[코딩온] 프론트엔드 입문 Day 18 (CSS 박스 모델, 폰트)
월요일에 CSS 입문이 끝나고, 이 날부터는 CSS 속성의 종류에 대해 공부하기 시작했다. CSS가 웹페이지에 보여지는 요소들을 디자인하는 언어이기 때문에 속성도 정말 매우 다양해서 하루에 다 배우지 못했는데, 아마 이 날 배운 내용의 2배 정도를 설날 연휴가 끝나고 돌아가면 배우게 될 것 같다.🙂
속성의 종류에 대해 논하기 전에, 크기 단위와 블록/인라인 요소에 대한 개념부터 정리했다.
블록/인라인 요소
이 부분에 대해서는 HTML 태그를 배울 때 이미 짧게 언급되었던 내용이지만, 둘의 차이점이 CSS로 디자인을 할 때 중요하게 작용하기 때문에 정확하게 개념 정리를 했다.
1. 블록 요소(block element) - 대표적으로 <div> 태그가 있다.
화면 전체를 차지하는 요소라서, 가로/세로 길이 지정이 가능하다. (= 피그마 오토 레이아웃 fixed)
블록 요소 안에는 인라인/블록 요소 모두 들어올 수 있다.
2. 인라인 요소(inline element) - 대표적으로 <span> 태그가 있다.
자신의 크기만큼만 사용하는 요소여서, 가로/세로 길이 지정을 할 수 없다. (= 피그마 오토 레이아웃 hug)
인라인 요소 안에는 블록 요소를 넣을 수 없다. (레이아웃이 깨진다.)
3. inline-block - 블록은 아래로 쌓이고 인라인은 옆으로 퍼져서 디자인이 어려워지며, 둘의 특징을 합쳐서 만든 것.
크기 단위
CSS로 길이, 너비, 크기 등을 조절할 때 사용되는 단위에는 절대단위와 상대단위가 있다.
- 절대 - 고정된 크기의 단위. 해상도가 변해도 영향이 없음. 대표적으로 px이 있다.
- px (pixel, 픽셀) - 웹 페이지에서 사용하는 기본 단위. 사이즈를 지정하지 않으면 기본 크기는 16px.
- 상대 - 환경에 따라 변경되어 유연성이 높은 반응형 단위. 대표적으로 em, rem, %, vh, vw 등이 있다.
- em(엠) - 부모 요소의 폰트 사이즈를 기준으로 변경. 중첩된 요소에서 크기가 상속되어 계산되기 때문에, 중간 요소가 바뀌거나 하위 요소가 많아질수록 관리가 어렵다. 크기를 지정하지 않으면 1em=100%=16px.
- rem(루트엠) - 루트 요소의 폰트 사이즈(html 태그의 폰트 크기)를 기준으로 변경. 폰트 크기를 조절할 때 많이 사용한다. 상위 요소에 영향을 받지 않고 일관된 크기를 유지해서 em보다 자주 사용된다. 1rem=100%=16px.
- % (퍼센트) - 부모 요소의 크기를 100%로 간주해서 조절되는 크기. 주로 너비와 높이에 사용하고, 반응형 페이지 만들때 유용하다.
- vh (viewport height) - 뷰포트 전체 높이를 100%로 간주해서 백분율 입력
- vw (viewport width) - 뷰포트 전체 너비를 100%로 간주해서 백분율 입력. (viewport=브라우저 화면)

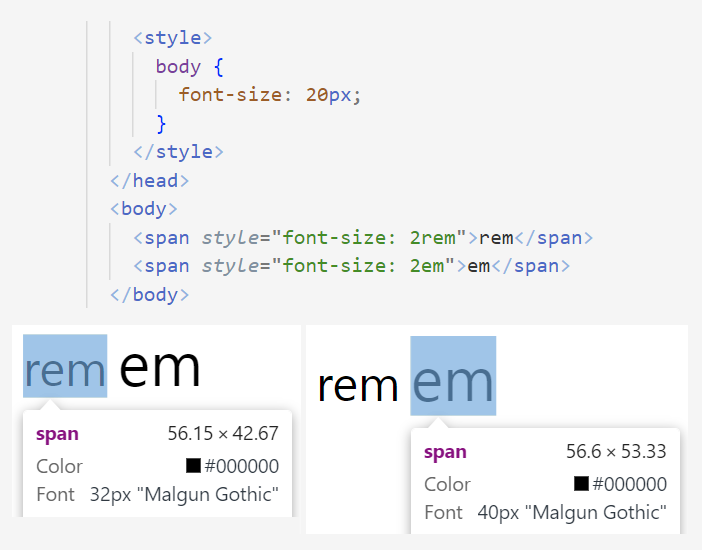
예전에 공부하면서 rem, em의 차이를 이해하기 어려워서 실험했었던 코드를 가져왔다. html 문서 내부에 style 태그로 폰트 사이즈를 20px로 지정하고, body 태그에서 span을 이용해 두 가지 단위를 모두 사용해봤다.
