[코딩온] 프론트엔드 입문 Day 17 (CSS 문법, 선택자)
지난주 후반 1.5일 정도만에 HTML 수업을 마무리하고, 드디어 CSS에 대해서 배우기 시작했다. 예전에 배운 내용보다 몰랐던 내용이 많았고, 오랜만에 다시 보니까 헷갈리는 내용도 많아서 집에 오자마자 정리하려고 컴퓨터를 켰다.🙂
우선 지난번 1차 프로젝트 당시에도 사용했던, 크롬 브라우저의 '개발자 도구'에 대해서 짚고 넘어갔다.
'개발자 도구'는 브라우저에서 개발의 편의를 위해 제공하는 도구로, 현재 오픈되어있는 웹 페이지의 HTML/CSS/JS 코드를 확인할 수 있다. 단축키는 키보드의 F12 키 (Windows 운영체제)
- 코드를 수정/추가하면 해당 내용은 내 컴퓨터에서만 보이는거라 새로고침하면 없어진다.
- '개발자 도구'로 확인한 코드에서 웹 페이지에 적용되지 않은 기능은 취소선이 그려져 있다.
- 요소를 선택하는 아이콘으로 마우스 호버해서 특정 요소의 코드를 바로 확인할 수 있다.
- '개발자 도구'로 보는 모바일 버전은 정확하지 않으므로 실제 핸드폰으로 확인을 권장한다.
CSS 참조방식
- 인라인 방식 - HTML 문서에 style 속성을 사용하는 방식. 같은 스타일을 가진 태그를 사용하려면 코드의 복사+붙여넣기를 반복해야 해서 사용이 불편하다.
- 내장 방식 - HTML 문서의 head 태그 내부에 style 태그를 넣고 CSS의 문법으로 작성하는 것. 태그에 같은 스타일 적용이 가능하다.
- 링크 방식 - CSS 파일을 만들어서 링크 태그를 이용하여 HTML 문서에 연결하는 방식. 스타일의 수정사항이 있을 때 한번에 수정할 수 있다.
- import 방식 - CSS 파일 안에 다른 CSS 파일을 불러와서 사용하는 방법.
<div style="color: red;">1. 인라인 방식</div>
<style>
div {
color: red;
}
</style>
/* 2. 내장 방식 */
<link rel="stylesheet" href="./css/main.css">
/* 3. 링크 방식 */
/* css 폴더 안에 main.css라는 폴더를 만들어서 연결한 상태 */
@import url("./box.css");
/* 4. import 방식 */
/* box.css 파일을 만들어서 main.css에 import하고 main.css를 link 태그로 HTML 문서에 연결 */★ CSS 참조방식의 우선 순위: 인라인 > 내장 or 링크
기본 규칙은 가장 늦게 읽히는(나중에 작성한) 것이 적용된다.
인라인은 무조건 내장과 링크보다 순위가 높고, 내장과 링크 둘 중에서는 나중에 작성한게 적용된다.
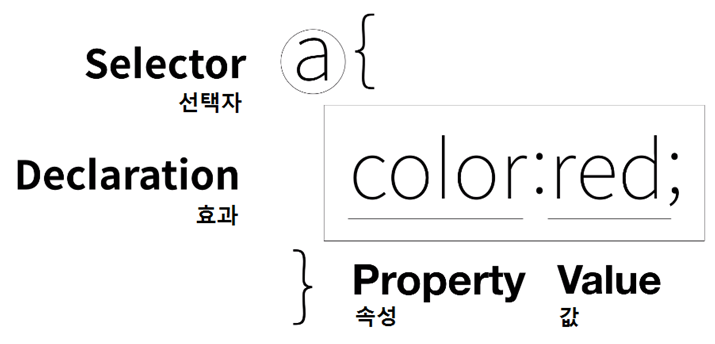
CSS 기본 문법
앞서 CSS 참조방식에서 '내장 방식'을 소개하면서 이미 언급이 됐지만 다시 한번 설명하자면,

- 속성과 값(디자인)을 누구에게 줄지 선택자 지정. 위 코드에서의 선택자는 a.
