오늘은 드디어 CSS 속성 중에 상당히 자주 사용하는 Flex 속성에 대해서 배웠다. 사실 CSS의 Flex 속성과 관련해서는 (예전 포스팅에도 적었듯) 내일배움카드로 일부 배워서 알고 있었지만, 이번에 더 많은 속성값을 알게 되면서 머릿속이 매우 혼란스러워져서 블로그에 기록하면서 개념을 제대로 정리해보려고 한다.

CSS 속성 - Flex
Flex 속성은 요소의 위치를 유연하게(flexible) 만들어 내가 원하는 위치에 둘 수 있게 만드는 기능이다.
컨테이너(부모) 요소에 지정하는 속성과 아이템(자식) 요소에 지정하는 속성이 따로 존재하는데, 보통은 컨테이너에 지정하는 속성을 많이 사용한다고 한다.
Flex - for container
- display - 웹 페이지의 레이아웃을 결정하는 속성. 피그마의 오토 레이아웃 기능과 비슷하다.
여기서 속성값으로 flex를 줘서 요소들을 원하는 방향으로 정렬한다.
정렬하려는 아이템의 부모 요소(각자가 속해있는 태그)에서 지정해야 제대로 정렬된다.
컨테이너(부모)의 너비에 맞춰 자식 요소의 크기가 줄어든다.
💡 여기서 잠깐!
display의 속성값을 flex로 주면 부모 요소는 블럭처럼 수직으로, 자식 요소는 좌→우로 쌓인다.
inline-flex는 부모 요소가 인라인처럼 수평으로 쌓이게 되는데, 사용빈도가 매우 낮다.
그리고 어떤 방향을 기준으로 두는지에 따라 주축(main-axis)과 교차축(cross-axis)이 달라지게 된다.
개인적인 생각으로는 이 단어들을 처음 들으면 주축을 가로, 교차축을 세로라고 생각하게 되지만 기준에 따라 달라질 수 있으니 절대적인 호칭은 주의해야 할 것 같다.
- flex-direction - 쌓이는 방향(주축의 방향)을 지정하는 속성.
속성값 row는 가로(좌→우), column은 세로(상→하) 방향으로 진행되고 reverse는 반대방향(우→좌, 하→상)으로 진행된다. 기본값은 row. - flex-wrap - 자식 요소의 줄바꿈 여부를 지정하는 속성. 컨테이너(부모) 크기에 맞춰 줄바꿈이 된다.
속성 값 중에 nowrap이 기본값이고, wrap은 피그마에서 오토 레이아웃으로 자동 줄바꿈 시켰던 것과 같은 기능이다. - justify-content - 주축 방향 아이템의 위치 설정. 반드시 display:flex 가 지정되어 있어야 한다.
* flex-start - 기본값. 시작점을 기준으로 나열한다.
* center - 주축의 중앙에 위치한다.
* flex-end - 끝점을 기준으로 나열한다.
