병렬 요청(Parallel Requests)

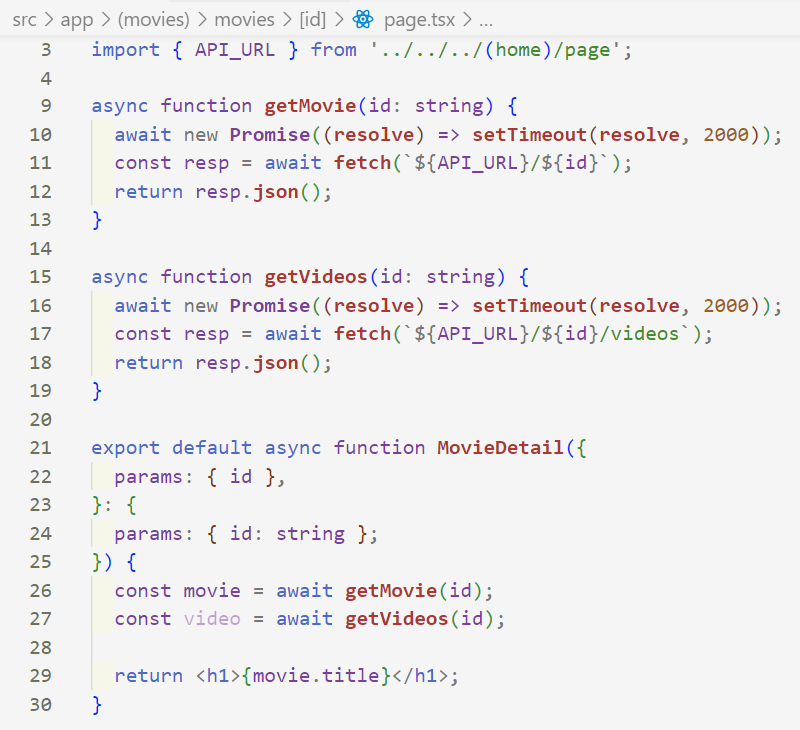
한 페이지에서 여러 데이터를 불러와야하는 경우, 데이터를 불러오는 fetch()를 각각의 함수에 담고 컴포넌트에서 각자 await하면 동기적으로 처리된다. 위 사진에서는 getMovie()가 끝나야 getVideos()가 실행된다.
(API_URL은 메인 페이지에서 정의하면서 export했음)
데이터를 불러오는 과정이 동기적으로 실행되면, getMovie()가 서버에서 전부 준비될 때까지 사용자의 화면에는 아무 것도 뜨지 않는다. 만약 getMovie(), getVideos()가 모두 시간을 소요하는 작업이라면 UX가 굉장히 저하될 수 있다.
이러한 문제를 해결하려면 데이터가 병렬로 실행되도록 해야한다.
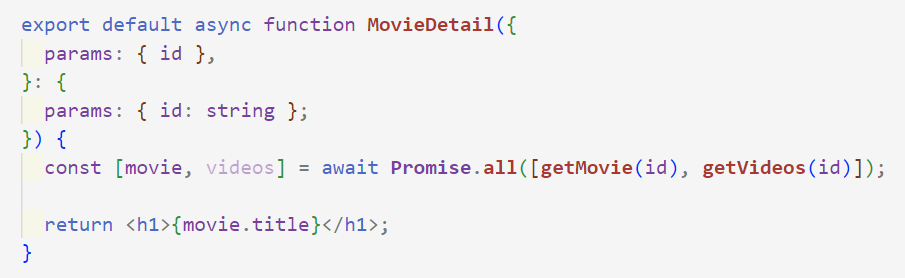
아래 사진처럼 2개의 fetch() 요청을 Promise.all()에 담으면, 동시에 시작되고 완료되어 사용할 수 있게 된다.

