현재 SeSAC 교육과정 3차 팀 프로젝트의 마무리 단계여서 해당 프로젝트에서 사용했던 기술들을 정리해보았다. 아직 실력이 부족해서 내가 맞게 설명하고 있는건지는 모르겠지만, 내가 아는 선에서 최대한 쉽게 설명해보려고 한다.
※ 사용언어 - HTML, JS, React, SASS, Bootstrap 등
※ 3차 프로젝트 github repo - https://github.com/treasure-2u/batDream
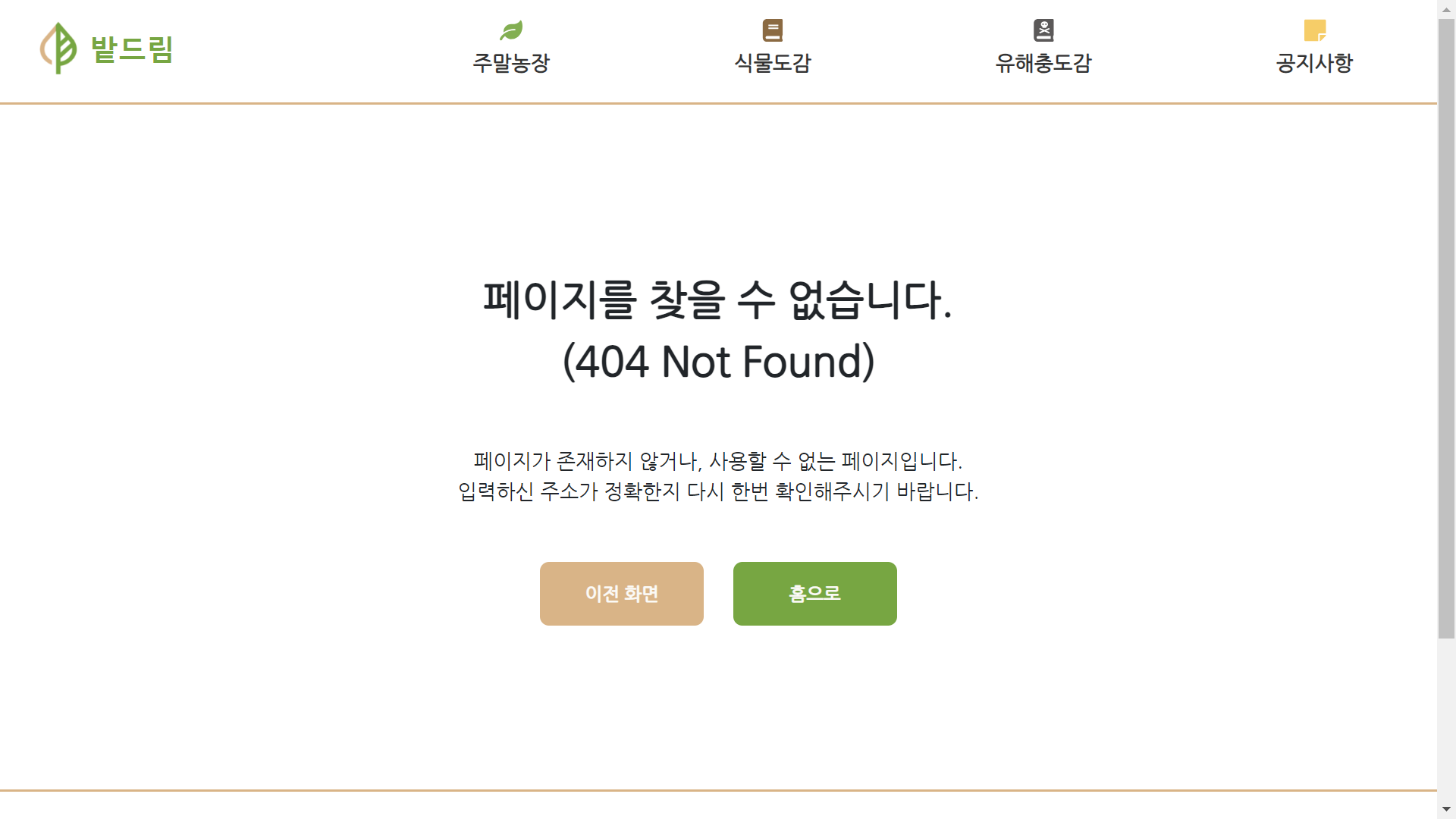
Not Found 페이지는 잘못된 URL에 대한 예외 처리를 의미한다. 문제가 생겼을 때, 직접 만든 페이지를 보여주는 것이 전체적으로 통일감이 있어서 좋다. 이번 팀플에서도 Not Found 페이지를 만들자고 했지만 다른 팀원들이 모두 바빠서, 위젯들의 기본 구조를 chatGPT로 해결하고 상대적으로 진도가 조금 빨라진 내가 Not Found 페이지의 기본 구조부터 디자인까지 완료해서 push했다.