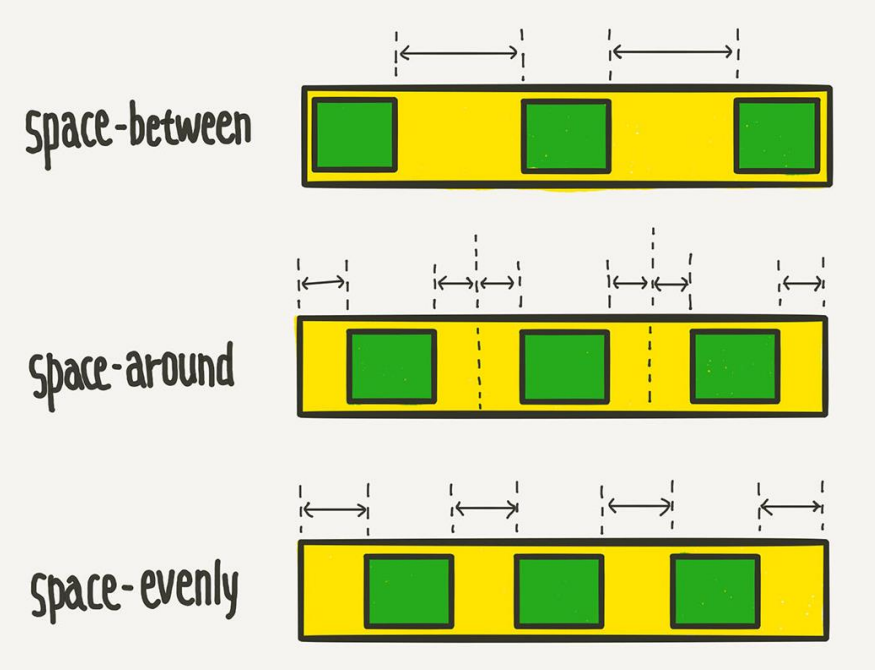
* space-around - 아이템의 모든 여백을 동일하게 갖도록 한다. '여백+아이템+여백'이 반복되게 만드는 기능 (양 끝 여백이 1이면, 사이의 여백은 2)
* space-evenly - 시작점부터 첫 아이템까지의 간격, 아이템 사이의 간격, 마지막 아이템부터 끝점까지의 간격 등 모든 간격이 동일하다.
* space-between - 첫 아이템과 마지막 아이템을 양 끝에 붙이고, 아이템 사이의 간격들은 전부 동일하다.

- align-items - 교차축 방향 아이템의 위치 설정. 반드시 display:flex 가 지정되어 있어야 한다.
* stretch - 기본값. 아이템의 높이/너비가 지정되지 않았을 때, 자동으로 교차축을 채우기 위해 늘어난다.
* flex-start - 교차축의 시작점부터 정렬. 아이템의 높이/너비가 지정되면 자동으로 정렬된다.
* center - 교차축의 가운데에 정렬된다.
* flex-end - 교차축 끝점부터 정렬.
* baseline - y,g처럼 꼬리가 내려오는(?) 글자의 밑줄에 맞춰 아이템 정렬. 폰트 사이즈가 다른 경우에도 적용된다. - align-content - 두 줄 이상인 교차축의 아이템을 정렬하는 방법. 반드시 flex-wrap의 속성값이 wrap으로 지정되어야 정상 작동한다. 또한 부모 요소의 width가 전체 아이템의 width보다 작아야 한다.(wrap되어야 하니까)
* stretch - 교차축 방향으로 모두 차지하기 위해 늘어난다.
* flex-start - 교차축 방향 시작점부터 다수의 줄로 붙어서 정렬된다.
* center - 교차축 방향 가운데에 다수의 줄로 붙어서 정렬된다.
* flex-end - 교차축 방향 끝점부터 다수의 줄로 붙어서 정렬된다.
* space-between, around, evenly도 존재한다. 기능은 위에 서술한 것과 같음.
비슷한 속성들을 한꺼번에 배우다보니 수업시간에도 약간 헷갈렸어서, 수업 중에 실습하며 캡쳐했던 사진으로 개념을 확실하게 정리하려고 한다.✍

/* example 1 */
.container {
width: 500px;
height: 500px;
display: flex;
flex-direction: column;
}
.container > * {
width: 100px;
height: 100px;
}example 1.
