오늘은 드디어 Bootstrap을 마지막으로 CSS를 끝내고, JavaScript를 배우기 시작했다. JS는 예전에 배울 때에도 어렵다고 생각했던거라 걱정했는데, 예전보다 더 많고 깊은 내용을 앞으로 배우게 될거라 생각하니 조금 두렵다. 꾸준한 연구와 실험으로 두려움을 극복해야겠다 다짐하면서, 오늘의 학습내용을 정리해보자!
(JS와 관련된 부분은 나중에 내가 찾아보기 편하도록 예전에 배운 내용도 같이 기록해두었다.)

Bootstrap
웹사이트를 쉽게 만들 수 있도록 도와주는 HTML, CSS, JS 프레임워크.
반응형 웹 애플리케이션 및 웹사이트를 개발하기 위해 사용되는 오픈소스 무료 도구.
💡 여기서 잠깐!
'프레임워크'와 '라이브러리'는 모두 [문제를 쉽게 해결하기 위해 다른 개발자들이 작성한 재사용 가능한 코드]이다.
둘의 차이점은,
- 프레임워크: 틀이 있는 구조로, 다양한 기능을 통합한 공통적인 개발환경. 규칙에 맞춰 코드를 작성한다.
- 라이브러리: 활용 가능한 도구들의 집합으로, 특정 기능만을 수행하도록 제작된 코드를 원할 때 호출해서 사용하며, 쉽게 대체 가능하다.
→ 즉, 범위로 보자면 프레임워크 > 라이브러리 이다.
★ 프레임워크는 부트스트랩 외에도 tailwind, bulma 등 다양한 사이트가 존재한다.
※ 프레임워크와 라이브러리의 차이 참고자료: https://blog.naver.com/sw_maestro/222714290509
Bootstrap 사용방법
1. 공식 홈페이지에서 다운로드해서 컴퓨터에 설치하는 방법.
2. CDN을 이용해서, 작성하는 HTML 파일에 코드를 붙여넣고 class명으로 지정하여 사용하는 방법.
코드는 CSS, JS를 모두 불러와야 정상적으로 작동한다.
CDN이란?
content delivery network의 약자로, 콘텐츠 전송 네트워크.
웹 캐시의 클라우드화. 지리적으로 분산된 서버들을 연결한 네트워크.
우리가 웹페이지 하나를 브라우저에서 열 때, 브라우저는 서버와 통신하며 파일들을 다운로드 받게 되는데, 만약 CDN을 통해 이미 다운로드 받았으면 메모리 캐시에 저장되어 다시 다운받지 않는다.
Bootstrap 사용방법 중에 코드를 붙여넣는 사용법이 편리하지만, 단점이 존재한다.
→ CSS, JS 코드가 나한테 없기 때문에 내가 원하는대로 커스터마이징이 불가능하다.
만약 커스터마이징 하려면 부트스트랩 홈페이지에서 'compiled'라는 파일을 다운로드해서 코드를 수정해야 한다.
아무튼 그리하여 수업 중에 Bootstrap을 이용하여 다양한 요소들을 만들어봤다.
