수업 넷째날에 실습하느라 필기 내용이 많지 않아서 일주일치를 한번에 기록하기로 했다.🙂
아무튼, 이번 주에는 지난주에 배운 피그마의 기능들을 복습하고 새로운 기능들을 배웠다.
피그마 단축키가 많아서 정리의 필요성을 느끼고 있었는데 복습을 진행하며 리더님이 정리해주셔서, 수업 셋째날 귀가하자마자 복습 내용과 지난 시간에 배웠지만 복습에서 빠진 내용까지 모두 노션에 정리해두었다.👏
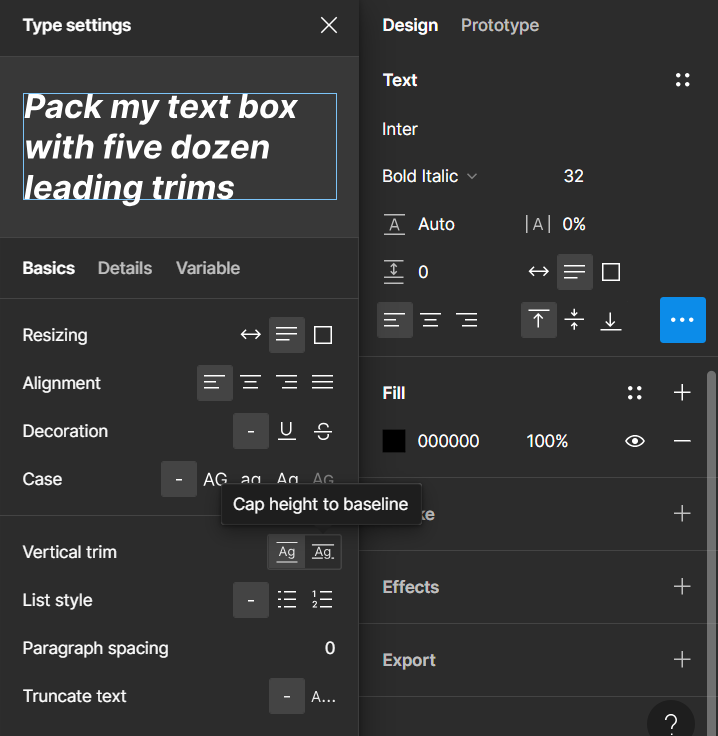
텍스트 (Text)
말 그대로 문자를 입력하는 툴.
Inter에서 폰트를 선택하는데 사용 가능한 폰트가 매우 많았다!👍
Regular는 굵기나 이텔릭체 등 스타일을 설정하는 곳, 옆의 숫자는 폰트 사이즈 설정.
그 아래는 줄 간격을 의미하는 Line height, 글자 간격을 의미하는 Letter spacing.
Paragraph spacing은 문단과 문단 사이의 간격. 그 옆에는 텍스트 상자의 크기를 설정하는건데 auto width/height는 텍스트의 크기에 맞게 상자 크기가 변하고 fixed size는 상자를 내가 원하는 크기로 만들 수 있다.
맨 아래는 굉장히 익숙한 text align 기능이었는데, 페이지를 기준으로 정렬할지 글자 자체를 정렬할지가 나눠져 있다.

텍스트 기능에서 가장 인상적이었던 부분이 말줄임표 안에 있던 Type settings였다.
영문 텍스트의 경우, Case에서 모든 단어를 자동으로 대문자화할 수 있고,
Vertical trim에서 글자를 텍스트 상자에 바짝 붙여서 g나 y의 꼬리가 나오도록 설정이 가능했다.
Truncate text는 텍스트 상자 밖으로 넘친 글자를 말줄임표로 처리하는 기능이었다.
Effects