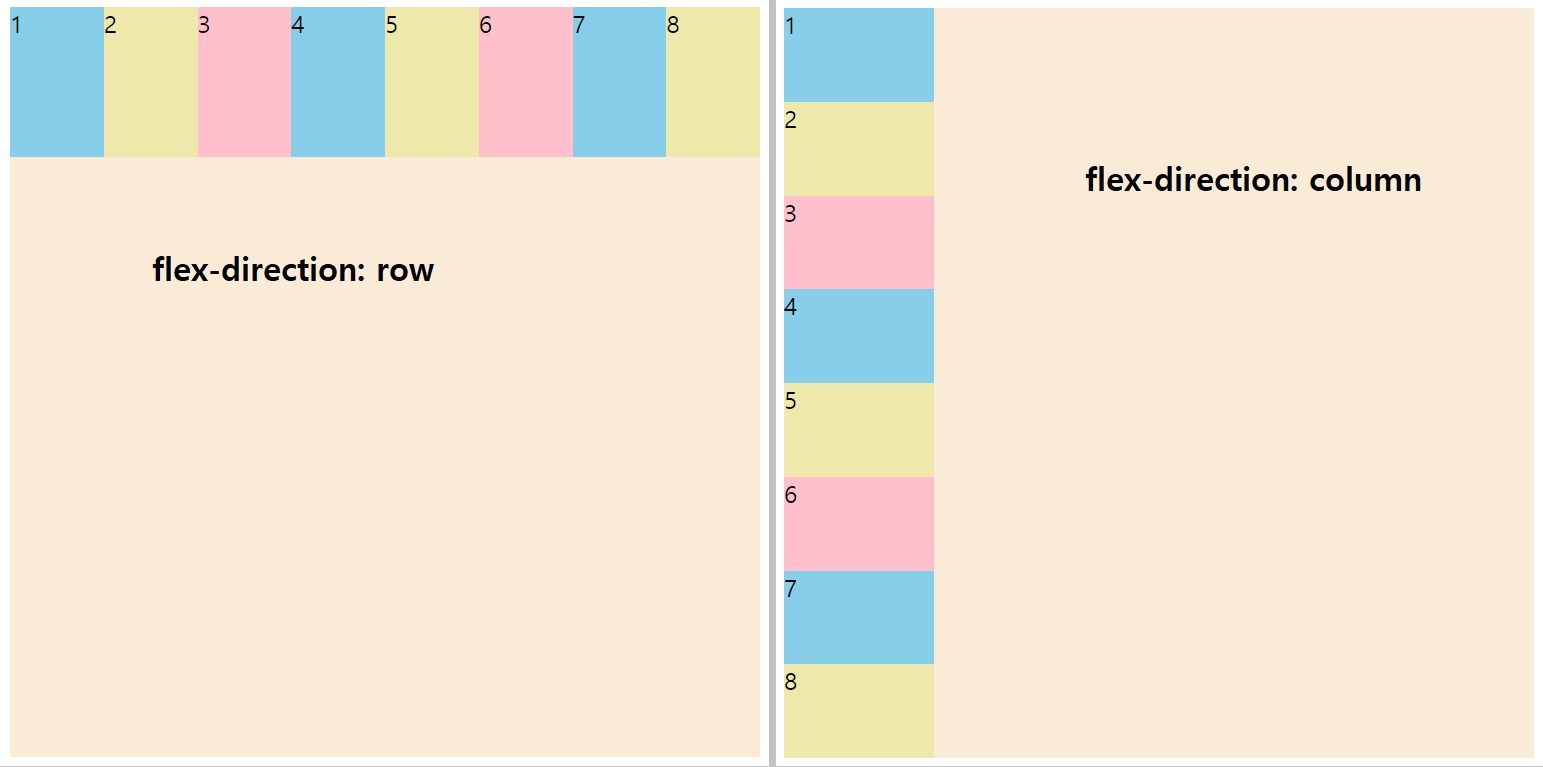
컨테이너를 500px 정사각으로, 그 아래의 8개 div 태그를 모두 100px 정사각으로 만들었다.
display: flex 부터 지정해놓고 flex-direction만 바꾼 경우,
위 사진처럼 100px 정사각이라는 자기 크기를 무시하고 몸을 구겨서 500px 정사각 안에 딱 맞게 들어간다.
(flex-direction: row는 기본값이라 작성하지 않아도 자동으로 row 방향으로 정렬된다.)

/* example 2 */
.container {
width: 500px;
height: 500px;
display: flex;
flex-direction: column;
flex-wrap: wrap;
}
.container > * {
width: 100px;
height: 100px;
}example 2.
