운세 보는걸 좋아하는 편인데 이번달 운세에 학업과 휴식을 적절히 병행해야 한다고 해서, 주말에는 항상 느긋하게 가벼운 작업만 하는 편이다. 지난 주말에는 컨디션도 좋지 않아서, 이력서만 수정하고 휴식했다.

※ 이전 포스팅 - https://hjinn0813.tistory.com/85
7월 15일 월요일
- '회원가입' 페이지 제작 결정, 기본 구조와 디자인 작업
→ 로그인 페이지에 아이디/비번 입력창이 있는데 회원가입 페이지가 없다는게 말이 안 되는거 같아서 만들었다. - '로그인' 페이지에 '회원가입' 버튼 만들고 app.js에서 라우팅 설정, 디자인 완료
→ '로그인' 페이지의 '확인' 버튼과 중요도를 다르게 설정해야해서 전체적인 버튼 디자인을 변경했다.
→ 새로운 페이지가 만들어질 때마다 app.js에서도 라우팅 설정을 해줘야한다. - 로그인/회원가입 페이지에서 아이디/비번 유효성검사 진행하고, 메시지를 input창 아래에 띄워주도록 설정
→ 새싹 2차 팀플 당시에 유저의 편의성을 고려해서 alert 대신에 이런 기능을 넣었고 호평을 받았어서 이번에도 사용했다. - 약관동의 영역의 '모두 체크하기' 기능 구현
- '회원가입' 페이지에서 '가입 완료' 버튼을 클릭하면 입력한 모든 정보가 저장되어 '마이 페이지'에서 보여지도록 설정
→ 이번에는 로컬 스토리지 대신에 Redux로 전역 상태관리를 해야했다. 여기서 Redux를 사용하기 때문에, Header와 '마이 페이지'에서 로그인/로그아웃 여부를 검증하는 로직도 Redux로 변경해야하나 생각하고 있다.😂 아무튼 새싹 수업 당시에도 제일 이해하는데 오래 걸렸던 Redux를 만지다보니 금방 퇴근(?) 시간이 되어서, 이 날의 작업은 여기까지.
7월 16일 화요일
오전에는 배포, 빌드, CI/CD의 기본 개념을 공부했다.
→ 그간의 경험으로 배포한 이후에도 예상치 못한 오류가 생길 수 있다는걸 알고 있어서, 이번 프로젝트를 얼른 배포해놓고 하나씩 수정하는게 좋을거라고 생각됐다. 새싹 2차 팀플은 netlify로, 3차 팀플은 vercel로 배포했지만 모두 내가 아닌 팀장님이 배포했었다. 나는 개인적으로 오래전 내일배움카드로 공부했던 당시에 작업물을 netlify로 배포했던 경험이 있어서, 이번에는 vercel로 배포해볼까 생각하다가 둘의 차이점이 궁금해져서, 구글링하면서 몰랐던 부분들을 공부하고 기록했다.
https://hjinn0813.tistory.com/89
빌드, 배포, CI/CD 개념 정리
기본적인 개념 정리가 필요할 것 같아서 기록하는 글.
hjinn0813.tistory.com
이번 프로젝트의 진행상황은,
- '리뷰 상세보기' 페이지에 '좋아요', '공유하기' 버튼 기능 구현
→ '좋아요' 버튼을 처음에는 ♡♥ 이걸로 넣었다가 Google Material Icon으로 변경하고 싶어서 ChatGPT에게 물어봤더니, 라이브러리를 설치하고 import해서 사용하면 된다고 해서 놀랐다. 이것도 설치가 되는구나!👍
npm install @mui/icons-material @mui/material @emotion/react @emotion/styled
- Header의 아이콘도 Google Material Icon으로 변경, 미디어쿼리 작업
→ 구글 아이콘을 import해서 사용할 수 있다는걸 알았으니, Header에 들어가는 아이콘들은 MUI 공식 홈페이지에서 어떤 아이콘들이 있는지 직접 확인하고 수정했다. 아이콘을 바꿨더니 미디어쿼리 정렬이 깨져서, scss 파일에서 수정했다.
