[코딩온] 프론트엔드 입문 Day 23 (JS 연산자, 데이터 타입, 함수)
오늘은 JavaScript의 연산자, 데이터 타입, 함수까지 배웠다. 오늘 배운 것들은 JS에서 가장 기초적인 부분임에도 불구하고, 특히 연산자 같은 경우에는 내가 오래 전부터 수포자로 살고 있어 헷갈리는 부분이 너무 많아서, 블로그에 기록하며 개념을 확실히 기억해두려고 한다.

JS - 연산자
JavaScript에서 연산자의 종류는 → 대입연산자, 비교연산자, 산술연산자, 논리연산자, 증가/감소연산자 등이 있다.
// 1. 대입연산자 (또는 할당연산자)
let a = 1;1. 대입연산자 (또는 할당연산자)
이전 포스팅에서도 언급했지만, 등호로 표기하며, 왼쪽의 값을 오른쪽에 할당하겠다는 의미다.
그러므로 위에 적은 코드의 의미는 → 1이라는 값을 a에 할당하겠다.
// 2. 비교연산자
>, >=, <, <=, ==, !=, !==, ===
console.log(1 == 2); // false (1과 2는 같지 않으니까)
console.log(1 == "1"); // true (타입은 다르지만 값이 같으니까)
console.log(1 != 1); // false (1과 1이 같지 않다 -> 거짓 -> false 출력)
console.log(1 != "1"); // false (숫자 1과 문자 1은 같지 않다 -> 값만 비교했을때 같다 -> false)
console.log(1 === "1"); // false (숫자 1과 문자 1이 같은가? -> 타입이 다르다 -> false)
console.log(1 !== "1"); // true (숫자 1과 문자 1은 다르다 -> true)2. 비교연산자
피연산자의(양쪽의) 값이 같은지 비교해준다. 조건문에서 많이 사용된다.
앞의 4종은 수학에서 배웠던거랑 같은 의미이고, 뒤의 4종이 조금 독특해서 하나씩 설명하자면,
- 데이터 타입과 상관없이 값만 비교하는 연산자
- == (동등연산자, equality) - 왼쪽과 오른쪽의 값이 같은지를 비교하는 연산자.
- != (부등연산자, inequality) - 양쪽의 값이 같지 않은지 확인하는 연산자. 동등연산자의 부정(否定).
- 피연산자의 값과 데이터 타입까지 모두 비교하는 "엄격한 연산자"
- === (일치연산자, strict equality) - 왼쪽과 오른쪽의 값과 데이터 타입까지 같은지 비교하는 연산자.
- !== (불일치연산자, strict inequality) - 양쪽의 값과 타입까지 같지 않은지 비교하는 연산자. 일치연산자의 부정.
// 3. 산술연산자
+, -, *, /, %, **
console.log(2 + 5); // 7
console.log(2 - 5); // -3
console.log(2 * 5); // 10
console.log(2 / 5); // 0.4
console.log(5 % 2); // 1 (몫=2, 나머지 1 -> 1 출력)
console.log(5 ** 2); // 25 (5의 2승)3. 산술연산자
말 그대로 값을 계산해주는 연산자이다.
사칙연산은 너무 쉬운거라 패스하고, 조금 특별한 연산자였던 끝의 2개를 설명하자면,
- % (나머지, Remainder) - 왼쪽의 값을 오른쪽의 값으로 나눴을 때 나오는 나머지를 출력한다.
홀수와 짝수를 판단하거나 10단위로 끊을 때 사용한다. - ** (거듭제곱, Exponentiation) - 왼쪽의 값을 오른쪽의 값만큼 곱한 결과를 출력한다.
// 4. 논리연산자
!, &&, ||
console.log(!true); // false (무조건 부정함)
console.log(!!true); // true (두 번 뒤집음)
console.log(true && true) // true (양 옆이 모두 true여야 true 출력)
console.log(true || false) // true (둘 중에 하나만 true여도 true 출력)4. 논리연산자
피연산자로 모든 타입의 값을 받을 수 있고, 연산 결과 역시 모든 타입이 될 수 있다.
- ! (not) - 값을 뒤집거나 부정한다. 느낌표를 2개 쓰면 두 번 뒤집는다.
- && (and) - 기호 양 옆의 값이 모두 true여야 true를 출력, 하나라도 false면 false 출력.