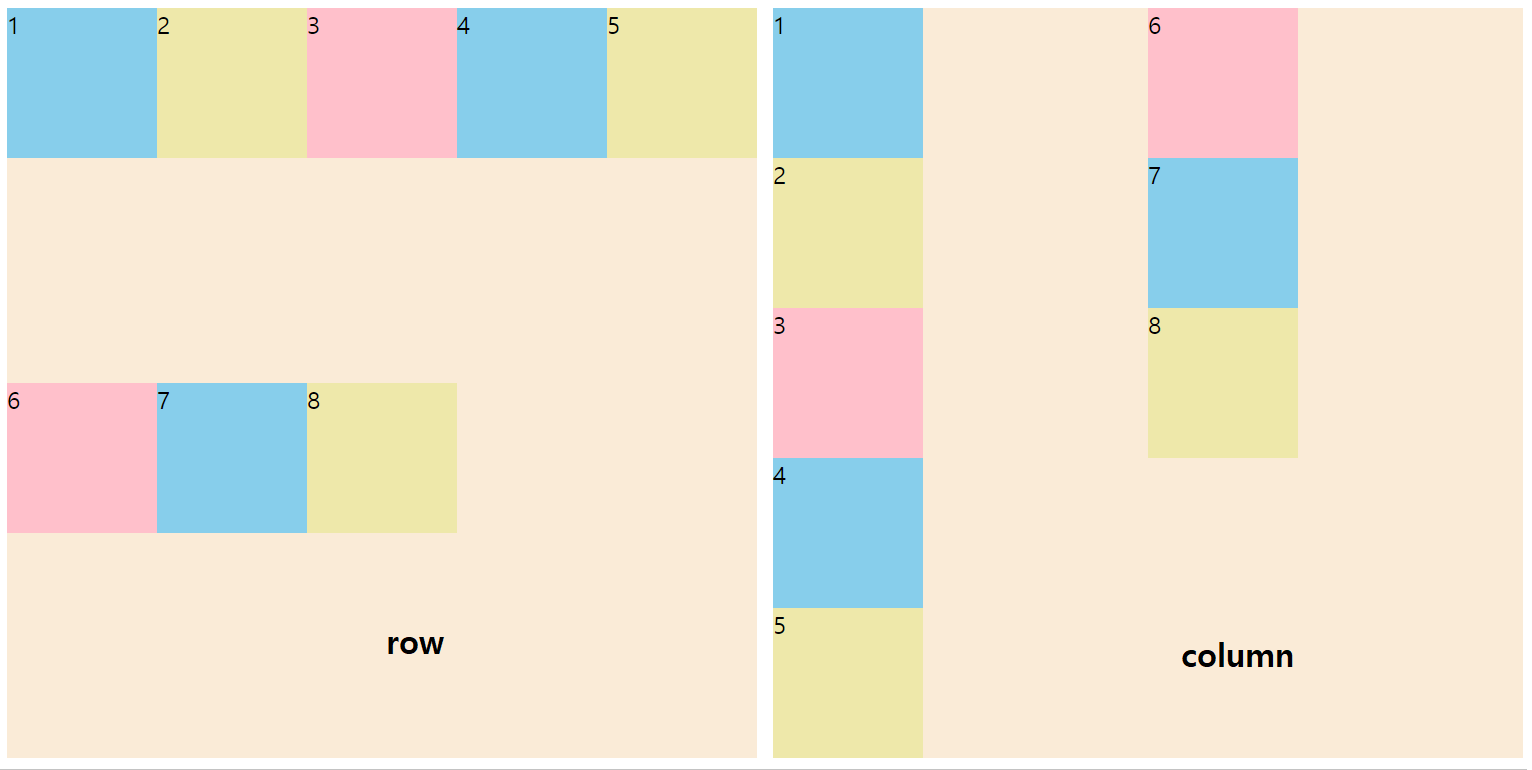
앞서 본 1번 예시와 같은 조건에서, flex-wrap 속성만 추가해서 값을 wrap으로 주면,
flex-direction의 속성값에 따라 100px 정사각이라는 자기 크기를 지키면서 row 혹은 column을 맞춰 줄바꿈 처리가 된다.