※ MUI 공식 홈페이지 - https://mui.com/material-ui/material-icons/
Material Icons - Material UI
2,100+ ready-to-use React Material Icons from the official website.
mui.com
- '로그인' 페이지의 상태관리를 로컬 스토리지에서 Redux로 변경
→ 전날 오후에 Redux를 사용해서 '회원가입' 페이지의 상태관리를 설정했기 때문에, '로그인' 페이지도 변경했다. 처음에는 어려웠는데 계속 보니까 익숙해지는 것 같지만, 아직 조금 더 사용해봐야 확실하게 알고 사용할 수 있을 것 같다.🤔 - README에 각 페이지별 세부 기능 기록
→ 개인 프로젝트라 종료일을 정해두지는 않았지만 새로운 교육이 종강하는 8월 전에는 완성해야하고, 나중에 정리하자면 까먹고 안 적는 부분이 있을까봐 미리 정리했다. - '메인 페이지'에 컴포넌트 정렬 디자인 연구
→ 웹에서는 리뷰 컴포넌트 6개가 정렬되어 보이는게 안정감이 있는데, 모바일에서는 6개가 수직으로 나열되어서 전체 페이지의 height가 너무 길어진다는 단점이 있다. 그래서 swiper로 슬라이드화 시키다가, 모바일 버전이랑 보여지는게 달라서 일단 보류시켰다.
→ 참고로 swiper도 React에서 사용하려면 npm으로 설치해야했다.
npm install swiper7월 17일 수요일
대부분의 페이지가 디자인, 기능적인 부분 구현이 끝나서 '메인 페이지' 디자인을 연구했다.
현재 메인에서는 '최신 글'이나 '친구들의 글'이 카드 형식의 컴포넌트로 보여지고 있고, 해당 컴포넌트에 들어가는 상세 내용은 JSON 파일을 import해서 map()으로 돌려지고 있다. 앞서 언급했듯, 현재 메인의 상태가 웹에서는 보기 괜찮지만 모바일에서 height가 너무 길어지는게 단점이라, 컴포넌트들을 슬라이드화 시켜서 깔끔하게 보여지도록 만들고 싶었다.
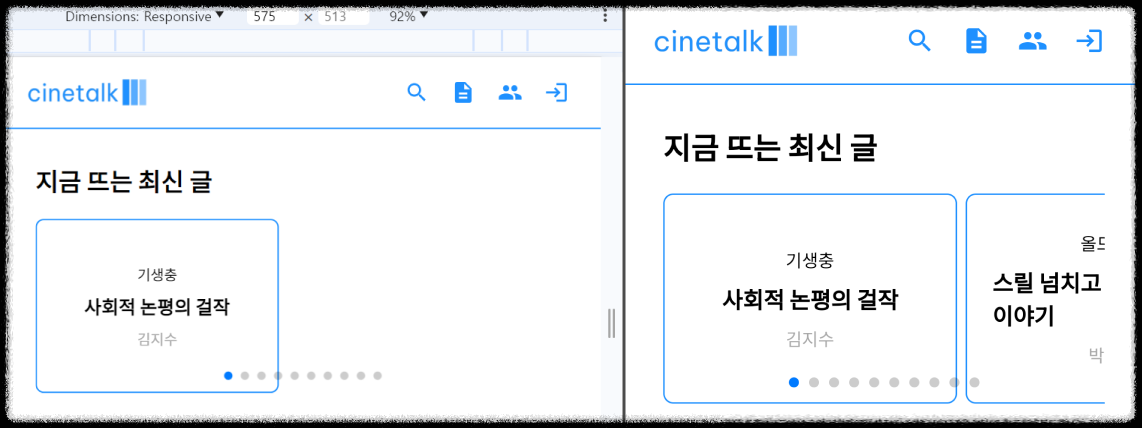
처음 이번 프로젝트를 기획하던 단계에서 레퍼런스로 정했던 '키노라이츠'는 웹 버전도 모바일로 통일시켜놔서, '왓챠피디아'를 참고해서 컴포넌트를 슬라이드화 시킬 계획이었다. '왓챠피디아'는 해상도에 따라 보여지는 컴포넌트의 개수와 width가 달라진다는걸 확인했고, 반응형 웹페이지로 구현이 잘 되어있어서 F12로 태그를 어떻게 잡았는지 확인하고 클론코딩하듯 따라해봤다.