- 중괄호 사이에 속성과 값(주고 싶은 디자인) 작성
→ "속성(property): 값(value);" 의 형태 전체를 선언(declaration)이라고 한다. - 하나의 선언이 끝날 때마다 세미콜론으로 분류. (세미콜론마다 행을 바꿔야 코드 해독이 편리하다.)
CSS 선택자의 종류
크게 기본, 복합, 가상클래스, 가상요소, 속성 등으로 나누어서 배웠는데 그 안에도 여러 종류의 선택자가 있었다. 내가 알고 있던건 4종류의 기본 선택자와 일부 복합 및 가상클래스 선택자였다. 이 부분을 배우면서 작성법이 비슷한 것들이 많아서 정신차리지 않으면 헷갈릴 수 있겠다고 생각했다.🤔
* {
color: red;
}
/* 1. 전체 선택자 */
li {
color: skyblue;
}
/* 2. 태그 선택자 */
.fruit {
background-color: pink;
}
/* 3. class 선택자 */
#orange {
background-color: orange;
}
/* 4. id 선택자 */1. 기본 선택자
기본적인 선택자로서 순수하게 무엇인가를 호출하는 기능을 갖고 있다.
- 전체 - HTML 문서 내의 모든 태그를 선택할 수 있다. *을 입력하여 사용.
- 태그 - HTML 문서에서 해당 태그가 사용된 모든 요소가 선택된다. 위 코드에서는 모든 li 태그의 폰트 컬러가 디자인되었다.
- 클래스 - HTML 문서에서 태그 뒤에 class라는 속성으로 분류시킨 것. 태그가 달라도 class로 묶어서 CSS를 한번에 변경할 수 있기 때문에 광활하게 요소를 선택할 수 있다. CSS에서 선택자로 입력할 때는 마침표 필수!
- 아이디 - 영향력이 가장 큰 최상위 선택자. id 값은 전체 HTML 문서에서 1번만 등장해야 한다.
★기본 선택자의 우선순위(영향력)은, 작성 순서와 상관없이 무조건 태그 < class < id 선택자 순서이다.
section.second {
background-color: yellow;
}
/* 1. 일치 선택자 */
header > h1 {
color: violet;
}
/* 2. 자식 선택자 */
.second li {
background-color: tomato;
}
/* 3. 하위(후손) 선택자 */
#sun + li {
background-color: gold;
}
/* 4. 인접 형제 선택자 */
#snow ~ li {
color: white;
}
/* 5. 일반 형제 선택자 */
/* 연쇄적으로 길게 나열하거나 복합적으로 섞어서 사용할 수도 있다. */
/* 선택자가 자세할수록 우선순위가 더 높다. */
main .second article ul > li {
color: blue;
}
/* 여러 요소를 한 번에 스타일링하기 */
li, span {
border: 5px dotted red;
}2. 복합 선택자
특수한 요소를 호출해야 하는 경우, 기본 선택자로는 호출이 불가능한 경우에 사용한다.
- 일치 - ABC.XYZ 형식으로 작성, ABC와 XYZ를 동시에 만족하는 요소를 호출한다.
→ 위 코드에서는 section 태그를 사용하면서 second라는 클래스를 가진 요소에 배경색을 yellow로 디자인했다. - 자식 - ABC > XYZ 형식으로 작성, ABC의 직계 자식인 XYZ를 선택한다.
→ 위 코드에서는 header 태그의 직계 자식인 h1 태그에 폰트 컬러를 보라색으로 디자인했다. - 하위(후손) - ABC XYZ 형식으로 작성, ABC의 하위 요소인 XYZ를 선택한다. 작성 시에 띄어쓰기가 매우 중요하다!
→ 위 코드에서는 second라는 클래스를 가진 요소의 후손인 li 태그를 모두 선택하여 배경색을 tomato로 디자인했다. - 인접 형제 - ABC+XYZ 형식으로 작성. ABC 다음으로 등장하는 형제 요소 XYZ 1개를 선택.