/* example 3 */
.container {
width: 500px;
height: 500px;
display: flex;
flex-direction: column;
flex-wrap: wrap;
align-content: flex-start;
}
.container > * {
width: 100px;
height: 100px;
}example 3.
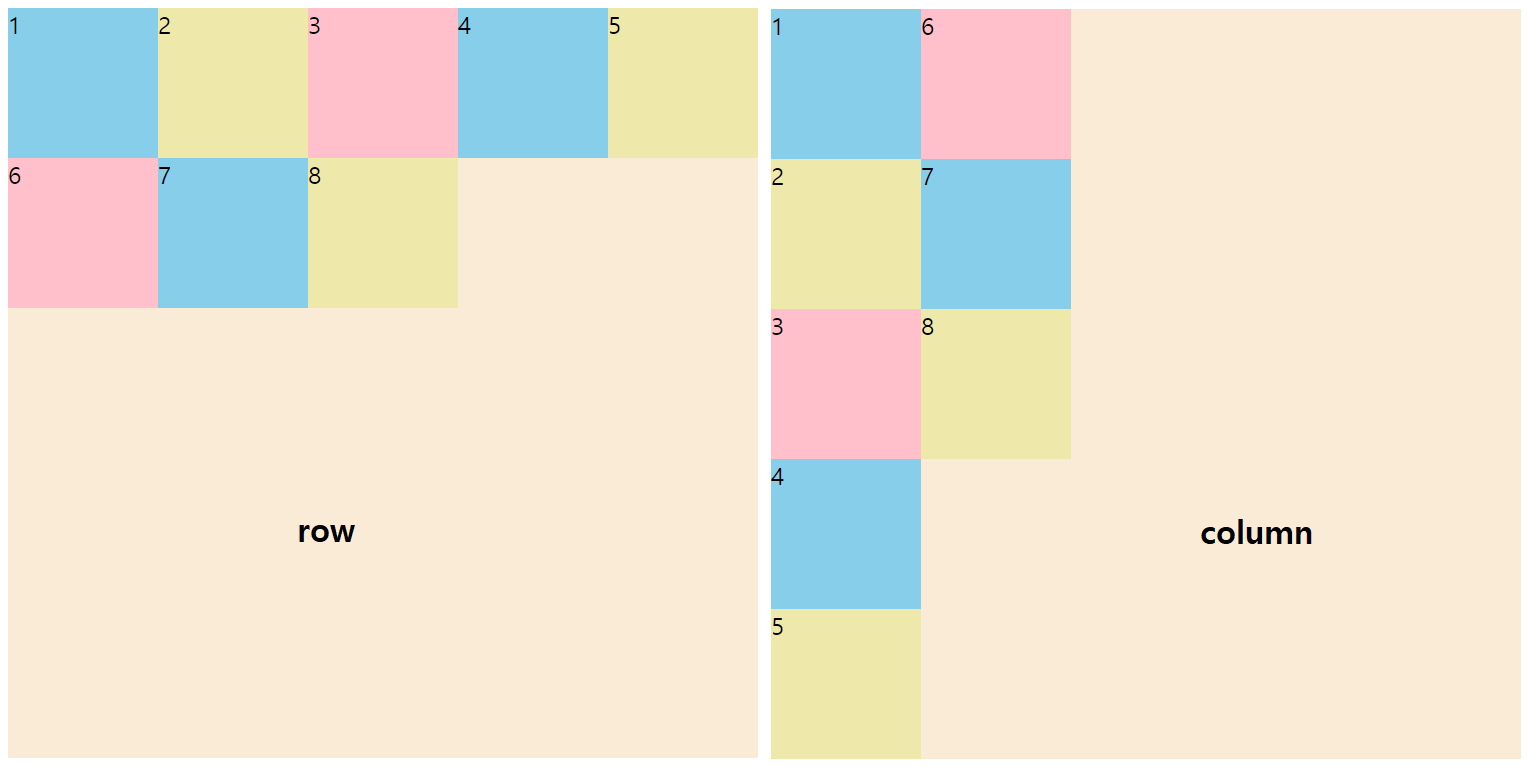
이번에는 2번 예시와 같은 조건에서 align-content 속성을 추가하게 되면,
위 사진처럼 줄바꿈 처리되었을 때 아이템 사이의 간격이 사라지고 첫줄과 다음줄이 붙어서 정렬된다.