결론적으로 위 사진과 똑같이 슬라이드화 시키는데 성공하긴 했었다. 그런데 터치해서 넘길 수 있는게 아니라 양 옆의 버튼을 클릭해야만 넘어가는 형식이었고, 해상도가 달라져도 항상 1개의 컴포넌트만 화면에 보였다. 이게 모바일에서는 보기 괜찮았지만, 웹에서는 양 옆이 너무 비어보이는게 단점이었다.
이걸 성공하기 전에 터치해서 넘기는 슬라이드도 성공했었지만, 양 옆에 버튼이 없어서 디자인적으로 허전했다.
모바일에서 보기에 괜찮으면 웹 버전이 문제고, 웹 버전에서 괜찮게 보이면 모바일이 문제였다. 결국 둘 다 마음에 안 들어서, 작성하던 코드 전부 삭제하고 github에 올려둔 원래 코드 찾아와서 복구시켰다.😅
코드를 원상복구하고 '왓챠피디아'를 다시 살펴보았더니, 모바일에서는 버튼 없이 터치형 슬라이드만 가능하고, 웹에서는 버튼만 기능했다. 터치와 버튼이 공존하는게 애초부터 불가능하다면, 터치와 버튼 중에 하나를 선택해서 구현하면 될 것 같다. 하루종일 이 부분만 연구하다가 결국 원점으로 돌아오고 아까 어떻게 했었는지 까먹었지만, 다시 힘내서 연구해야지..😂
7월 18일 목요일
- 메인의 카드 컴포넌트 전부 슬라이드화 시키기, 컴포넌트 미디어쿼리 조절
→ swiper를 사용해서 '최신 글'과 '친구들의 글'에서 보여지는 컴포넌트를 모두 터치형 슬라이드로 만들었다. 페이지네이션과 내비게이션 버튼까지 모두 구현하는데 성공했지만, 디자인적으로 별로여서 내비게이션 버튼은 삭제했다. 그리고 컴포넌트들을 슬라이드화 시킨 후에, 해상도마다 보여지는 개수를 조절하려고 컴포넌트 크기의 미디어쿼리를 조절했다.
→ 컴퓨터의 크롬 브라우저와 내 핸드폰으로 해상도마다 보여지는 상태를 확인했는데, 컴퓨터에서는 해상도 576px 이하일 경우 컴포넌트가 1개만 보여졌고, 핸드폰에서는 1.5개가 보여졌다. 나는 1.5개가 보여지길 원했는데 컴퓨터로 볼 때는 왜 반영이 안 되는지, 어떤걸 믿어야하는지 모르겠다. 내가 코드를 그렇게 썼으니까 핸드폰에서 보여지는게 맞겠지?😆

- Header에서 미디어쿼리 수정
→ 앞서 서술한 메인 페이지의 카드 컴포넌트 슬라이드화 작업하다가, Header에서 로고와 아이콘들 사이에 space-between이 되지 않고 있길래 수정했다. - 메인에서 사용하는 JSON 파일에 상세내용 추가
→ 메인 페이지에서 컴포넌트의 상세 내용으로 사용하는 2개의 JSON 파일에 객체가 각각 6개씩 있었는데, 디자인을 슬라이드로 변경해보니 슬라이드가 너무 짧은 것 같아서 객체를 4개씩 추가했다. - 영화진흥위원회 일간 박스오피스 API 확인 (사용불가)
→ 메인의 '최신 글'과 '친구들의 글'에서 보여지는 컴포넌트들을 슬라이드로 만들면서, 페이지의 전체적인 느낌이 비어보일 것 같아서 '일간 박스오피스 순위'를 보여주기로 결정했었다. 해당 API는 영화진흥위원회에서 제공하고 있고, 이미 '검색 페이지'에서 영진위 API를 사용했기 때문에, 구현하는데 시간이 그리 오래 걸리지는 않을거라고 생각되었다.
