Next.js 배포, 뼈대 만들기, 라우팅
Next.js 배포
크롬 브라우저에서 network 탭을 열면 프로젝트 용량 확인 가능
→ 비효율적이고 보안상의 문제가 있을 수 있어 용량 축소 권장
npm run build 하면 배포판이 .next 폴더에 저장됨 (이 폴더는 사용자에게 서비스되는 내용이 저장되는 폴더)
→ 여기서 npm run start하면 실서버 용으로 배포판이 만들어져서 용량이 줄어든거 확인 가능
사용자에게 서비스할 수 있는 네트워크 환경을 갖춘 상태라면 배포 준비 끝난거라고 볼 수 있음!
Next.js 뼈대 만들기 (기본 페이지 구조)
page.js
- 첫번째(메인) 페이지의 컨텐츠는 src/app/page.js에 작성 (루트 페이지)
- 이외에 모든 페이지는 src/app에 하위 디렉토리로 page.js를 만들면 그게 프로젝트의 개별 페이지가 된다.
layout.js
- 다른 페이지를 보여주거나 글 생성, 이동 등.. 모든 페이지에서 공통적으로 사용되는 내용은 app/layout.js
- Next.js는 app/layout.js라는 루트 레이아웃 파일을 먼저 찾아서 렌더링하고 주소창을 확인, 어떤 페이지를 열어야하는지 알아서 열어준다. 이렇게 열리는 페이지는 layout.js의 {children}이 되는 것.
- layout.js는 항상 해당 파일이 위치한 곳의 하위 디렉토리에 존재하는 파일에만 적용된다.
예를 들어, 루트 레이아웃은 src/app 내부의 파일들에 적용되고, src/app/about 디렉토리의 layout.js는 about 디렉토리 하위에 파일들을 만든다면 거기에만 적용된다.
metadata
- 페이지의 제목은 app/layout.js의 metadata에서 수정한다.
- Metadata는 각 페이지의 메타 정보가 병합되는 방식으로 작동한다. 만약 특정 페이지에서만 적용하고 싶은 Metadata가 있다면, 해당 데이터는 page.js 파일에 정의해야 한다.
예를 들어, 페이지마다 <head> 태그의 title을 다르게 설정하고 싶다면, 각 페이지(page.js)에 Metadata로 title을 정의하고, 공통적으로 사용되는 description은 루트 레이아웃에 두는 방식으로 설정할 수 있다. 이렇게 하면 페이지가 렌더링될 때, 루트 레이아웃의 Metadata와 페이지별 Metadata가 병합되어 최종적으로 적용된다. - metadata는 page와 layout 에서만 내보낼 수 있고, 서버 컴포넌트에서만 사용할 수 있다.
// src/app/layout.js
export const metadata = {
title: 'Create Next App',
description: 'Generated by create next app',
};page, layout 외에도 루트에 not-found라는 파일을 만들면 예외처리 라우팅 가능.
page, layout, not-found는 작명 규칙을 반드시 지켜야 한다!
Next.js 라우팅 (App Router)
Next.js 14 버전부터는 App Router를 사용한다. (이전 버전에서 사용했던 Page Router도 사용할 수 있다.)
App Router를 사용하면 기본적으로 src/app/page.js 파일을 가장 먼저 찾고, return 값을 layout.js에 있는 {children}에 대입하여 최종 HTML 코드를 만들고 보여준다.
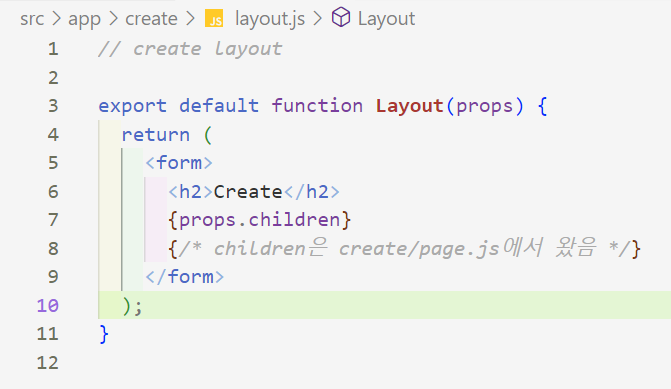
create라는 페이지를 만들려면 src/app 아래에 create라는 폴더를 만들고 create/page.js에 컴포넌트 작성
→ 이렇게 하면 공통으로 사용하는 src/app/layout.js에 적혀있는 것들이 함께 하면서 내용만 바뀐다.
※ Next.js 프로젝트에서 app 디렉토리는 root segment로, React 프로젝트에서의 <home /> 과 같은 역할이다.
app 디렉토리의 하위 폴더에 page.jsx(또는 tsx)를 만들면, 그 폴더가 각각의 페이지가 된다. 이것이 App Router의 원리.
※ 동작원리:
1) create 페이지로 접속하면 src/app 하위에 create 폴더가 있는지 찾고, 그 폴더 안에 page.js가 있는지 찾는다.
2) create/page.js는 자신의 내용을 create/layout.js를 찾아 결합한다.
3) create/layout.js가 없으면 부모 폴더(src/app)로 올라가서 layout.js를 찾고, {children}의 위치에 내용을 대입한다.
→ create/page.js와 같은 위치에 있는 layout.js로 먼저 감싸고, 부모 폴더의 layout.js로 또 감싸는 구조