- || (or) - 기호 양 옆의 값 중에 하나라도 true면 true를 출력, 둘 다 false여야 false 출력.
// 5. 증가연산자, 감소연산자
num++, num--
let a = 3
const b = ++a
// 전위증가 a = 4, b = 4
let a = 3
const b = a++
// 후위증가 a = 4, b = 35. 증가/감소연산자
이와 관련해서는 수업 시간에 실험을 하지 않아서 MDN web docs 에서 따로 찾아봤다.
→ 증가/감소연산자는 피연산자에 1을 더하거나 빼고, 연산자의 위치에 따라 증가/감소하기 전이나 후의 값을 반환한다.
- ++num (전위증가) - 수를 증가시키고 증가 후의 값을 반환.
- num++ (후위증가) - 수를 증가시키고 증가하기 전의 값을 반환.
// 6. 연산자 줄여쓰기
num = num + 5
num += 5
let a = 2;
console.log((a += 3));
// a에 2를 대입해서 3을 더한 결과 도출 -> 5 출력6. 연산자 줄여쓰기
사칙연산에 사용되는 부호 모두 이렇게 줄여쓰기가 가능하다.
더하기를 예로 들어 설명하자면, 오른쪽의 값을 변수에 더한 결과를 출력하는 것이다.
💡 여기서 잠깐!
프로그래밍 언어는 강한 타입(strong), 약한 타입(weak)으로 나눌 수 있다.
강한 타입 언어는 데이터 타입을 1 종류로 미리 지정해야 한다.
엄격한 규칙으로 서로 다른 데이터 타입의 혼합을 제한하고, 결과의 일관성을 보장한다.
반면에, 약한 타입 언어는 다양한 타입이 혼합될 수 있고,
runtime에서 타입 오류가 있어도 실행을 막지 않아서 잘못된 결과가 나올 수 있다.
→ JavaScript는 약한 타입 언어에 속한다.
JS - 데이터 타입 종류
JavaScript의 데이터 타입은 크게 '원시 자료형(primitive)'과 '객체 자료형(object)'으로 나눌 수 있다.
// 1. string
const name = "홍길동";
// 1-1. 문자와 변수 동시에 사용하기
const a = "hello";
console.log(a, "world"); // 쉼표: 자동으로 띄어쓰기 들어감 -> hello world 출력
console.log(a + "world"); // 더하기: 전부 연결해서 출력 -> helloworld 출력
// 1-2. 템플릿 리터럴 (Template literals)
console log(`안녕하세요. 저는 ${name}라고 합니다`)
// 2. number
let a = 123;
// 3. boolean
let checked = true;
// 4. undefined
let undef;
console.log(undef);
// 5. null
let empty = null;
console.log(empty);1. 원시 자료형 (primitive)
- string - 문자 데이터. 반드시 따옴표로 묶여있다.
→ 템플릿 리터럴: 더하기나 쉼표 안 쓰고 한번에 입력하여 문자 내의 변수를 표현할 수 있는 방법.
백틱(backtick) 기호와 달러, 중괄호를 사용한다. - number - 숫자 데이터. 정수와 소수 모두 사용할 수 있고, 연산이 가능하다.
- boolean - true/false 중에 하나의 값을 가지는 논리 요소.
- undefined - 자동으로 값과 타입이 할당되지 않은 상태.
- null - (일부러 지워서) 아무 값도 없는 데이터. null이라는 타입은 존재하지만 값은 없음.
특정 데이터 제거용으로 개발자가 직접 null 값을 할당한다.
// 6. object
let panda = {
name : "fubao",
birth : 2020,
gender : female,
}
console.log(panda.name); // "fubao" 출력
// 값 추가하기
panda.mother = "aibao";
// 7. array
let fruit = ["apple", "orange", "banana"];
console.log(fruit[0]);
const pandaFamily = [
["lebao", 2012, father],
["aibao", 2013, mother],
["fubao", 2020, daughter]
]
console.log(pandaFamily[2][0]); // "fubao" 출력2. 객체 자료형 (object)
- object - 객체 데이터. 중괄호{}로 범위를 만들어서 여러 데이터를 한번에 할당+저장한다.