→ 위 코드에서는 sun이라는 아이디를 가진 요소 바로 다음에 나오는 li 태그 1개에 배경을 gold로 설정했다. - 일반 형제 - ABC~XYZ 형식으로 작성. ABC 다음으로 등장하는 형제 요소 XYZ 모두를 선택.
→ 위 코드에서는 snow라는 아이디를 가진 요소 바로 다음에 나오는 모든 li 태그에 폰트 컬러를 흰색으로 설정했다.
3. 가상 클래스 선택자
사용자의 행동에 따라 변화하는 가상 상황에 따라서 요소를 선택할 때, 각 요소의 상황에 따라 사용자가 원하는 요소를 선택할 때, 특정 요소를 부정할 때 사용한다. 주로 hover, focus가 많이 쓰인다.
E:hover
/* E에 마우스가 올라가있는 동안 E를 선택 */
E:active
/* E를 클릭하거나 키보드 엔터 누르는 순간 E를 선택 */
E:visited
/* E 요소가 링크일 때 한번 방문한 경험이 있는 경우 */
E:focus
/* E 요소에 포커스가 머물러있는 동안 E를 선택 (주로 input에서 사용) */
E:checked
/* E 요소가 체크되었을 때 (input의 속성이 checkbox, radio인 경우에 사용) */
E:first-child
/* E가 형제 요소 중에 첫번째인 경우 선택 */
E:last-child
/* E가 형제 요소 중에 마지막인 경우 선택 */
/* E가 들어갈 자리에 전체 선택자를 사용하면 태그 종류에 상관없이 첫째,막내 요소를 스타일링한다. */
E:nth-child(x)
/* E가 x번째 요소인 경우 선택 */
E:not(XYZ)
/* XYZ를 제외한 다른 요소 선택 */
/* not보다 first(last)-child의 우선순위가 더 높다. */4. 가상 요소 선택자
선택된 요소의 앞이나 뒤에 별도의 content를 삽입하는 선택자. 반드시 content라는 속성을 사용해야 하며, 빈 값이라도 넣어야 기능이 제대로 적용된다.
/* html 파일에서 <p class=hi>안녕</p> 이라고 만든 후에 */
.hi::before {
content: "앞!"
}
.hi::after {
content: "뒤!"
}
/* 라고 작성하면 before의 content는 '안녕' 앞에, after는 뒤에 작성된다. */5. 속성 선택자
지정한 특정 속성을 갖고 있는 태그를 선택하는 선택자.
- 속성만 지정 - 해당 속성이 부여된 모든 요소를 선택한다.
- 속성과 속성값 지정 - 해당 속성과 속성값을 가진 요소를 선택한다. 속성값만 선택하면 안 된다.
/* html에서 <input type="text">라고 입력했을 때 */
[type] {
color: red;
}
/* 속성만 지정하는 방법 */
[type="text"] {
color: blue;
}
/* 속성값까지 지정하는 방법 */CSS의 우선순위
- 앞서 '복합선택자' 파트에서 설명되었지만, 선택자를 자세하게 작성할수록 우선순위가 더 높다.
- 하나의 HTML 문서에는 여러 개의 CSS 파일을 가져올 수 있고, 나중에 가져온게 순위가 더 높다.
- !important 는 세미콜론 닫기 전에 사용하고, 스타일링이 무조건 반영되므로 전체 CSS 선택자 중에 가장 순위가 높다.
- 전체 순위는: !important > 인라인 스타일 > 아이디 > 클래스/속성/가상 > 태그 > 전체
여기까지가 CSS 수업의 시작이었고, 다음으로는 CSS 속성의 종류에 대해 배우기 시작했다. CSS 속성은 내가 알던 내용에 모르던 내용까지 포함되어 양이 굉장히 방대했다. 매우 다양한 속성들이 파도처럼 밀려오는 기분이라 살짝 정신이 없다.
하지만 이럴 때일수록 정신 바짝 차리자!
