에 값을 적으면, 선택자로 지정한 요소의 값이 변경된다.
→ 여기서는 input이라는 태그 선택자에 '수정할 값 작성'이라고 값을 변경함.
/* 3. attr('속성', '속성값'): 요소의 속성 추가, 수정 */
function useAttr() {
$('input').attr('placeholder', '이름을 입력하세요'); // 속성 추가
console.log($('input').attr('placeholder')); // 속성 가져오기
$('input').attr('type', 'checkbox'); // 속성 변경
}
/* 4. text(): 요소의 텍스트만 가져오거나 수정 */
function useText() {
// 텍스트 가져오기
console.log($('#span').text());
// 텍스트 수정하기 (innerText와 동일)
console.log($('#span').text('text 메소드로 수정함'));
}
/* 5. html(): 요소의 컨텐츠(html 형식)를 가져오거나 수정 */
function useHtml() {
// html 가져오기
console.log($('#span').html());
// html 수정하기 (innerHTML과 동일)
console.log($('#span').html('html 메소드로 수정함'));
}- attr() - 속성만 적으면 속성 가져오기, 속성값까지 적으면 속성값 수정하기.
→ 여기서는 input이라는 태그 선택자에 placeholder 속성과 값을 추가하여 불러왔고, type 속성으로 수정했다.
JS에서 가져오기는 getAttribute(), 수정하기는 setAttribute()를 사용한다. - text() - 요소의 텍스트에만 해당되는 메소드. 값이 없으면 가져오기, 값이 있으면 해당 값으로 수정하기.
→ 여기서는 span이라는 id 선택자의 값을 가져오고, 메소드에 파라미터를 넣어서 값을 수정했다. - html() - 요소의 HTML형식 컨텐츠에만 해당된다. 값이 없으면 가져오기, 값이 있으면 해당 값으로 수정하기.
→ 여기서는 text() 메소드와 마찬가지로 span이라는 id 선택자의 값을 건드렸다.
/* .css(): css(스타일) 변경 */
function useCss() {
// 변수에 담아서 사용하기
const tag = $('#span');
tag.css('font-size', '30px');
// js 사용
/* document.querySelector('#span').style = 'font-size: 30px;' */
// 모든 자식요소 배경색 변경
// $('.container').children().css('background-color', 'yellow');
}- css() - CSS 스타일 변경이 가능한 메소드. 되도록이면 변수에 담아서 사용하는 것이 좋다.
→ 여기서는 span이라는 태그 선택자를 tag라는 변수에 담고, 변수에 메소드를 체이닝해서 css를 지정했다.
// append(), prepend(), before(), after()
function useAppend() {
$('.container').append(`<div class="box red"></div>`);
$('.container').prepend(`<div class="box yellow"></div>`);
$('.red').before(`<div class="box orange"></div>`);
$('.container .red:first-child').before(`<div class="box orange"></div>`);
/* -> css 선택자를 자세하게 작성해서 첫번째 요소만 지정 가능 */
$('.orange').after(`<div class="box yellow"></div>`);
}- append() - 선택한 요소의 마지막 자식으로 추가. 텍스트 작성 가능. HTML 형식으로 작성시 반영됨.
- prepend() - 선택한 요소의 첫번째 자식으로 추가.
- before() - 선택된 요소의 앞에 인자로 전달된 요소 추가.
$() 함수는 해당하는 모든 요소에 반영되기 때문에 선택자를 자세하게 작성해서 특정 요소만 지정할 수 있다. - after() - 선택된 요소의 뒤에 인자로 전달된 요소 추가.
// remove(), empty()
function useRemove() {
$('#red').remove();
$('.container').empty();
// js에는 empty 메소드 없고, innerHTML 속성을 빈 문자열로 하면 동일함
// document.querySelector('.container').innerHTML = ''
}- remove() - 선택된 요소를 DOM Tree에서 삭제. 조건을 만족하는 요소만 골라내서 삭제하는 것.
→ 여기서는 red라는 id 선택자가 있는 모든 요소가 삭제된다. - empty() - 선택된 요소의 모든 컨텐츠(자식 요소, 텍스트) 삭제. 선택된 요소만 남겨두고 내부를 전부 비우는 것.
// parent(), parents(), next(), prev()
function useParent() {
console.log('parent :', $('#red').parent());
console.log('parents :', $('#red').parents());
console.log('next :', $('#red').next());
console.log('prev :', $('.container .box:nth-child(2)').prev());
console.log('children :', $('.container').children());
}- parent() - 직계 부모요소 찾기, JS의 parentNode와 동일.
- parents() - 부모와 조상을 포함한 모든 상위요소 찾기.
- next() - 자신의 다음 형제요소 찾기, JS의 nextElementSibling과 동일.
- prev() - 자신의 이전 형제요소 찾기, JS의 previousElementSibling과 동일.