→ 그런데 영진위에서 제공하는 예시 코드에서 targetDate를 오늘 날짜로 바꿔서 확인했더니, 빈 배열을 보내주고 있어서 사용이 불가능했다. 컴포넌트 슬라이드만 2줄 남겨두는건 전체적으로 허전한 느낌이라, 메인 페이지 구성을 어떻게 발전시키면 좋을지 고민을 더 해봐야겠다. 괜찮은 아이디어가 떠오르지 않으면 그냥 이렇게 fix해야지..😭 - GitHub 연동 방식으로 Vercel 가입
→ 프로젝트가 막바지를 향해가고 있어서, 이제 진짜로 배포하고 오류에 대응해야하니까 Vercel에 미리 가입했다. 앞서 언급했듯 netlify는 사용해본 경험이 있어서 이번에는 Vercel을 사용해볼 생각이다. - '리뷰 작성하기' 페이지 기능 확인
→ 해당 페이지에서 제목, 본문, 작성일 등 정보를 입력하고 '확인' 버튼을 클릭하면, 입력한 내용이 저장되어 '상세보기' 페이지에 보여지고, 개인의 리뷰 내역을 확인하는 '라이브러리'에서 새로운 글로 추가되어야 한다. 작성이 가능하다면 반대로 삭제도 되어야하는데, 작성하기와 삭제하기 모두 Redux로 전역 상태관리가 필요했다.
→ 나는 한번 작업을 시작하면 해당 작업의 윤곽이 드러날 때까지 집중하는 스타일인데, 벌써 퇴근(?)시간이 다가오길래 주말에 각잡고 하기로 했다. 그리고 이 프로젝트를 시작할 때는 분명 소규모로 만들겠다고 계획했는데, 시간이 갈수록 "작업물이 실제 운영되고 있는 사이트처럼 나와야한다" 싶으니까 부족한 부분들이 보여서 하나씩 추가하면서 점점 사이즈가 커지고 있다. 혼자 만들기에 너무 버거운 주제를 택한건가 의구심이 들지만, 완성하면 그만큼 성취감도 클 것 같다.
부지런히 힘내서 8월 전에는 완성해보자!🔥🙏
7월 19일 금요일
타입스크립트 수업이라 오전에는 수업을 들었고, 점심때 새싹 매칭데이 관련 안내문자를 받고 얼른 작업을 마무리지어야 할 것 같아서 오후에는 수업을 못 듣고 막바지 작업을 했다.
- 리뷰의 작성과 삭제 기능 (Redux 전역 상태관리)
→ '상세보기'에서 삭제 버튼을 클릭하면 리뷰가 삭제되고, '라이브러리'의 리뷰 내역에서도 사라져야 한다. 반대로 '작성하기' 페이지에서 내용을 입력하고 '확인'을 클릭하면, 입력한 내용이 전부 저장되어 '상세보기'에서 보여져야 한다. 삭제는 postSlice.js 파일 하나로 통합관리할 수 있도록 만들었다.
→ 작성하면 추가되는 기능도 해당 js 파일에 통합하긴 했다. 문제는 이미지 파일에 아무 것도 넣지 않고 '확인' 버튼을 클릭했을 때, '상세보기'에서 default 이미지가 보여질 수 있도록 만들어야하는데 그게 안된다. 첨부된 사진을 출력하는 부분에서 자꾸 오류가 생겨서, 일단 이 부분을 주석으로 처리하고 배포부터 얼른 해보기로 했다. 이것만 구현해내면 진짜 끝일줄 알았다.😭 - Vercel 이용해서 배포 시도, 오류 대응
→ 배포하고 오류가 있는지 확인하는 것도 시간이 상당히 걸릴텐데, 오늘(7/19) 연락받은 새싹 매칭데이 원서접수 기간이 빠듯해서 얼른 이력서도 수정해야 한다. 앞서 언급한 문제를 계속 붙잡고 있을 수는 없어서 배포부터 시도했다.