→ rem은 상위 요소에 영향을 받지 않고 html의 기본 사이즈 16px의 두 배인 32px이 되었다.
→ em은 상위 style 태그에서 지정한 값의 영향을 받아서 20px의 두 배인 40px이 되었다.
★ 실무에서는 px, rem, vw, % 를 많이 사용한다고 한다.
CSS 속성 - 박스 모델
같은 부분에 대한 속성은 띄어쓰기로 구분하여 한 번에 입력할 수 있고, 순서는 상관없다. (→ border: 3px solid red;)
- width/height - 너비와 높이를 조절하는 속성. auto는 브라우저가 계산해주는 기본 크기.
→ min은 ~부터, max는 ~까지 (max-width: 100px이면 박스의 가로 길이가 100px까지만 늘어난다)
→ 최대/최소 제한을 없애려면 max는 none, min은 0이라고 입력하면 된다. - calc() - 단위가 달라도 사용자가 원하는 크기 값을 계산하여 적용해준다.
- margin - 테두리 바깥의 여백, 이를 사용해 요소간의 거리를 둘 수 있다.
→ auto는 브라우저가 계산해주는 크기, 음수(마이너스)도 사용 가능하다. 여백을 없애려면 0.
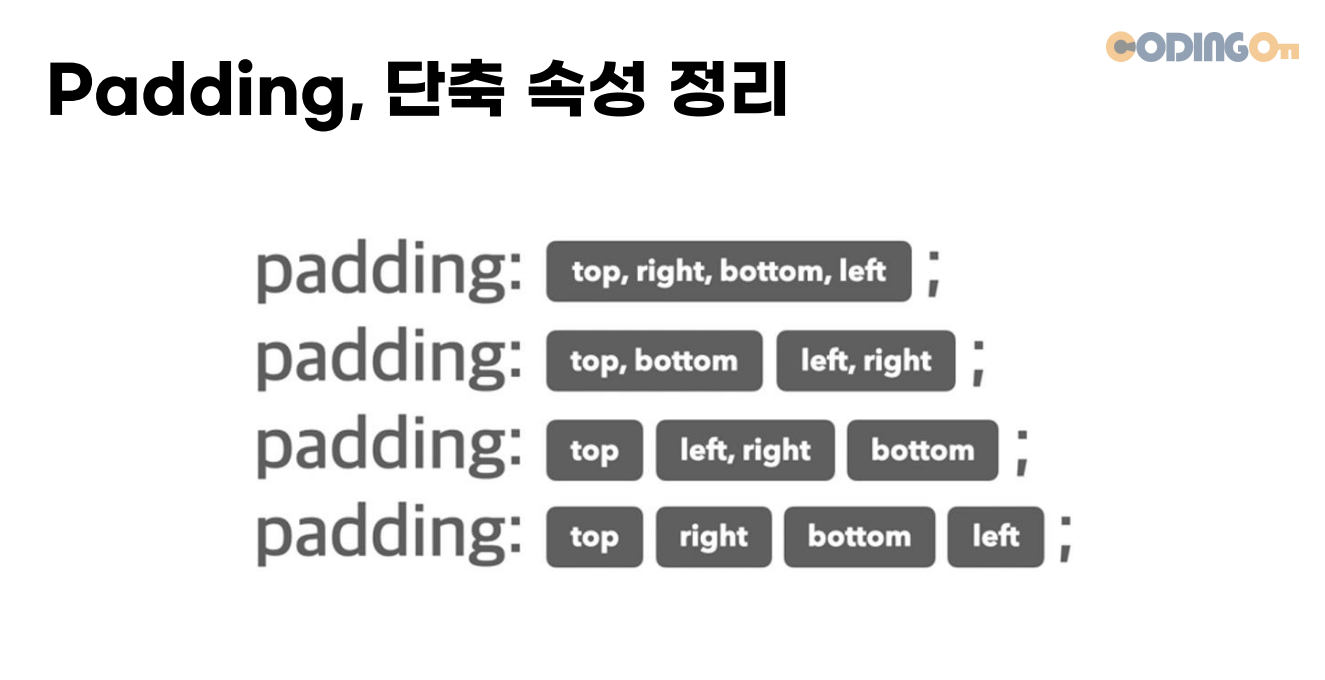
→ 단축 속성으로 한 번에 입력할 때는 상-우-하-좌(시계방향) 순서로 작성한다.
→ 좌우에 auto를 주면 가운데 정렬이 된다. - padding - 텍스트와 테두리 사이의 여백. 입력 순서는 margin과 동일하다.
→ 여백 없애려면 0, 부모 요소의 가로 너비에 대한 비율로 지정하려면 %. - border - 테두리를 만드는 속성. 단위로 입력하고, 세부적으로 지정할 때의 입력 순서는 margin과 동일하다.
→ width 두께, style 단선인지 실선인지, color 색상(transparent 투명)을 단축 속성으로 한번에 입력할 수 있다.
→ border-radius는 테두리의 모서리를 둥글게 만들어주는 속성. 개별적으로 지정하면 좌측 상단부터 시계방향으로 입력. - box-sizing - 요소의 크기를 어떤 기준으로 계산할건지 설정하는 속성.