{key1:value1, key2:value2}의 형식으로 key와 value가 쌍으로 이루어져 있어야 한다. - array - 배열 데이터. 순서가 있는 데이터의 묶음. 대괄호[]에 여러 데이터를 쉼표로 구분해서 입력한다.
typeof
해당 데이터가 어떤 타입인지 판단하는 명령어이다.
console.log(typeof '문자열'); // string
console.log(typeof 234); // number
console.log(typeof {}); // object
console.log(typeof []); // object(큰 의미의 객체)
console.log(typeof NaN); // not a number의 약자 -> number 유형 출력
let und;
console.log(typeof und); // undefined 출력데이터 타입 변환 방법 (문자, 숫자)
앞서 설명했듯이, JS에서는 따옴표로 묶여있는지의 여부에 따라 문자/숫자 데이터로 구분할 수 있는데, 숫자로서 계산을 해야하는 데이터들이 따옴표로 묶여있는 경우 계산의 오류가 생길 수 있어, 형변환이 필요하다.
// 문자로 변환하기
let apple = red;
console.log(String(apple));
console.log(apple.toString());
// 숫자로 변환하기
let num1 = true;
let num2 = false;
let num3 = '12345';
let num4 = '123.9';
console.log(Number(num1)); // 1 -> true
console.log(Number(num2)); // 0 -> false
console.log(Number(num3)); // 12345
console.log(Number(num4)); // 123.9
console.log(parseInt(num4)); // 123 -> 소수점 아래는 버리겠다는 의미
console.log(parseFloat(num4)); // 123.9 -> 소수점 아래를 버리지 않음JS - 함수(Function)
특정 동작을 수행하기 위해 독립적으로 설계된 코드의 집합.
반복되는 코드 묶음을 함수로 작성하면 재사용이 편리하고 유지/보수가 쉽다.
입력과 출력으로 이루어져있고, 정의 → 호출 순서로 사용한다.
// 1. 명시적 선언
function helloWorld1() {
console.log('helloWorld1');
}
helloWorld1(); // 함수 호출하라는 주문함수 선언방식 1 - 명시적 선언 (함수 선언문)
- function - 함수라는걸 선언하는 키워드
- 함수 이름 - 낙타표기법으로 많이 작성한다. 위 코드의 helloWorld1 부분.
- 매개변수 - parameter. '인자'라고도 부른다. 외부에서 전달하는 데이터를 함수가 받을 수 있게 정의하는 것. 함수를 실행하기 위해 필요하다고 지정하는 임의의 값. 들어가는 데이터를 명령에 조합해서 새로운 결과를 만들어낼 수 있다. 위 코드에서는 소괄호 부분.
- body - 또는 함수가 실행되는 scope 라고도 한다. 중괄호 부분을 의미한다.
- 인수 - argument. 정의한 함수를 호출할 때 소괄호에 전달하고 싶은 데이터를 적는 것. 함수에 입력하는 값.
// 2. 함수 표현식
const helloWorld2 = function () {
console.log('helloWorld2');
};
helloWorld2();
// 3. 화살표 함수
const helloWorld3 = () => {
console.log('helloWorld3');
};
helloWorld3();함수 선언방식 2 - 함수 표현식
함수이름 없이 변수를 만들어서 함수를 저장한다. JS에서는 함수가 값이기 때문에 가능한 방식.
주의할 부분은, 반드시 선언이 먼저 진행되어야 한다.
(반면에, 함수 선언문은 선언하기 전에 호출이 가능하다.)
함수 선언방식 3 - 화살표 함수
함수이름 뿐 아니라 function 키워드 없이 화살표로 작성한다.
→ 함수 표현식과 화살표 함수는 함수의 이름이 없는 '익명함수'이다.