→ 배포 도중에 Module not found 오류가 생겨서 문제가 되는 페이지를 삭제하고 이름을 바꿨다. 개발 도중에 파일 이름을 소문자에서 대문자로 바꿨던 것 같은데, 그 부분이 문제였나 싶다. Github는 대소문자를 구분하지 않지만 Vercel은 구분해서 오류가 생길 수 있다고 들었다. 이 부분은 나중에 배포 성공하면 따로 포스팅할 예정!🙂
→ 파일명과 라우팅 설정까지 전부 바꾸고, npm start로 다른 기능들은 잘 작동하는지 확인했는데, 문제가 있었다.
일단 로그인 페이지에서 로그인을 성공하면 헤더에도 반영이 되어서 프로필 아이콘을 보여주고, 반대로 '마이페이지'에서 로그아웃 버튼을 통해 로그아웃에 성공하면 헤더에도 반영되어 로그인 아이콘을 보여줘야하는데, 이 부분이 제대로 돌아가지 않고 있었다. 원래는 이 기능을 로컬 스토리지로 구현했었는데, 이미 Redux를 사용하고 있는 곳이 많아서 이것도 Redux로 바꾸면서, 로그인 성공 시에는 반영이 잘 되는데 로그아웃 시에 반영이 안 되어 코드를 다시 확인했고, 로그인/로그아웃 모두 Redux로 기능 구현에 성공했다.👏
7월 20일 토요일
파일명 변경, 세부 디자인 수정, Vercel로 배포 성공
→ 아직 작업이 남아있다고 생각되어서 그런지 새벽에 시간마다 깨다가 오전 6시반부터 작업을 시작했다.
일단 어젯밤에 기능들이 제대로 돌아가는지 확인하던 도중, '상세보기' 페이지에서 공유하기 버튼을 클릭했을 때 URL 자동 복사가 제대로 되지 않았어서 그 부분을 확인했는데 오늘은 정상적으로 됐다.
모든 기능들이 정상적으로 작동한다는걸 확인하고, 다시 Vercel에서 배포를 시도했다. 어젯밤처럼 또 배포 도중에 Module not found 오류가 생겼고, 이번에는 scss 파일이었다. 어젯밤과 마찬가지로 기존 파일을 삭제하고 이름을 변경하고 jsx에서 import도 다시 하여 GitHub에 올렸다. 그리고 Vercel에서 다시 deploy를 하여, 드디어 배포 성공!🙌

배포된 사이트에서 모든 기능이 정상 작동하는걸 확인했는데, 막상 배포하니까 내가 그동안 고생했던 것에 비하면, 완성된 모습이 전체적으로 너무 쉬워보인다고 생각되었다. 몇 개월전 우연한 기회로 적성검사를 했을 때, 내가 스스로에 대한 기준이 높아서 자신을 괴롭히는 유형이라는 설명을 들었었는데, 이번 프로젝트가 표면적으로 쉬워보인다고 생각하는 것도 내가 나를 인정하지 못하고 있는건가 싶다.😂
어쨌든 이렇게 해서 이번 프로젝트는 여기서 일시정지하고, 매칭데이 준비를 해야겠다. 리뷰를 작성하면 상세보기 페이지에서 확인할 수 있는 기능과 소셜로그인 기능을 제대로 구현하지는 못했지만, 틈틈이 연구해볼 생각이다.
지난 3주간 작업하느라 수고했다, 나 자신!👍

'📁 프로젝트 회고' 카테고리의 다른 글
| 웹 포트폴리오 리뉴얼 제작일지 (0) | 2024.08.11 |
|---|---|
| 웹 포트폴리오 ver. 1 - 사용 기술 정리 (0) | 2024.07.21 |
| 토이 프로젝트 2주차 작업일지 (0) | 2024.07.12 |
| 토이 프로젝트 1주차 - 기획 및 개발 시작 (0) | 2024.07.05 |
| [코딩온] 프론트엔드 입문 Day 54~55 (3차 프로젝트 7, 발표) (0) | 2024.05.17 |
