Tailwind @apply
사이드바를 시험 삼아 만들어보고 있는데, 아코디언 형식이라 4개의 메뉴에 같은 스타일링이 들어가는데 일일이 입력하려니 매우 번거로웠다. Tailwind도 개발의 효율성을 높이려고 만든 기술일테니, scss의 mixin처럼 한 곳에 작성해놓고 jsx에서 불러와서 적용하면 4곳에 동시에 같은 스타일링을 적용시키는 방법이 있을거라고 생각했는데 역시나 있었다!👏
/* style.css */
@tailwind base;
@tailwind components;
@tailwind utilities;
.accordion {
@apply flex flex-row items-center;
}Tailwind의 기본 설정을 불러온 style.css에 이렇게 선택자 입력하고, @apply 키워드를 사용해서 공통적으로 사용하는 스타일링을 정의한다. jsx에서 className에 해당 선택자를 불러오면 스타일링 적용 끝!
@apply 덕분에 jsx 코드가 훨씬 간결해졌다.👍
Tailwind 실험 후기
https://hjinn0813.tistory.com/124
Tailwind 설치 방법
Tailwind CSS 설치 방법Tailwind 공식 문서에서 알려주는 설치방법은 3가지인데, React에서 사용할 수 있는 방법은 아래 2가지다.https://tailwindcss.com/docs/installation/framework-guides Framework Guides - Tailwind CSSFrame
hjinn0813.tistory.com
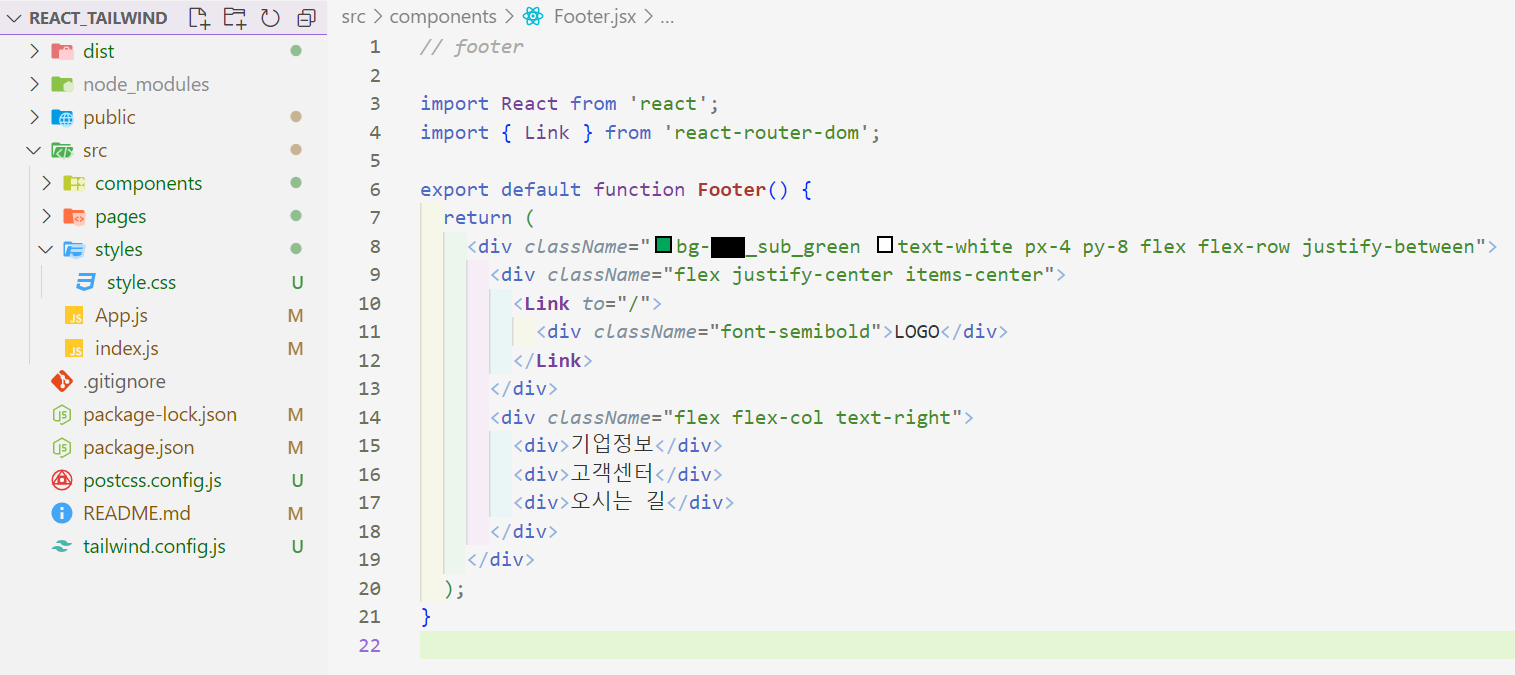
지난 포스팅과 이어지는 이야기인데, 직접 사용해봐야 이해가 빠를 것 같아서 연습용 React 프로젝트를 만들었다. Tailwind 설치하고, style.css 파일 만들고 루트의 app.js에서 import한 다음에 간단하게 Header, Footer 컴포넌트와 메인, 로그인, 회원가입 페이지를 만들어봤다. 아래는 디렉토리 구조와 사용 예시.