- children() - 자신의 모든 자식요소 찾기, JS의 Children과 동일.
// addClass(), removeClass(), hasClass(), toggleClass()
function controlClass() {
$('#controlClass').addClass('red'); // 추가
$('#controlClass').removeClass('text'); // 특정 클래스 삭제
// $('#controlClass').removeClass(); // 모든 클래스 삭제
console.log($('#controlClass').hasClass('red')); // 불리언 값 반환
$('#controlClass').toggleClass('red'); // 토글하기
// document.querySelector('#controlClass').classList.toggle('red')
}- addClass() - 선택된 요소에 특정 클래스 추가하기.
- removeClass() - 선택된 요소에서 특정 클래스 삭제하기. 해당 메소드에 파라미터가 없으면 모든 클래스가 삭제된다.
- hasClass() - 선택된 요소에 해당 클래스가 있는지 여부 확인하여, 불리언 값을 반환한다.
- toggleClass() - 선택된 요소에 해당 클래스가 있으면 추가하고, 없으면 삭제한다.
jQuery - Event Listener
클릭, 스크롤, 마우스오버 등 이벤트가 발생 시의 처리를 담당하는 함수.
// click()
$('.container').click((event) => {
console.log('event:', event); // 이벤트 객체
console.log('event target:', event.target); // 이벤트가 발생한 요소 자신을 선택
// 배경색 바꾸기
$(event.target).css('background-color', 'skyblue'); // 클릭한 것만 변경됨
$('.container').css('background-color', 'skyblue'); // 한번에 변경됨
});
// scroll()
$(document).scroll(() => {
console.log('스크롤 발생됨');
});- click() - 말 그대로 클릭 시에 어떤 동작이 일어날 것인지를 설정한다.
$()에 선택자를 입력하면 해당 선택자를 가진 모든 요소에 이벤트가 적용되기 때문에, 클릭하는 요소에만 이벤트를 주고 싶다면 event.target이라고 입력해야 한다. - scroll() - 스크롤 시의 이벤트 설정.
// mouseover()
$('.container').mouseover(() => {
console.log('마우스 올라감');
});
// mouseout()
$('.container').mouseout(() => {
console.log('마우스 나감');
});
// hover()
$('.container').hover(
() => {console.log('hover에서 마우스 들어옴');},
() => {console.log('hover에서 마우스 나감');}
);- mouseover() - 요소에 마우스가 올라갔을 때 실행된다.
- mouseout() - 요소에서 마우스가 나갔을 때 실행된다.
→ mouseover, mouseout은 내비게이션 바에서 마우스 올리면 보였다가 나가면 사라지는 기능으로 많이 사용된다. - hover() - 마우스를 올렸을 때에만 이벤트가 실행되도록 한다. (CSS에서 더 많이 사용하는 편)
인자로 함수 2개를 작성하기 때문에, mouseover와 mouseout을 한번에 작성할 수 있는 방법이다.
→ 첫번째 콜백함수에 mouseover일 때 실행할 코드, 두번째 콜백함수에 mouseout일 때 실행할 코드를 작성한다.
// keydown()
$('input[name=pw]').keydown((e) => {
console.log('event:', e);
console.log('e.key:', e.key);
if (e.key === 'Enter') {
console.log('엔터를 입력했습니다');
console.log(e.target.value); // 입력값 확인 가능 -> 로그인이나 검색 로직에서 활용
}
});
// keyup()
$('input[name=pw]').on('keyup', (e) => {
console.log('e.key:', e.key);
if (e.key === 'Enter') {
console.log(e.target.value); // 엔터 치면 모든 입력값 보여주기
}
});- keydown() - 선택한 요소에서 키보드를 누르고 있는 동안 계속 이벤트가 발생된다.
→ 실시간 입력을 처리하거나 특수키(화살표, 엔터 등)을 감지하는데 사용한다. - keyup() - 선택한 요소에서 키보드를 떼는 이벤트가 발생한 경우의 설정. 키보드를 누르는 동안에는 발생하지 않는다.
→ 사용자가 입력을 완료하거나 특정 키를 눌렀다가 뗄 때 필요한 동작 처리에 사용한다.
→ 여기서 on()은 이벤트를 걸겠다는 의미, addEventListener와 비슷하다.
여기까지가 오늘 배운 내용이었다. 앞서도 언급했지만, JS로 작성하면 매우 길어질 코드가 jQuery로 작성하면 간결해진다는 부분이 굉장한 장점 같았다. 이번에 2차 프로젝트를 진행하면서 사용해보면 좋겠다는 생각이 든다. 그리고 수요일부터 새로운 프로젝트가 시작되는데, 이번에는 어떤 페이지를 만들게 될지 기대되면서도 앞으로 다가올 고난과 역경(?)이 두렵기도 하다. 그래도 팀원들과 함께 열심히 하다보면 좋은 결과가 있지 않을까!