<!-- 텍스트 배경색 지정 -->
<div class="bg-primary">.bg-primary</div>
<div class="bg-primary">
parent
<div class="bg-transparent">.bg-transparent</div>
<!-- 투명해져서 부모 요소의 배경색을 보여주는 속성 -->
</div>
<!-- 텍스트 컬러 지정 -->
<p class="text-primary">.text-primary</p>
<!-- 투명한 글자 -->
<p class="text-body">.text-body</p>
<p class="text-muted">.text-muted</p>
<!-- display: inline, block, flex, none 설정 가능 -->
<!-- d-flex는 반드시 parent 클래스 같이 사용해야 함 -->
<div class="d-inline bg-primary">.d-inline</div>
<!-- border 설정, rounded로 모서리 둥글게 -->
<span class="border border-primary rounded">.border</span>
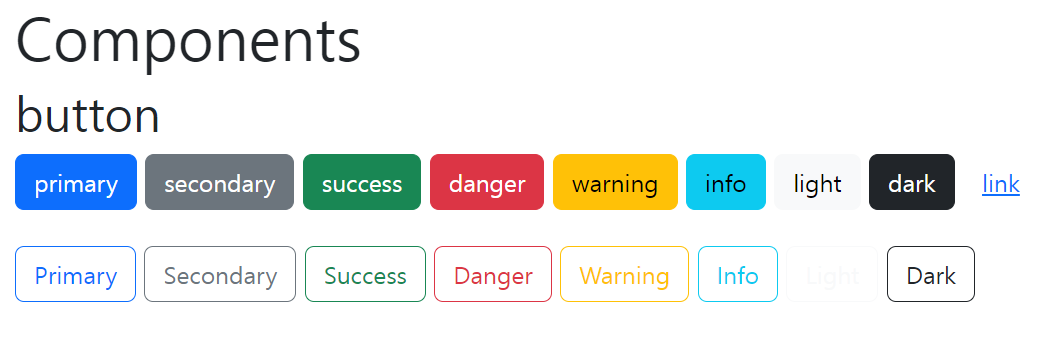
이 외에도 사진과 같은 버튼부터, collapse 수평/수직으로 열리기, 아코디언, 뱃지, 카드 등 다양한 컴포넌트를 사용해보고 레이아웃과 아이콘까지 살펴보았다. 디자인과 동작까지 전부 되어있는걸 갖다쓸 수 있어서 잘만 사용한다면 매우 편리하겠다는 생각이 들었다.🤔
JavaScript
웹 페이지에서 복잡한 기능을 구현시켜서 컨텐츠를 유저와 상호작용하도록 만드는 프로그래밍 언어. 유연성이 높다.
기본적으로 HTML 위에서 동작하지만, 둘은 차이가 있다.
우선 JavaScript는,
1. 컴퓨터 언어이자 프로그래밍 언어 → 시간 순서에 따라 작업이 실행된다.
2. 동적 언어라 1+1을 계산해서 보여준다.
-
하지만 HTML은,
1. (웹페이지를 묘사하는) 컴퓨터 언어 → 시간 순서에 따른 작업이 필요하지 않다.
2. 정적 언어라 1+1을 그대로 표시만 한다.
★ program에서는 '순서'가 아주 중요하다.
프로그래밍은 순서를 만드는 행위, 프로그래머는 순서를 만드는 사람을 의미한다.
소프트웨어에서 '프로그래밍'이란, 시간 순서에 따라 실행되어야 할 기능을 프로그래밍 언어로 적어두는 것이다.
★ 클릭, 입력 등 브라우저에서 일어나는 변화를 '이벤트'라고 한다.
JavaScript 참조방법
- 내장방식 = HTML 문서의 head 태그에 <script> 태그로 작성하는 방법
- HTML 문서 내에 작성하는거라 간단하게 만들 수 있다.
- 특정 페이지에서만 작동하는 기능이면 내장방식으로 따로 구현 가능하다. - 링크방식 = 별도의 js 파일을 만들어서 HTML 문서에 <script src="~">로 연결하는 방법
- JS 코드의 양이 많아지면 파일로 관리하는게 유지/보수에 편리하다.
- 같은 기능을 여러 페이지에서 사용하려는 경우, 링크만 걸면 되어 편리하다.
→ 그러므로 내장방식보다 링크방식으로 작성하는걸 권장한다.
→ 어디에 작성하든 JS가 작동하는데 문제는 없지만, HTML 문서는 위에서 아래로 읽어내려가기 때문에 head 태그에 작성을 권장한다. (코드가 너무 길어지면, 웹페이지 로딩에 시간이 걸리기 때문에 HTML 문서 맨 끝에 쓰는 경우도 있다.)
표기법, Zero-based Numbering
1. dash-case, kebab-case
the-quick-brown-fox-jumps-over-the-lazy-dog
2. snake_case
the_quick_brown_fox_jumps_over_the_lazy_dog
3. camelCase
theQuickBrownFoxJumpsOverTheLazyDog
// 낙타 표기법. js에서 가장 많이 쓰이는 표기법.
// 띄어쓰기는 변수를 만들 수 없고, 단어는 구분해야 하기 때문에 이런 표기법을 사용한다.
4. PascalCase
TheQuickBrownFoxJumpsOverTheLazyDog
// 모든 단어 첫 글자 대문자. react에서 많이 사용.- Zero-based Numbering - JS에서는 숫자를 0부터 센다. JS의 배열 데이터를 공부할 때 다시 한번 사용하게 될 개념이다.
JS 기본문법 - 변수
바뀔 수 있는 값. 데이터를 저장하고 사용하는 이름.