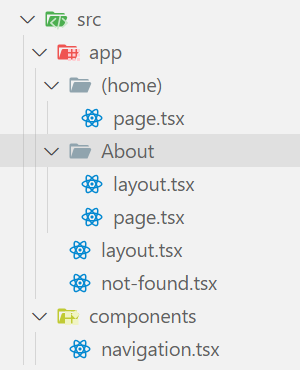
Route Group
Next.js에서 라우팅 경로에 영향을 주지 않으면서 폴더를 그룹화할 수 있는 방법. 프로젝트 규모가 커졌을 때, 파일을 깔끔하게 분류할 수 있는 방법이기도 하다. 소괄호()로 감싸서 만든 폴더에 파일을 넣으면, URL 경로에는 그 폴더 이름이 나타나지 않는다.
예를 들어, src/app/(home)이라는 디렉토리에 page.js를 넣으면, page.js는 http://localhost:3000/ 주소에서 접근할 수 있다.

다이나믹 경로(Dynamic Route)
path/id로 라우팅이 되는 경우, id 위치에 어떤 숫자가 올지 모름.
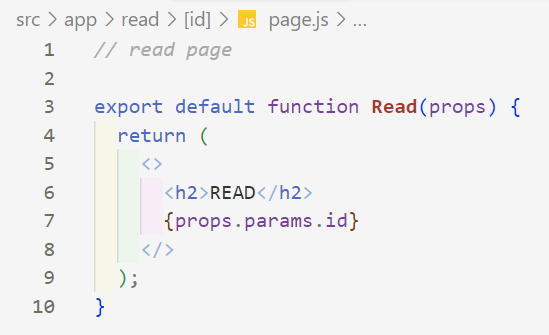
src/app 하위 폴더로 path 이름에 맞게 만들고, id는 해당 path 폴더의 하위 디렉토리로 [id]라고 만든다.
[id] 폴더에 page.js를 만들고, {props.params.id}로 쿼리스트링 파라미터를 설정한다.
이렇게 하면 {props.params.id} 위치에 id 값이 입력된다. (id값을 페이지의 내용으로 끌고오기)

다이나믹 경로에 만든 page.js에 props를 넘겨주고 콘솔에서 확인하면 2개의 props가 있는걸 확인할 수 있다.
searchParams는 쿼리스트링, params는 id값으로 들어오는 변수를 의미한다.