디자인 패널에 있는 Effects. 말 그대로 도형/사진에 다양한 효과를 주는 기능이었다.
Inner shadow는 안쪽, Drop shadow는 바깥쪽에 그림자가 지도록 하는거고
Layer blur는 선택된 항목 자체를 블러시키고, Background blur는 두 개의 항목이 겹쳤을때 앞에 있는걸 블러시켜서 뒤에 있는 배경이 안 보이게 만드는 기능이었다.
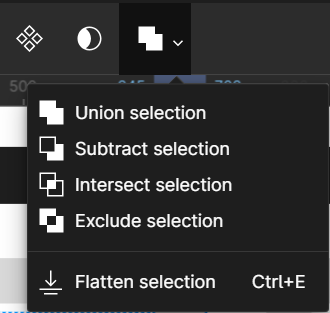
패스 파인더 (Path finder)
다음으로 배운 기능이 ‘패스 파인더’, ‘오토 레이아웃’ 인데 제법 어려웠다.😅

우선 ‘패스 파인더’ 는 겹쳐진 2개의 도형을 한번에 선택해서 어떤 부분을 보이게 할 것인지 설정하는 기능.
Union처럼 앞의 도형에 흡수되거나, Subtract로 앞의 도형만큼을 안 보이게 할 수도 있고, Intersect와 Exclude처럼 두 도형이 교차되는 부분만 가시성(可視)을 설정할 수도 있다. 가장 아래의 Flatten selection은 겹쳐진 상태 그대로 하나의 도형으로 만들어주는 기능이다.
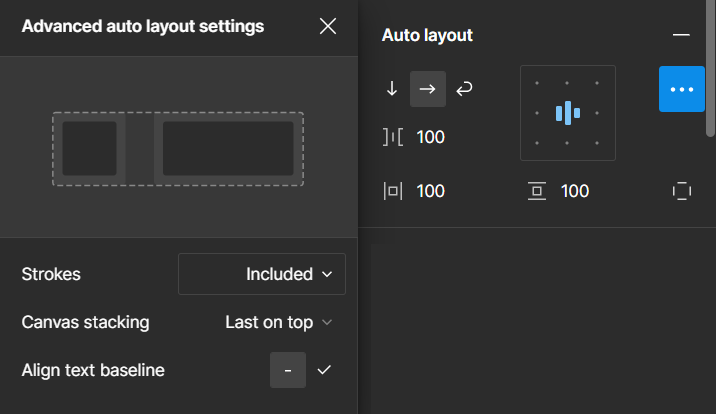
오토 레이아웃 (Auto Layout)

그리고 대망의 ‘오토 레이아웃’.
프레임 기반으로, 항목의 길이에 맞게 프레임 길이나 패딩을 자동 조절해주는 기능.
3개 이상의 항목이 있을때 중첩해서 거는 것도 가능하고, 단축키는 전부 선택한 상태에서 shift+A
패널 내부의 아이콘을 설명하자면, 먼저 화살표들은 ‘수직/수평 정렬’ 을 의미한다.
구부러진 화살표는 3개 이상의 도형이 있을 때 프레임 크기에 따라 하나씩 아래로 자동으로 내려가는 ‘Wrap’ 기능인데 가로 정렬인 경우에만 적용되는 기능이다.
그 다음은 ‘항목 사이의 간격’, ‘프레임 전체의 좌우/상하 패딩’ 을 의미한다.
말줄임표에 들어가면 추가적인 세팅이 가능한데, strokes에서 도형의 테두리까지 패딩에 포함할지 설정할 수 있다.
★ 패널 중앙의 바둑판 모양 = 오토 레이아웃으로 묶은 항목 전체를 프레임 안에서 어디에 정렬할 것인가.