Flex - for items
- order - 아이템들 사이의 순서를 정해서 정렬하는 방법.
해당 속성이 있는 것들만 순서가 바뀌고, 숫자가 작은게 왼쪽에 위치하게 된다.
원래 내 자리가 비어있으면 앞으로 당겨와서 채워진다. - align-self - 교차축에서 하나의 아이템만 따로 골라서 원하는 위치에 배치하는 방법.
- flex-basis - 컨텐츠의 크기를 고려해서 아이템 기본 크기를 설정한다.
- flex-grow - 아이템들 사이의 증가 너비 비율을 설정한다.
- flex-shrink - 아이템들 사이의 감소 너비 비율을 설정한다.
여기까지가 CSS의 Flex 속성이었는데, 헷갈릴만한 부분들이 매우 많아서 이번에는 조금 더 공을 들여서 블로그를 작성해보았다. 덕분에 아까보다는 개념이 잡힌 것 같긴 하지만, 굉장히 자주 사용하는 속성인만큼 꾸준한 연구와 실험으로 익숙해질 수 있도록 해야할 것 같다.
CSS 속성 - Grid
이건 수업에서 배운게 아니라 내가 예전에 따로 독학했던 내용인데, 여기에 정리해두면 찾아보기 편할 것 같아서 다른 곳에 기록해뒀던 내용을 여기로 옮겨왔다.😉
그리드(grid)는 요소의 레이아웃 지정을 의미한다.
'그리드'로 텍스트 레이아웃을 디자인하려면 아무 의미가 없는 디자인용 태그가 필요하다.
- <div>는 block level element라서 화면 전체를 사용한다.
- <span>는 inline element여서 자신의 크기만큼만 사용한다.
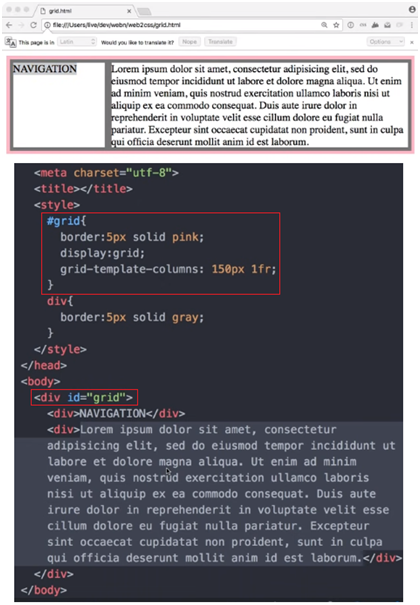
'그리드'로 텍스트를 자유롭게 배치하려면,
- 각각의 컨텐츠에 div/span 태그를 걸고,
- 부모태그로 한번 더 묶어 id 값을 아무거나 설정한다.
- id 선택자의 속성값을 [display: grid;]로 넣고,
- 속성값 grid-template-columns도 설정해준다.
(1fr은 fraction의 약자. 해당 비율만큼 사용한다는 의미)

'💻 Frontend > CSS, Tailwind' 카테고리의 다른 글
| Tailwind, ShadCN 개념 정리 (2) | 2024.09.27 |
|---|---|
| [코딩온] 프론트엔드 입문 Day 21 (CSS 변환, 전환, 애니메이션, 미디어쿼리) (0) | 2024.02.19 |
| [코딩온] 프론트엔드 입문 Day 19 (CSS 배경, 배치) (0) | 2024.02.16 |
| [코딩온] 프론트엔드 입문 Day 18 (CSS 박스 모델, 폰트) (0) | 2024.02.08 |
| [코딩온] 프론트엔드 입문 Day 17 (CSS 문법, 선택자) (0) | 2024.02.07 |