※ promise에 대한 설명 - https://hjinn0813.tistory.com/28
[코딩온] 프론트엔드 입문 11주차 Day 28 (JS API, 동기와 비동기, JSON)
hjinn0813.tistory.com
Suspense
앞선 코드처럼 promise.all로 getMovie()와 getVideos()를 묶어놓은 상태라면, 둘 다 끝나야 return문 아래에 있는 UI를 확인할 수 있으니까 UX적으로는 좋지 않다. 둘이 같이 시작되지만 하나라도 먼저 준비되면 바로 해당 결과가 보여질 수 있도록 하는게 UX적인 측면에서 더 낫다.
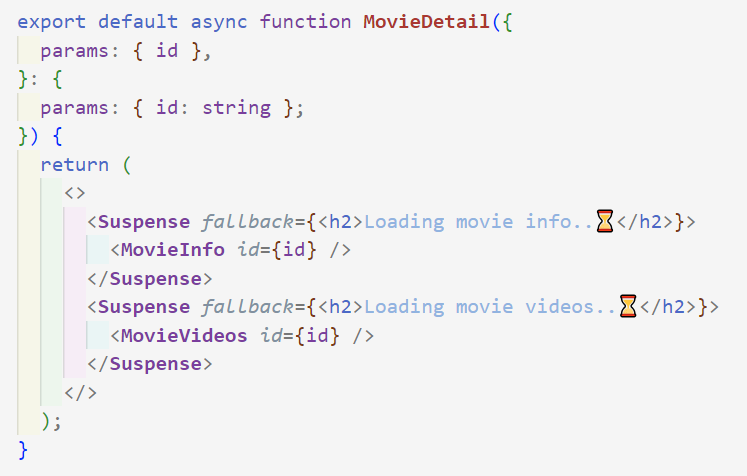
→ suspense를 사용하면, 데이터가 각자 다른 컴포넌트에서 fetch() 작업을 진행하고, 먼저 준비된 컴포넌트부터 화면에 보여줄 수 있다. 즉, 컴포넌트별로 로딩 상태를 관리하여 데이터를 더 빨리 보여주는게 가능하기 때문에 더 나은 UX를 제공할 수 있다.

위 사진처럼 되어있으면, Suspense는 <MovieInfo> 컴포넌트가 fetch() 작업을 끝내고 렌더링할때까지 'await' 하면서 fallback에 적혀있는 로딩 메시지를 화면에 보여준다. <MovieInfo> 컴포넌트 내부에서 fetch()가 끝나면, 로딩 메시지는 실제 데이터를 불러온 결과로 대체된다. <MovieVideos> 컴포넌트도 마찬가지 원리로 작동한다.
"페이지"가 서버에서 작업 진행 중인 경우 → 로딩 컴포넌트
"컴포넌트"가 서버에서 작업 진행중인 경우 → Suspense
에러 핸들링(Error Handling)
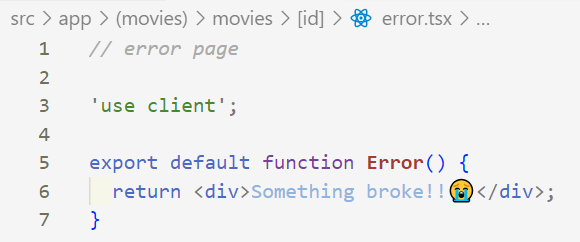
오류가 생겼다고 해서 전체 페이지가 렌더링이 되지 않으면 UX적으로 불편하기 때문에, Nav bar와 같은 기본적인 UI 요소는 그대로 출력시키면서 본문에서 에러 메시지가 등장하도록 해야한다. 이를 위해 error.tsx 파일을 만들면 해당 페이지나 자식 페이지에서 API 요청에 실패했을 경우, 화면에 오류 메시지를 출력한다.

error 파일은 반드시 'use client' 키워드를 사용해서 클라이언트 컴포넌트로 만들어야 한다. 서버에서 fetch() 작업으로 데이터를 가져오다가 문제가 생겼을 때, 만약에 서버 측에서 에러를 잡아내도록 로직이 작성되어 있다면, 전체 HTML이 깨지거나 아예 렌더링이 되지 않아 사용자가 빈 페이지를 보게 되어 UX가 손상될 수 있다. 반면에 클라이언트 측에서 에러를 잡아내도록 한다면, 해당 페이지에서 데이터를 불러오는 부분에만 문제가 생겼다는걸 인식하여 에러 메시지를 보여주고, Nav bar 같은 나머지 UI 요소는 그대로 렌더링되니까 UX적으로 훨씬 더 좋다.
error 파일 역시 page, layout, not-found 처럼 반드시 작명 규칙을 지켜야 한다. Next.js에서 어떤 용도로 사용되는 파일인지 자동으로 인식하게 해주는 규칙이기 때문이다.
'💻 Frontend > Next.js' 카테고리의 다른 글
| Next.js 코드 모듈화 관리 (1) | 2024.08.30 |
|---|---|
| Next.js CSS (global, module) (0) | 2024.08.29 |
| Next.js 데이터 패치, 로딩 컴포넌트, 스트리밍 (0) | 2024.08.27 |
| Next.js의 Hydration, 컴포넌트 렌더링 방식 (0) | 2024.08.25 |
| Next.js 수동 설치 (nomadcoder) (0) | 2024.08.24 |