- content-box는 컨텐츠의 크기만 계산한 박스. 설정 안 하면 기본값.
- border-box는 테두리까지 계산한 박스(내용+패딩+테두리). 실무에서 많이 사용한다.
그리고 예전에 배운 내용도 추가하자면,
- box-shadow - 박스의 그림자를 만들어주는 속성이다.
입력순서는: 가로px, 세로px, 블러px, rgba(~)이다.
블러는 숫자가 클수록 흐려지고, rgba에서 a는 투명도이다. (1=불투명, 0=투명) - gap - 행/열 사이에 간격을 만든다. 단위는 픽셀.
하나만 입력하면 모든 간격이 바뀌고, 2개를 입력하면 행-열 순서로 간격이 생긴다.

CSS 속성 - 글꼴/문자
서체의 종류, 굵기, 밑줄, 크기, 정렬, 줄바꿈 등 폰트와 관련된 설정
- font-weight - 글자의 두께이며, 100~900까지 가능하고 숫자가 클수록 두껍다. 기본(normal)은 400, bold는 700.
- font-size - 글자의 크기. 기본은 16px이다. 단위는 px이나 rem을 많이 사용한다.
- font-family - 폰트의 종류를 지정하는 속성으로, [폰트1, "폰트2", 계열;]의 형태로 작성한다. 다수의 폰트 지정 가능하고, 계열은 앞서 지정한 폰트들이 구현되지 않을 때 보여지는 것. 웹 페이지 제작에는 구글이나 눈누 폰트에서 코드를 가져와서 사용, 실무에서는 300, 400, 700을 많이 사용한다. 구글은 HTML에 link 태그를 넣고 CSS의 font-family도 넣어서 적용, 눈누는 CSS에서 font-face와 font-family로 적용.
- color - 폰트의 색을 지정하는 속성이다. 컬러명 입력, HEX code, RGB 값으로 입력할 수 있다.
- text-align - 문자를 정렬하는 속성. 기본은 좌측 정렬. justify는 좌우 여백 없이 가득 채우는 정렬인데 사용 빈도가 낮다.
- text-decoration - 문자에 줄 긋기. 많이 사용되는 값은 none, underline, line-through이다. wavy로 물결선, dotted로 점선을 그을 수도 있고 컬러나 두께 지정도 가능하다.
- line-height - 글자 크기까지 포함한 줄 간격. 숫자나 단위로 작성할 수 있는데, 숫자(배수)로 작성을 많이 한다. 이걸 입력하면 텍스트의 세로 센터정렬이 가능하다. 예전에 공부할 때는 가독성을 높이려면 1.4가 적당하다고 배웠다.
그리고 예전에 배운 내용도 추가하자면,
- word-break라는 속성에서 keep-all로 지정하면 한글에서 띄어쓰기 기준으로 줄바꿈 처리를 시켜줄 수 있다.
- text-shadow - 텍스트에 그림자 지정
- line-break - 한중일 3개국어 텍스트 줄을 어디서 바꿀지 지정
- word-spacing - 단어 사이와 태그 사이의 간격 지정
- letter-spacing - 글자 사이의 간격 지정
CSS 속성 - visibility
- opacity - 요소의 투명도를 지정하는 속성이다. 0~1 사이의 소수점을 입력하고, 숫자가 커질수록 불투명해진다.
- 요소를 숨기는 방법에는 opacity, visibility: hidden, display: none이 있다
→ visibility: hidden과 opacity는 자리는 남지만 존재가 사라지고, display: none은 자리도 존재도 사라진다.
→ visibility와 opacity는 자주 사용하지 않는 속성이다.
- 요소를 숨기는 방법에는 opacity, visibility: hidden, display: none이 있다
- overflow - 컨텐츠가 해당 요소를 넘쳤을 때의 처리방식. 속성값으로 auto, hidden, scroll, visible 등을 지정할 수 있다.
- hidden - 넘친 부분을 잘라버린다. 피그마에서 Clip content를 체크했을 때와 같음.
- auto - 컨텐츠 크기에 따라 스크롤 생성 여부를 결정한다. 요소 크기가 넘치지 않으면 스크롤도 안 생긴다.
- scroll - 컨텐츠 크기와 무관하게 스크롤을 생성한다. 요소가 크기를 넘치지 않아도 스크롤이 존재한다.
- visible - 기본 값이다. x,y 축에 따로 속성을 지정한다. 단축속성으로 한번에 작성하려면 x,y 순서로 작성한다.
여기까지가 이 날 배운 내용이었다. CSS 속성을 배우기 시작하면서, 나중에 동기들과 2차 프로젝트를 무사히 진행하려면 자주 사용하는 것들은 익숙해져서 필요할 때 바로 생각날 수 있도록 해야겠다고 느꼈다!
이제 블로그 정리를 끝냈으니, 쌓여있는 과제들과 연휴에 하려고 미뤄뒀던 것들을 하나씩 해보자!