디자인은 rem 단위의 사용과, root.scss를 import하여 버튼의 배경색과 폰트 컬러에 변수를 사용했다는 것 외에는 특별한 부분이 없어서 생략!
// Not Found 예외처리 페이지
import '../styles/NotFound.scss';
import { useNavigate } from 'react-router-dom';
export default function NotFound() {
const navigate = useNavigate();
return (
<div className="notfound-container">
<div className="notfound-title">
페이지를 찾을 수 없습니다.
<br />
(404 Not Found)
</div>
<br />
<br />
<div className="notfound-msg">페이지가 존재하지 않거나, 사용할 수 없는 페이지입니다.</div>
<div className="notfound-msg">입력하신 주소가 정확한지 다시 한번 확인해주시기 바랍니다.</div>
<br />
<br />
<button onClick={() => navigate(-1)} className="notfound-btn primary-btn">
이전 화면
</button>
<button onClick={() => navigate('/')}
className="notfound-btn to-home-btn"
>
홈으로
</button>
</div>
);
}- 디자인을 위해서 같은 이름의 scss 파일을 import했고, 버튼 클릭시 이전 화면이나 홈으로 이동시키기 위해서 useNavigate도 import했다.
- useNavigate() 메서드를 변수에 저장하고, return문에 실제로 화면에 출력될 내용을 작성한다.
- 버튼에 onClick으로 변수에 저장한 useNavigate()를 연결한다. 이전 화면은 -1, 홈은 '/' 기호를 사용한다.

버튼의 경우에는 우리 팀의 메인 컬러를 활용했다. (감자 베이지, 로메인 그린)
기본 구조 만들고 디자인까지 해서 팀원들에게 공유했더니 모두들 잊고 있었다며 예쁘다고 해줘서 그대로 사용하기로 했다. 나도 작업 중에 노션에 기록해둔 우리 팀 문서를 읽다가 Not Found 페이지 담당자가 아무도 없다는걸 알게 되어 제작했던건데, 팀원들이 좋아해줘서 다행이었다.👍
여기까지가 Not Found 페이지에 대한 간단한 기술 설명이었다!🙂
'📁 프로젝트 회고' 카테고리의 다른 글
| 토이 프로젝트 1주차 - 기획 및 개발 시작 (0) | 2024.07.05 |
|---|---|
| [코딩온] 프론트엔드 입문 Day 54~55 (3차 프로젝트 7, 발표) (0) | 2024.05.17 |
| SeSAC 3차 프로젝트 사용 기술 - 미세먼지 위젯 (0) | 2024.05.11 |
| SeSAC 3차 프로젝트 사용 기술 - 날씨 위젯 (0) | 2024.05.11 |
| [코딩온] 프론트엔드 입문 Day 52~53 (3차 프로젝트 5~6) (0) | 2024.05.10 |