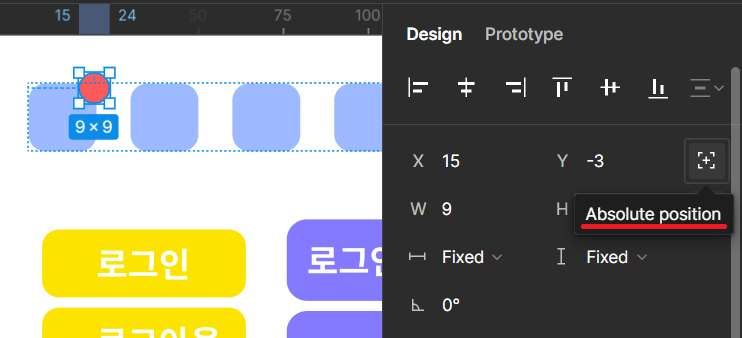
오토 레이아웃을 설정하면, 모든 도형이 묶여있기 때문에 특정 도형을 내가 원하는 위치에 둘 수 없다.
다른 위치에 두고 싶은 도형 하나를 선택하고 디자인 패널 맨 위에서 Absolute position을 클릭하면, 오토 레이아웃으로 묶여있어도 내가 원하는 위치에 도형을 둘 수 있다. 하지만 이걸 설정하면 (이것만 떼서 다른 곳에 뒀으니까 당연히) 모든 도형이 같이 조절되지 않는다.
그리고 오토 레이아웃을 적용할 때는 반드시 작은 것부터 순서대로 쌓아나가며 적용해야 한다!

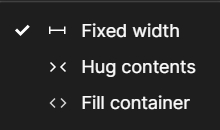
오토 레이아웃을 설정한 경우, 디자인 패널에서 Horizontal/Vertical resizing 값을 설정할 수 있다.
★ Fixed width - 컨테이너 박스와 콘텐츠가 모두 고정된 크기. 자동으로 크기 변화할 필요 없을때 사용한다.
★ Hug contents - 컨테이너 박스가 콘텐츠 크기에 맞게 따라간다. (ex, 로그인/로그아웃 버튼)
★ Fill container - 콘텐츠가 컨테이너 박스 크기를 따라간다. 박스 크기는 정해져있고 거기에 컨텐츠를 채워야하는 경우.
레이어 (Layer)
‘레이어(Layer)’ 는 피그마의 기본 구성요소이고, 레이어의 이름을 지을 때는 직관적으로 알아보기 쉽게 지어야 한다. (일반 기업이나 회사에서는 고유의 가이드라인을 따르면 된다.)
텍스트나 컬러 등 자주 쓰는 스타일은 ‘스타일 등록’ 기능으로 편리하게 사용할 수 있다.
‘레이어’ 와 ‘스타일 등록’ 은 내일배움카드로 포토샵 배울 때도 나왔던 내용이라 쉬웠고, 다음이 중요했다.
‘컴포넌트(Component)’ 는 반복적으로 사용되는 요소들에 규칙을 정하는 것.
요소~모듈~템플릿~페이지 순서로 구성된다.
컴포넌트는 원본과 복제본으로 나눌 수 있는데, 페이지 제작에는 복제본을 사용한다.
◆ 마스터(master)가 원본. 자유롭게 수정이 가능하고, 마스터를 수정하면 복제본도 수정된다.
◇ 인스턴스(instance)가 복제본. 원본에 없는걸 추가할 수 없고, 수정이 제한적으로만 가능하다.
수업 셋째날에 배운 ‘오토 레이아웃’ 이 피그마에서 매우 중요한데 어려운 녀석이라, 리더님이 ‘오토 레이아웃’ 기능을 이용해서 지정된 페이지를 똑같이 만들어보는걸 이번 주말과제로 내주셨다. 과제를 하기 전에 이번주에 필기한 내용을 블로그에 정리해보니 ‘오토 레이아웃’ 에 관한 개념이 이제 확실히 잡히는 느낌이다. 과제를 하면서 또 열심히 연구해보고 익숙해져야겠다.

'💻 Frontend > UI.UX.Figma' 카테고리의 다른 글
| UI/UX 기획 관련 인사이트 (0) | 2025.02.15 |
|---|---|
| [코딩온] 프론트엔드 입문 Day 5~6 (피그마 심화 2) (0) | 2024.01.10 |
| [코딩온] 프론트엔드 입문 Day 2 (피그마 입문 1) (0) | 2023.12.30 |
| [코딩온] 프론트엔드 입문 Day 1 (UI/UX 이론) (0) | 2023.12.28 |