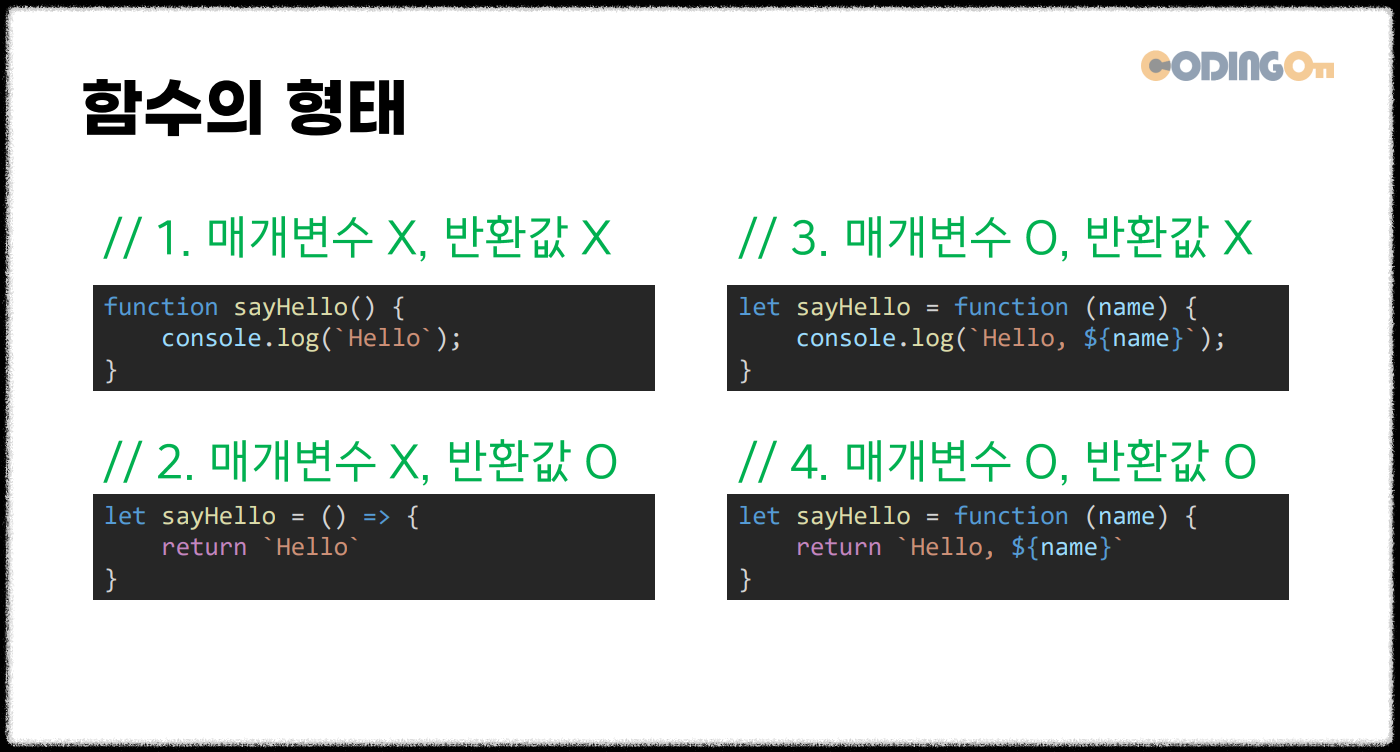
함수의 선언방식은 앞서 설명한 3가지가 있고, 함수의 형태는 위 사진처럼 4종류가 있다.
익숙한 것도 있고 처음 보는 것도 있어서, 얼른 모든 선언방식과 형태에 익숙해져야겠다!🙂
return 사용하기
return은 함수 내부 코드의 최종 결과값을 저장하고 보관하는 키워드.
함수 블럭 안에서 return 키워드를 만나면 함수 실행이 중단된다.
// return 사용하기
function onePlusOne() {
return 1 + 1;
}
console.log(onePlusOne());
/* onePlusOne이라는 함수에서 1+1을 계산 후 출력해라
-> console.log(2)라고 계산됨 -> 2 출력 */
function numPlusOne(num) {
return num + 1;
}
console.log(numPlusOne(5));
/* 매개변수 num에 5를 대입 후 계산한 결과를 출력해라
-> 5+1 계산 -> 6 출력 */
function sum(num1, num2) {
return num1 + num2;
}
const result = sum(5, 7); // 함수 반환값 변수에 저장해서 사용
console.log(result);여기까지가 오늘 배운 내용이었다. 연산자 부분은 지금 블로깅을 하면서도 잠깐 이해가 되지 않아서 노트를 펼쳐놓고 아날로그 방식으로 계산을 해봤다.🤭 예전에 내일배움카드로 공부할 때도 느꼈지만, HTML나 CSS와 달리 JS는 정말 어렵다는걸 연산자 때문에 오늘 또 한번 체감했다. 하지만 자꾸 들여다보고 실험하고 연구해서, 어깨를 툭 치기만 해도 술술 설명할 수 있을 정도로 익숙해지도록 노력해야겠다!