변수를 통해 한번에 다수를 입력하거나 바꿀 수 있다. (반대개념 상수 常數)
const a = 1기본적으로 이렇게 작성하는데, 오른쪽의 값을 왼쪽(변수)에 할당하겠다는 의미다.
여기서 등호는 '할당연산자 (또는 대입연산자)'로, 수학에서의 '같다'라는 의미가 아니다.
변수의 종류
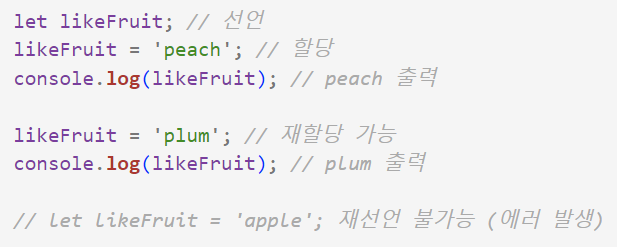
- let - 변수를 선언한 이후에 값을 할당한다. 중복선언 불가능, 재할당 가능(값 수정 가능).
선언 안 하면 자동으로 undefined가 할당된다.

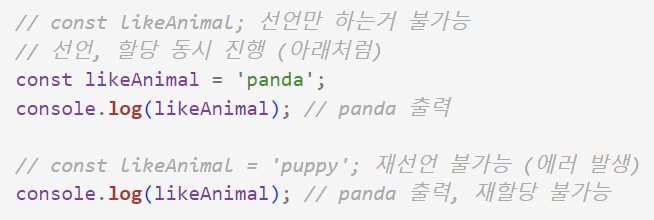
- const - 선언하면서 초기화 동시 진행. 반드시 변수 선언과 값 할당을 동시에 해야한다.
재선언과 재할당 모두 불가능하기 때문에, 앞으로 절대 변화하지 않을 값(상수)에 사용하는 변수이다.

- var - 선언과 초기화가 동시에 진행된다. 선언 안 하면 자동으로 undefined 할당. 중복선언과 재선언 가능.
ES6 이전에 사용되던 변수 선언 키워드이기 때문에 최근에는 사용을 지양하는걸 권장한다.
var varName;
varName = "apple";
// 선언과 할당을 했기 때문에, varName은 apple인 상태.
varName = "lemon";
// 변수가 재할당되어 varName은 lemon인 상태.
var varName = "grape";
// 변수 선언과 할당을 동시에 할 수도 있다.
// var 변수의 단점1. 변수를 동일한 이름으로 재선언할 수 있다.
aa = 123;
console.log(aa);
// 이러면 console에서 123이라고 나오게 된다.
// 단점2. 변수를 선언하기 전에 값이 할당된다. (유지+보수 시에 최악의 단점)변수의 기본 규칙
- 변수의 이름으로는 문자, 숫자, $(달러기호), _(언더바)만 사용 가능
- 변수 이름 첫 글자가 숫자가 될 수 없다.
- 변수 이름으로 예약어를 사용할 수 없다. 예약어는 JS에서 이미 뜻이 정해져있는 단어를 의미한다.
→ 예약어 리스트 https://www.w3schools.com/js/js_reserved.asp - 변수 이름은 어떤 데이터인지 한 눈에 알기 쉽도록 작성해야 한다.
- 상수(바뀔 수 없는 값)은 대문자로 선언한다. 그런데 낙타표기법을 사용하는 경우도 많다고 한다.
여기까지가 오늘 배운 내용이었다. 예전에 살짝 배웠던 자료들을 지금 다시 열어보니, 오늘의 학습내용은 이제 겨우 운동화 신고 끈을 맨 정도였다. 앞으로가 진짜 여정의 시작일텐데, 다리 풀리지 않게 힘 주고 열심히 걸어보자!

'💻 Frontend > JS, TS' 카테고리의 다른 글
| [코딩온] 프론트엔드 입문 Day 26~27 (JS 표준 객체, DOM 접근, 이벤트, 쿼리스트링) (0) | 2024.03.06 |
|---|---|
| JavaScript로 별 그리기 (0) | 2024.03.05 |
| [코딩온] 프론트엔드 입문 Day 25 (JS method) (0) | 2024.02.29 |
| [코딩온] 프론트엔드 입문 Day 24~25 (JS 조건문, 반복문) (0) | 2024.02.28 |
| [코딩온] 프론트엔드 입문 Day 23 (JS 연산자, 데이터 타입, 함수) (0) | 2024.02.24 |