Tailwind를 실제로 사용해보며 느낀 점이 몇 가지 있어서 간단하게 서술하겠다.
장점1: 디렉토리 구조가 간결하다.
기존에 React 프로젝트에서 scss 파일을 사용했을 때는, src/styles 디렉토리에 루트 파일 만들어놓고 styles 하위에 각종 페이지나 컴포넌트명과 같은 폴더와 파일을 만들었다. 예를 들어, 위 사진처럼 Footer.jsx를 만들었다면 scss 역시 Footer 디렉토리를 styles 하위에 만들고 src/styles/Footer 디렉토리에 Footer.scss 파일을 만드는 형식이었다. 페이지나 컴포넌트가 많으면 그만큼 각각의 scss 파일을 일일이 만들어야해서 파일 갯수가 많아지니까 디렉토리 구조가 복잡해질 수 있다는 단점이 존재했다. 반면에 Tailwind는 style.css 하나만 있으면 되니까 디렉토리 구조를 간결하게 유지할 수 있다.
장점2: 결과를 빨리 확인할 수 있다.
scss의 가장 큰 장점이라고 생각했던 부분이 루트 파일을 만들어서 변수나 mixin을 import하여 사용하면 디자인의 일관성을 유지할 수 있다는 것이었는데, Tailwind도 scss처럼 tailwind.config.js 파일에 커스터마이징한 설정을 저장해두고 불러와서 사용하면 된다는 부분에서는 scss와 같다고 생각되었다. 그러나 scss는 css처럼 선택자 불러와서 속성과 값을 입력해야하고, Tailwind는 jsx에서 클래스명을 입력하면 바로 화면에서 결과를 확인할 수 있어서 편리했다.
단점1: Tailwind에 있는 클래스명이 뭔지 알아야 적용할 수 있다.
클래스명에 대한 숙지가 필요하기 때문에 약간의 단점으로 느껴졌다. vs code에 처음 몇 글자만 입력하면 자동으로 찾아주는 공식 extension이 있지만, extension도 어떻게 입력하는지 알아야 사용할 수 있어서 tailwind 공식 문서 열어놓고 검색해가며 적용했다. 예를 들어, align-items는 align-center일 것 같았지만 items-center라고 입력해야 적용된다. line-height는 leading이라고 입력해야 된다.
/
단점2: 스타일링이 많아질수록 jsx에서 코드가 길어져서 가독성이 매우 떨어진다.
이건 부연설명을 하지 않아도 직접 사용해보면 이해할 수 있는 단점이다. 스타일링이 디테일해지면, 그만큼 jsx 파일에서 코드가 길어지면서 가독성이 상당히 안 좋아져서 유지/보수가 불편할 가능성이 있다.
총평: 설치하는 방법이 조금 어려웠지만, 기본적인 CSS만 알고 있으면 사용할 수 있는 수준의 기술 같았다. 실제로 설치 끝내니까 사용하는건 어렵지 않았다.
적재적소에 잘 활용할 수 있다면, 굉장히 편리하고 유용하게 스타일링을 할 수 있는 기술이라고 생각된다!
'💻 Frontend > CSS, Tailwind' 카테고리의 다른 글
| CSS 가상선택자 적용 순서 (0) | 2024.12.27 |
|---|---|
| Tailwind 설치 방법 (0) | 2024.09.30 |
| Tailwind, ShadCN 개념 정리 (2) | 2024.09.27 |
| [코딩온] 프론트엔드 입문 Day 21 (CSS 변환, 전환, 애니메이션, 미디어쿼리) (0) | 2024.02.19 |
| [코딩온] 프론트엔드 입문 Day 20 (CSS flex, grid) (0) | 2024.02.16 |
